Layout assignments for category pages
The Commerce Composer tool provides templates and widgets for creating layouts for department and subcategory pages. We can create a new layout and assign it to a single category page, multiple category pages, or all category pages in the catalog.Widgets for category page layouts
To build your layouts, we can use widgets from the Commerce Composer widget library that are designed specifically for category pages. These widgets automatically retrieve and display data from the catalog that relates to a specific category page:
In a category page layout, we can also use widgets that are marked with an X
in the Widgets for any page
column
in Commerce Composer widget library.
Examples of layout assignments for category pages
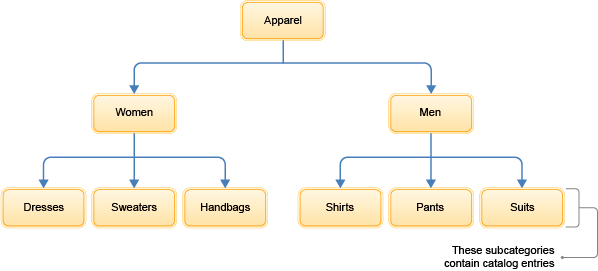
Consider the following example of a three-tier catalog hierarchy with nine categories:Figure 1. An example three-tier catalog
To understand the various ways that we can assign layouts to the category pages in Figure 1, review the following examples.
Example 1: Assign a layout to a single category
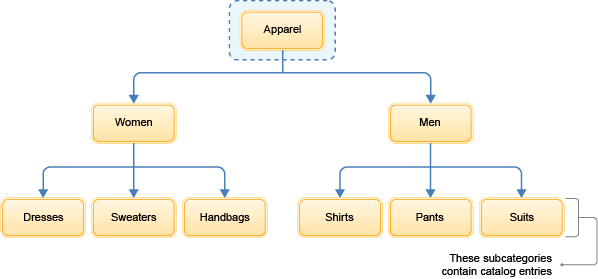
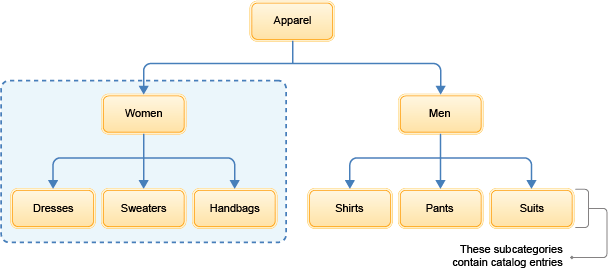
We can assign a layout to a single category page, such as the Apparel department page shown in the shaded area: To set up this layout assignment,
in the Manage Layout tab in the Commerce Composer tool, add the single category to the Pages table:
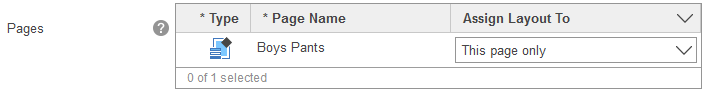
To set up this layout assignment,
in the Manage Layout tab in the Commerce Composer tool, add the single category to the Pages table:

To view an example layout design that renders an Apparel department page, see Example layout for a single category page.
Example 2: Assign a layout to multiple category pages
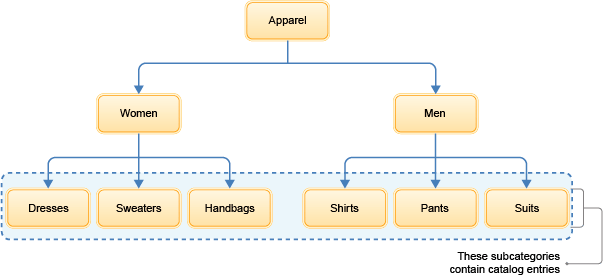
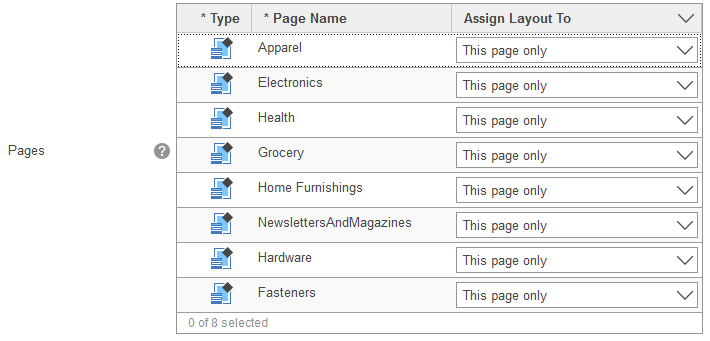
We can assign a layout to multiple category pages, such as the six category pages that are shown in the shaded area:
To set up this layout assignment, add each category to the Pages table:

