IBM Worklight v5.0.5 > Develop IBM Worklight applications
Rich Page Editor
Use Rich Page Editor to...
- edit HTML files
- add Dojo widgets to HTML pages
- create and edit web pages for mobile devices
Views...
- Source
- Design
- Split
Each view works with several other views included in the Web perspective...
- Mobile Navigation, Outline, and Properties views
- Toolbar buttons
- Menu bar options
- Pop-up (right-click) menus
- Palette components
| Editor view | Description |
|---|---|
| Source | Work directly with the source code of a file. The Mobile Navigation, Palette, Outline, Page Data, and Properties views have features that supplement the Source view. |
| Split | Combines the Source and Design views in a split screen view. Changes made in one part of the split screen are automatically updated in the other part. You can split the view horizontally or vertically. |
| Design | WYSIWYG environment....
|
Design Mode editing
You can use the Design Mode editing features of Rich Page Editor to add and edit widgets in the Design view. To enable the Design Mode editing features, click the Design Mode icon. ![]()
Design view when Design Mode is enabled.

Design view when Design Mode is not enabled.

The Design Mode editing features guide the placement of code when you drop a widget on a container widget. Visual cues highlight the possible drop locations and pop-up cues indicate the editing function that is available for the selected widget. Design Mode also adds dashed borders to empty table cells.
For example, dragging a tag from the Palette to a table provides a visual cue for placement:

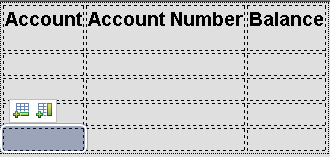
Selecting a cell in a table opens a pop-up cue that you can use to add a column or row:

Related concepts:
Mobile browser simulator
Browser requirements for Rich Page Editor
Set Rich Page Editor preferences
Open web pages in Rich Page Editor
Create web pages in Rich Page Editor
Create web pages for mobile devices
Add elements to web pages from the palette
Mobile Navigation view
Properties view associated with Rich Page Editor
Work in the Source view
Work in the Design and Split views