IBM Worklight v5.0.5 > Develop IBM Worklight applications > Test mobile web applications
Worklight Studio - Mobile browser simulator
The mobile browser simulator, part of Worklight Studio, is a web application for testing mobile web applications without having to install device vendor native SDKs.
The Mobile Browser Simulator supports the following web browsers:
- Firefox version 3.6 and later.
- Chrome 17 and later.
- Safari 5 and later.
When you preview a Worklight application on an Android, iPhone, iPad, Blackberry, or Windows Phone environment, the devices for the selected environment only are available. For example, if you preview a Worklight application on an Android environment, you can select only from the list of available Android devices. When you preview a Worklight application on a mobile web application environment, you can select from the list of available Android, iPhone, iPad, Blackberry, and Windows Phone devices.
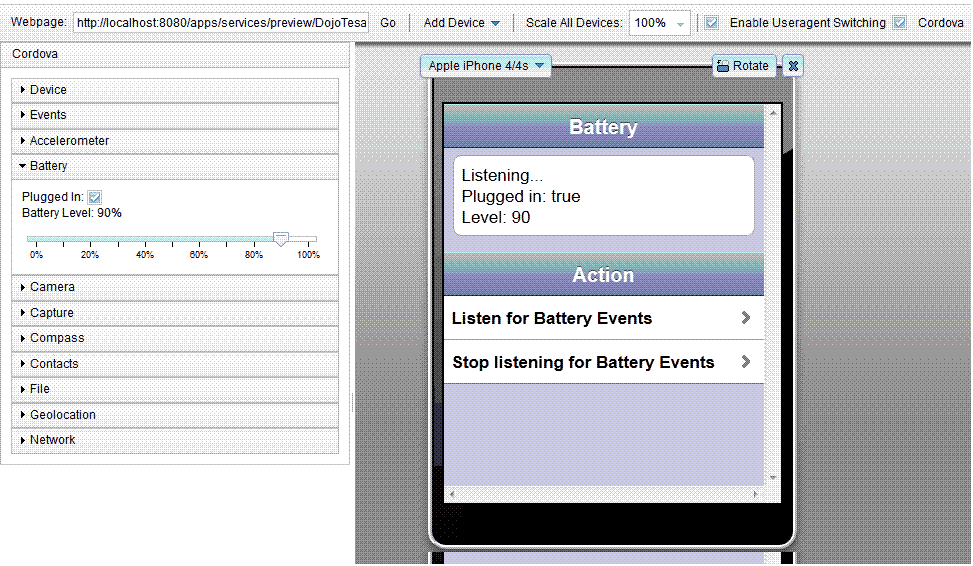
The mobile browser simulator contains a frame that emulates a target device. It shows you what your page looks like inside the mobile device browser. You can switch the frame to emulate different screen resolutions and form factors. You can rotate the frame to mimic orientation change (portrait or landscape). You can add multiple devices to the frame to view the various displays simultaneously. If a device detection servlet is configured for your web project, the simulator emulates requests from different device specific agents.

Related concepts:
Rich Page Editor
Related tasks:
Previewing the Worklight applications
Test mobile web applications
Calibrating the mobile browser simulator
Enable user agent switching