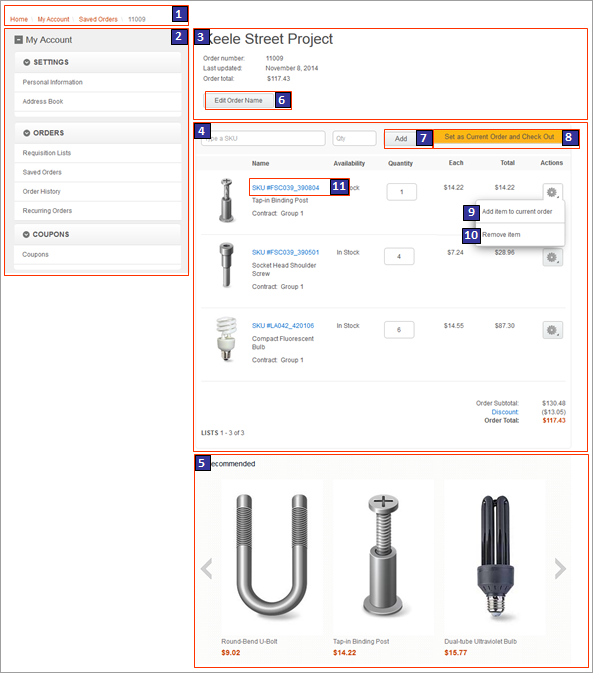
Saved Order Details page
Customers can view details of any saved order, including the order name and number, last updated date, order total, and the items (SKUs) in the saved order. From Saved Order Details page, customers can edit the order name, add SKUs to the order, and set the order as the current order and proceed to the checkout flow to place the order.Elements of the Saved Order Details page

Optional functions on Saved Order Details page
The Saved orders function is an optional store function that can be enabled or disabled for the Aurora starter store using the Store Management tool in Management Center. For more information, see Selecting store functions.- For a B2C store, saved orders are disabled by default.
- For a B2B store, saved orders are enabled by default.
JSP files
The SavedOrderDetailDisplay.jsp file represents the entire Saved Order Details page.The layout of Saved Order Details page is built with widgets that use the Commerce Composer framework to retrieve and display content. However, Saved Order Details page is not managed in the Commerce Composer tool, and not all the widgets used in the page are available to Management Center users in the Commerce Composer tool.
- 1 BreadcrumbTrail.jsp* is the top-level JSP file for the Breadcrumb Trail widget, which displays the breadcrumb trail.
- 2 MyAccountNavigation.jsp is the top-level JSP file for the My Account Navigation widget, which displays the My Account sidebar and its navigational links.
- 3 SavedOrderInfo.jsp is the top-level JSP file for the Saved Order Information widget, which displays the page name, order name, order number, last updated date, and order total.
- 4 SavedOrderItems.jsp is the top-level JSP file for the Saved Order Items widget, which displays the list of SKUs in the order and the Set as Current Order and Check Out button.
- 5 CatalogEntryRecommendation.jsp* is the top-level JSP file for the Catalog Entry Recommendation widget, which displays product recommendations.
* indicates widgets available to Management Center users in the Commerce Composer tool.
Links and buttons
- 6 Edit Order Name
- Displays a field in which customers can change the order name.
- 7 Add
- Adds a SKU in the specified quantity to the saved order.
- 8 Set as Current Order and Check Out
- Changes the order from a saved order to the current order and opens the Current Order page.
- 9 Add item to current order
- Adds the item in the specified quantity to the current order. The item in the specified quantity also remains in the saved order.
- 10 Remove item
- Removes the item from the saved order.
- 11 Name column link
- Opens the SKU details page for the item.
E-Marketing Spot
We can display default content, or Web activities, or both, in the following e-Marketing Spot on Saved Order Details page:| E-Marketing Spot name and details | Supported default content types | Supported Web activities |
|---|---|---|
| 4 WishListCenter_CatEntries
Recommended usage: Display catalog entry recommendations on the page. |
|
Run Web activities that use the following actions:
|
This e-Marketing Spot is also used on the Requisition Lists page (B2B), the Requisition Lists Log Details page (B2B), and the Saved Orders page.
Related reference
My Account flows