Catalog Entry List widget
This widget automatically retrieves and displays a list of catalog entries that apply to the current page. Optionally, we can insert marketing content, such as an ad, into the catalog entry list.The catalog entry list displays in both a grid view and list view. Both views initially display 12 catalog entries. Customers can view more catalog entries by using paging controls, and they can sort the catalog entries by filters, such as brand and price.
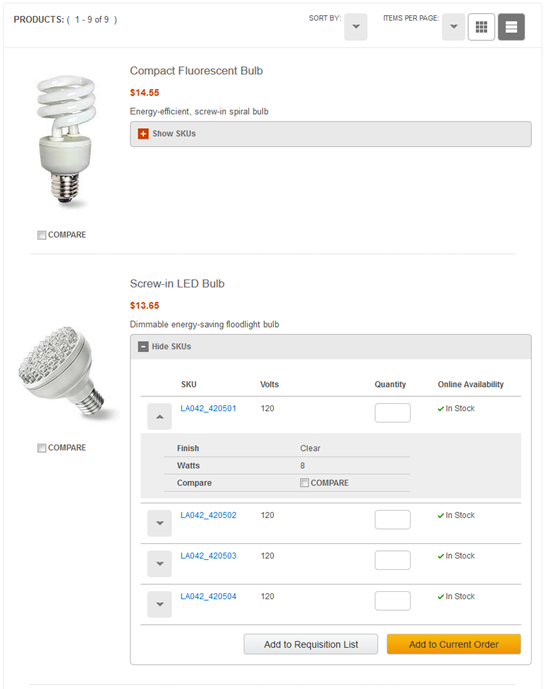
For the list view, we can enable a SKU list option that displays a table containing all SKUs available for each product (see Figure 4).
Page dependency
Use this widget only in layouts for the following page types:- Category pages
- The widget displays the catalog entries that belong to the category.
- Search results pages (layouts assigned to search terms)
- The widget displays the catalog entries that match the customer's search term.
Important:
- If you use this widget in a layout for any other page type, the widget retrieves and displays every catalog entry in your entire catalog. This result is typically undesired and can have performance impacts.
- If you use this widget in a search results page (a layout assigned to a search term), we must use the Commerce Composer tool to assign the search term directly to the layout. Do not use the Catalogs tool to associate a search term to the page URL; if you do, the widget retrieves and displays every catalog entry in the catalog.
Examples of widget content
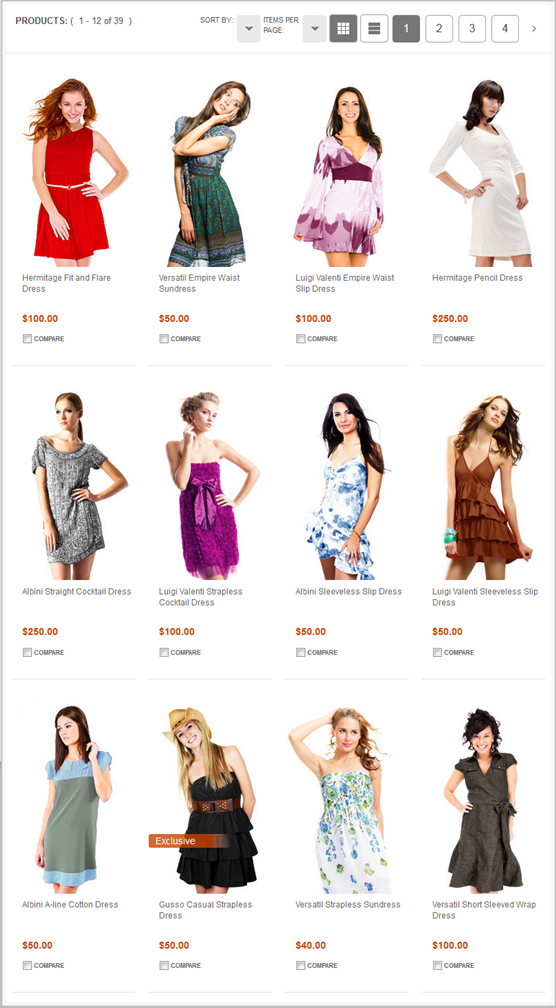
Figure 1. Widget in grid view Figure 2. Widget in list view (only three products are shown
in this screen capture to conserve space)
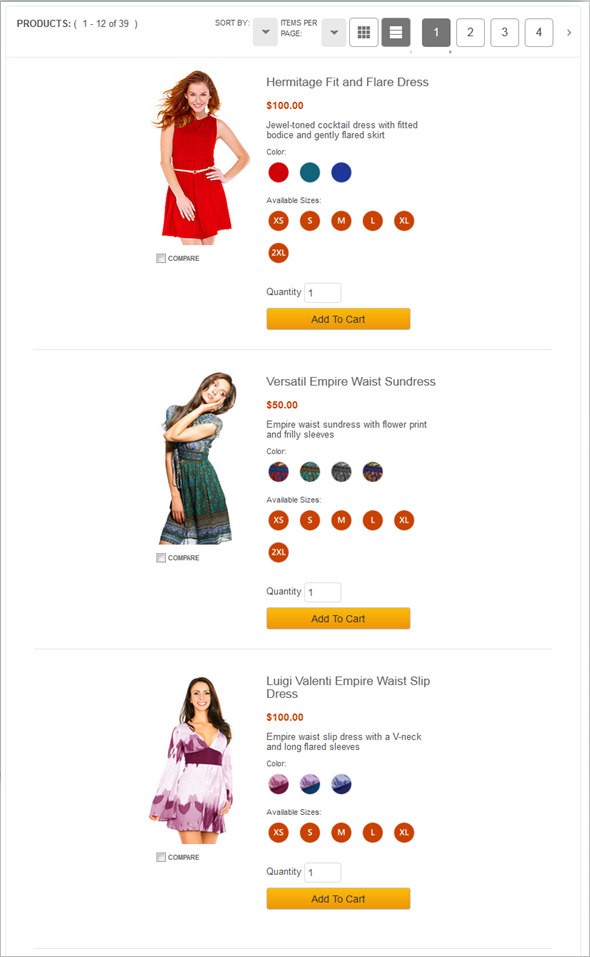
Figure 2. Widget in list view (only three products are shown
in this screen capture to conserve space)
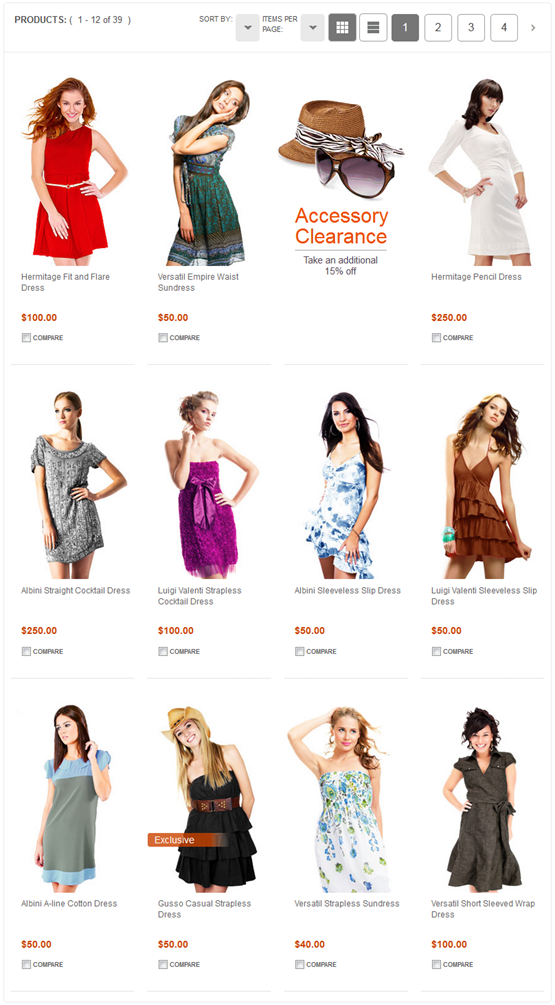
 Figure 3. Widget in grid view, with content displayed
in position 3
Figure 3. Widget in grid view, with content displayed
in position 3
 Figure 4. Widget in list view
with
Figure 4. Widget in list view
with Enable SKU List view
option selected

Prerequisites for using this widget
