Layout assignments for catalog entry pages
The Commerce Composer tool provides templates and widgets for creating layouts for catalog entry pages. We can create a new layout and assign it to the products in a specific category, or to individual products, or to all products in the catalog. We can assign layouts to the following types of catalog entry pages:- Product pages
- SKU pages
- Bundle pages
- Kit pages
- Dynamic kit pages
- Predefined dynamic kit pages
- SKU pages
Widgets for catalog entry pages
To build layouts, we can use widgets from the Commerce Composer widget library that are designed specifically for catalog entry pages. These widgets automatically retrieve and display catalog entry data from the catalog. The following are a few examples of catalog entry page widgets:- Name, Part Number, and Price widget
- Short Description widget
- Full Image widget
- Merchandising Associations widget
- Components widget (for bundle, kit, and dynamic kit pages)
For a complete list of widgets for catalog entry pages, see the widgets that are marked with an X in the Catalog entry page
column
in Commerce Composer widget library. We can also use widgets
that are marked with an X
in the Widgets for any page
column.
Examples of layout assignments for catalog entry pages
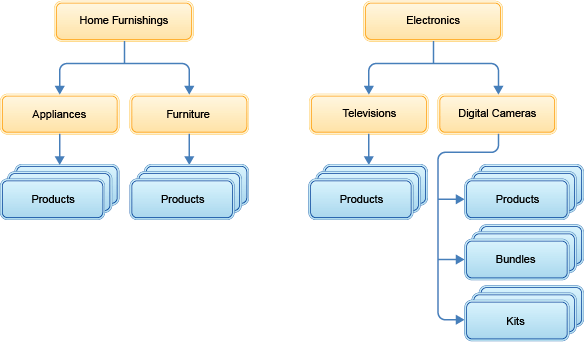
Consider the following example catalog, which has two departments (top categories) and four subcategories that contain catalog entries:Figure 1. An example catalog
The following table provides examples of the various ways that we can assign layouts to the catalog entry pages:
| To assign a layout to... | Set up the layout assignment like this in the Commerce Composer tool... |
|---|---|
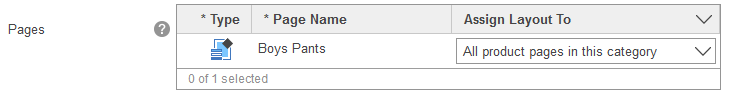
| All product pages in a specific category |
In this example:
As a result, all product pages in Home Furnishings inherit the layout, including products in both the Appliances and Furniture subcategories. |
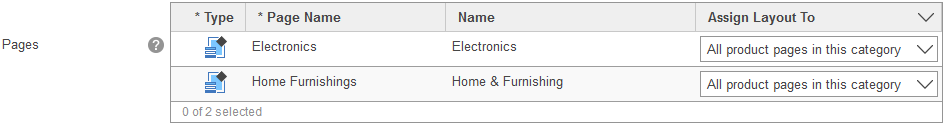
| All product pages in the entire catalog |
This example is similar to the previous example. However, the layout is assigned to all the top categories in the catalog so that every product page in the catalog inherits the layout. |
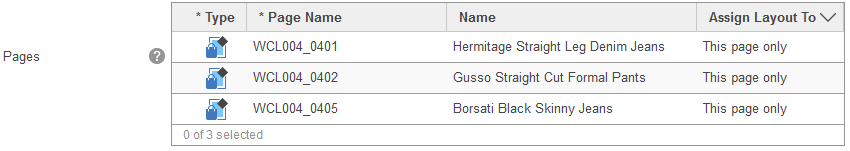
| Specific product pages |
In this example, the layout is assigned to two specific products. |
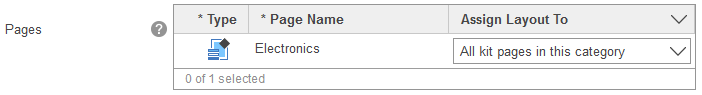
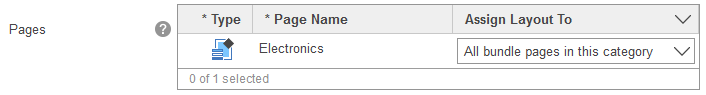
| Kit pages in a specific category |
In this example, all kit pages in the Digital Cameras category inherit the layout. |
| Bundle pages in a specific category |
In this example, all bundle pages in the Digital Cameras category inherit the layout. |
The layout assignments in the previous table:
- Illustrate typical layout assignment scenarios, but not every scenario is shown.
- Do not affect any category pages.
For the Aurora starter store, by default, product-level SKU pages are rendered with same layout as their product. Category-level SKU pages are rendered with the same layout as other products in the category, unless you assign a different layout directly to the category-level SKU page.
Layout inheritance and layout overrides
To determine which layout to apply to a catalog entry page, the software checks for layout assignments by starting at the bottom of the catalog hierarchy:Figure 2. Layout inheritance example
- 1 First, the software checks for layouts assigned directly to the catalog entry (product, SKU, bundle, or kit). If no layout assignment is found...
- 2 ...the software checks for layouts assigned to (inherited from) the immediate parent category. If no layout assignment is found...
- 3 ...the software checks the category that is one level up, and so on.
- If no layout assignments are found in the hierarchy, the default layout for the catalog entry page is used to render the page on the storefront.
We can override a layout assignment by assigning another layout lower in the hierarchy. Here is an example that is based on inheritance:Example
A layout is assigned to all product pages in the Home Furnishings department ( 3 ). However, we want the product pages in the Appliances category ( 2 ) to use a different layout. To get this result, we can create a layout and assign it to all product pages in the Appliances category. Since the Appliances category is lower in the hierarchy, its layout assignment overrides the Home Furnishings layout assignment. Similarly, a layout assigned to a specific product would override any assignments that are inherited from the category level.
Note: A catalog entry can belong to more than one catalog. However, on the storefront, the catalog entry page uses the layout assigned or inherited within the catalog that the customer is viewing.
Layout priority
In some cases, more than one layout can be assigned to or inherited by a catalog entry page during the same time period. For example:- The catalog entry might inherit two layouts that have overlapping schedules.
- In a sales catalog, the catalog entry might inherit a layout from multiple parent categories.
If so, we can use the layout Priority field to assign a higher priority to the layout to use on the storefront. The Priority field is on the Manage Layout tab for the layout.
Default layout for catalog entry pages
If you do not want to assign a layout to certain catalog entry pages, we can use the default layout for those pages. To use the default layout on the storefront, ensure that the catalog entry page:- Does not have a layout assigned.
- Does not inherit any layout assignments from its parent categories.
Tip: We can see whether the default layout or an assigned layout is used to render a page by viewing the page in store preview. Open the Page and Layout Information window to confirm which layout is used to render the page. For more information, see Viewing information about pages and layouts in store preview.
- Example of a catalog entry page layout
By using the widgets in the Commerce Composer widget library, we can construct a layout to display a specific type of catalog entry in the catalog, such as a product, bundle, kit, or dynamic kit. Review an example from the Aurora starter store to see how the widgets can be arranged in the layout to showcase the catalog entries.
Related concepts
Layouts, layout templates, and default layouts
Layout assignments for category pages
Layout assignments for search terms
Related tasks
Create a layout for a page
Create a layout for a search term
Populate tabbed slots in layout templates
View the list of layouts assigned to a page
Copy a layout
View information about widgets in store preview
Viewing information about pages and layouts in store preview