HTTP test editor
Overview
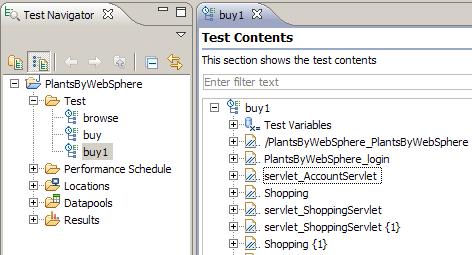
The test editor lists the HTTP pages for a test, by title.

There are two main areas in the test editor window.
| Test Contents | Hierarchy of the HTTP pages for the test. |
| Test Element Details | Common options and specific information about the HTTP protocol. The HTTP options apply to each page an HTTP test. |
Test Variables
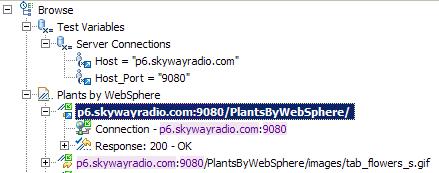
The Test Variables, listed at the top of the Test Contents area, are the host names and ports in the test, and are automatically created when the test is generated.

Click a variable name to see where it is used in the test.
By changing these variables, you can share or reuse the test for different configurations and Web hosts.
The primary request is the basis of the page title.

The primary request can be...
- Web address that the tester typed into the browser
- Hyperlink that was clicked
- Web address to which the tester was redirected from another page request
If the primary request does not return a page title, the test generator creates a unique name for it from the first node of the Web address.
Requests highlighted in yellow indicate...
- login/passwords
- search strings
- session IDs returned from a successful login
- search results
| Datapool candidate | Values, generally specified by the tester during recording, the test generator determines are likely to be replaced by values in a datapool.
Examples include... |
| Correlated data | Values in a test, generally one of them in a response and the other in a subsequent request, the test generator determined needed to be associated in order to ensure correct test playback.
Examples include... |
To set color coding...
-
Window | Preferences | Test | Test Editor | Colors and Fonts tab

When you expand a request, you see the Response data for the request. Requests can also contain Connection data.
Because the response is selected in the Test Contents area, the Test Element Details area displays the response data for this request.

The Response data inside each request shows the data that the Web server returned to the browser based on that request. Collectively, the requests listed inside a page are responsible for each thing that was returned by the Web server for that page.
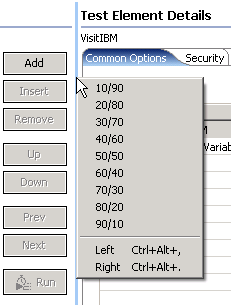
Click Add to add child elements to the selected test element. Alternatively, you can right-click a test element and select an action from a menu. The choices that you see depend on what you have selected.
For example, after you select a test, you can add...
- new page
- block of custom code
- IF condition

After you select a page, you can add...
- request
- IF condition

The Insert button works similarly. Use it to insert a sibling element before the selected element.
The Remove, Up, Down buttons, and some Add choices...
- HTTP Page
- HTTP Request
- Basic Authentication
...are primarily for use with tests that you write by hand; these actions or choices are likely to break a generated test.
The types of structures that are commonly used in generated tests are explained in Verify expected behavior and Add test elements.
There are differences between standard HTTP tests and Siebel tests.
A portion of the test editor can occasionally be obscured.
To see the obscured area, move the cursor over one of the blue lines until it changes to  , and drag up or down while holding the left mouse
button.
, and drag up or down while holding the left mouse
button.
To resize the Test Editor window, do one of the following:
- To enlarge or reduce the window, click Ctrl+Alt+> or Ctrl+Alt+<
- Hover at the left side of the Test Element Details area. When you see a vertical blue line, right click the line and select a size ratio from the menu.

The new size remains the next time you open the window. Double click the blue line to return to a 50/50 ratio.
Related tasks
- Define performance requirements in tests
- Add an authentication folder
- Verify expected behavior
- Cookies - How loops affect the state of virtual users
- Split a test
- Split a test page
- Merge test pages
- Disable and enable secondary HTTP requests
- Reuse tests on different hosts: Server connection variables
- View a test in the Protocol Data view
- Test Siebel applications