Ensure that the catalog entries exist in the catalog. If we are adding content, as shown in Figure 3, prepare the images or static HTML to display. For best results in the default widget, use content with these dimensions:- Width 250 pixels
- Height: 244 pixels
The widget scales the content proportionally for different resolutions.
Widget properties and content
After you add this widget to a template, we can set the following properties:| Property | Details |
|---|---|
| Widget name | Type a name that helps you identify how this widget is used in this layout, for example, Product List for Search Results. This name is not displayed on the storefront. |
| Initial view | Specify the view to display when a customer
first views the page:
Customers can use the controls to switch to the alternative view. |
| Enable SKU List view | Select this check box if we want customers
to be able to display the full set of SKUs associated to a product
in a table when the widget is in the list view (see Figure 4). In the table, customers can scan
the attributes of each SKU quickly to pick the right combination.
Customers can specify the quantity of each SKU and then add those
SKUs to their cart or current order.
(Enterprise) For B2B direct stores, customers can add the SKUs to a requisition list. |
| Initial sort order | Specify the option by which to sort the catalog entries in the widget when the customer first views the page:
On the storefront, the customer can select a different sort option from the Sort By list in the widget. *For the two price-related sort options to take effect on the storefront, the store must use the indexed display mode for displaying prices. |
| Exclude product compare feature | By default, the product compare feature is enabled in this widget. Select this check box if you do not want customers to be able to compare products that are displayed in this widget. |
| Add content to list | Select this check box to add marketing content, such as an ad, to the list. The content is inserted between catalog entries in the list (see Figure 3). |
| Content | Complete these steps:
Note:
|
Related concepts
Widgets for Commerce Composer
Commerce Composer widget library
Related tasks
Manage marketing content