To view a layout design that can render multiple category pages, see Example layout for multiple category pages
Example 3: Assign a layout to a category page and its subcategory pages
We can assign a layout to a category page and its subcategory pages, such as the four category pages that are shown in the shaded area:
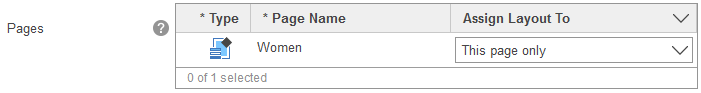
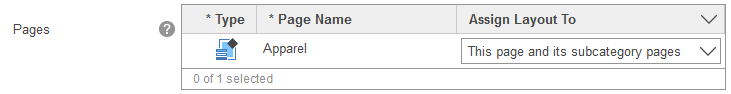
To set up this layout assignment, add the parent category to the Pages table, and then set the Assign Layout To column to This page and its subcategory pages:

In this example, the subcategory pages inherit the layout assigned to the parent category page.
To view a layout design that can render a parent category and its subcategory pages, see Example layout for a category page and its subcategory pages
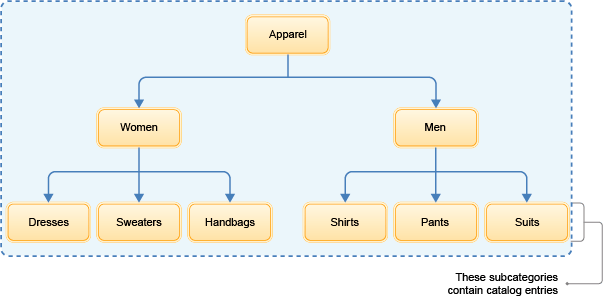
Important: When you set the Assign Layout To column to This page and its subcategory pages, subcategory pages at all levels inherit the layout. For example, we can assign the same layout to all the categories in the shaded area:

In this case, add only the Apparel department page to the Pages table, and then set the Assign Layout To column to This page and its subcategory pages:

As a result, all eight subcategory pages that are shown in the shaded area inherit the layout from the Apparel department page.
Layout inheritance and layout overrides
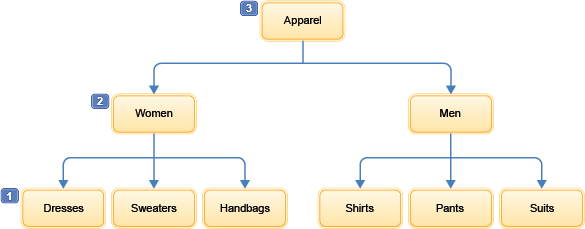
To determine which layout to apply to a category page, the software checks for layout assignments, starting at the bottom of the catalog hierarchy:Figure 2. Layout inheritance example
For example, to determine which layout to apply to the Dresses category:
- 1 First, the software checks for layouts assigned directly to the Dresses category. If no layout assignment is found...
- 2 ...the software checks for layouts assigned to and inherited from the immediate parent category. If no layout assignment is found...
- 3 ...the software checks for layouts assigned to and inherited from the parent category one level up, and so on.
- If no layout assignments are found in the hierarchy, the default layout for the category page is used to render the page on the storefront.
Note: Layout assignments and inheritance for categories are by catalog; the assignments are not propagated across multiple catalogs. We can override an inherited layout assignment by assigning another layout lower in the hierarchy. Here is an example that is based on Figure 2:
- Example: A layout is assigned to the Apparel department page ( 3 ) and its subcategory pages. However, we want the Dresses category page ( 1 ) to use a different layout. To get this result, we can create a layout and assign it directly to the Dresses category page. Since the Dresses category is lower in the hierarchy, its layout assignment will override the layout assignment that is inherited from the Apparel department page.
Layout priority
In some cases, more than one layout can be assigned to or inherited by a category page during the same time period. For example:- The category might be assigned two layouts that have overlapping schedules.
- In a sales catalog, the category might inherit a layout from multiple parent categories.
If so, we can use the layout Priority field to assign a higher priority to the layout to use on the storefront. The Priority field is on the Manage Layout tab for the layout.
Default layout for category pages
If you do not want to assign a layout to certain category pages, we can use the default layout for those pages. To use the default layout on the storefront, ensure that the category page:- Does not have a layout assigned.
- Does not inherit any layout assignments from its parent categories.
Tip: We can see whether the default layout or an assigned layout is used to render a page by viewing the page in store preview. Open the Page and Layout Information window to confirm which layout is used to render the page. For more information, see Viewing information about pages and layouts in store preview.
- Example layout for a single category page
We can create a layout to render a single category page. This scenario is simple because you need to consider only one category when we are choosing and populating the widgets in the layout. - Example layout for multiple category pages
We can build a flexible layout that can render more than one category page. In this example, six category pages share a layout and use the same widgets, but certain widgets display content that is specific to each category. Creating this kind of layout can save you time, and can ensure that a set of category pages have a consistent design. - Example layout for a category page and its subcategory pages
This scenario demonstrates how to design a flexible layout that can render a parent category page and its subcategory pages. In this scenario, the parent category page has certain widget requirements that are different from the subcategory page requirements, but these differences can be managed with a single layout.
Related concepts
Layouts, layout templates, and default layouts
Layout assignments for catalog entry pages
Layout assignments for search terms
Related tasks
Creating a layout for a page
Creating a layout for a search term
Populating tabbed slots in layout templates
Viewing the list of layouts assigned to a page
Copying a layout
Viewing information about widgets in store preview
Viewing information about pages and layouts in store preview