(Developer)
Create Commerce Composer layout templates
We can create layout templates and update the Commerce Composer framework to include the new layout template for use within the Store Management tool. A layout template is a reusable starting point that can be used when a user creates a layout. A layout template is a wireframe that includes a specific arrangement of slots. When a user creates a layout in the Store Management tool, layout widgets are assigned to these slots.By default, the Aurora starter store provides a number of layout templates within the Store Management tool. Management Center users can use these templates to compose page layouts. If the store requires layout templates other than the templates provided with WebSphere Commerce, we can create our own layout templates.
Before beginning
Ensure that we are familiar with the terms and concepts that are described in the following topics:- Pages and page creation
- Layouts, layout templates, and default layouts
- Developing Commerce Composer assets
- Commerce Composer layout template architecture
The following steps use a store that is based on the Aurora starter store as an example for creating a layout template. Ensure that the following tasks are complete:
- Publish a store that is based on the Aurora starter store.
Best Practices
When we are creating a layout template, ensure that you follow the best practices for creating Commerce Composer assets. For more information about these tips and guidelines, see Best practices for developing Commerce Composer assets.
About this task
To create a layout template, define the storefront and data components for the layout template. We must use the Data Load utility to load the data components for the layout template to register the template. The storefront components for the template define the container for the widget and the configurable slots within the container. The storefront components consist of the definition of the template container, the placement of the template slots, and the environment setup file. A container is a specialized widget. Both containers and widgets are defined and registered within the same database tables. A slot is a conceptual place holder within a container. The positional placements of the slots are defined with x and y coordinates to represent the rectangular slots. The positional properties are used for displaying the slots within the grid that display in Management Center. For more information about the components that comprise a layout template, see Commerce Composer layout template architecture.
Note: If you need to copy a Commerce Composer layout template from one instance to another instance, we can use the Data Extract and Data Load utilities. Use the Data Extract utility to extract the template registration and subscription data and then use the Data Load utility to load the extracted data into the target instance. See Extracting Commerce Composer data with the Data Extract utility.
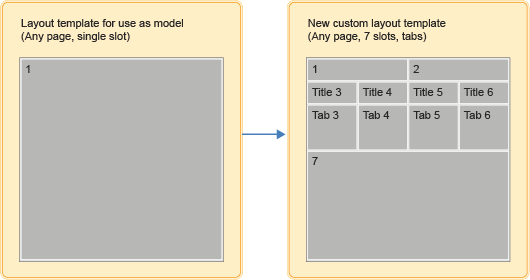
After creating our custom template, the Commerce Composer framework uses the layout authoring services to enable Management Center users to access and use the template to compose a layout. Templates are device-specific. Your template definition must set whether the template can be used to create layouts for use on a mobile or desktop device. The definition can also define a template to be responsive. See Creating responsive layout templates. As an example, the following steps use the Any page, single slot layout template that is provided by default with WebSphere Commerce as a starting point for creating a custom layout template. The following steps copy the definition and assets for this template and customizes the files to create a custom template. The new Any page, seven slots, tabs custom layout template includes seven slots, four of which are tabbed slots. Figure 1. Process for creating a layout template. The following image illustrates the change between the existing template used as a model for creating a custom template, and the completed custom template.

Procedure
- Defining the storefront assets for Commerce Composer layout templates
We must define the storefront assets for a layout template before our custom template can be used on the storefront. The storefront components for the template define the container for the widget and the configurable slots within the container. The storefront components consist of the definition of the template container and placement of the template slots, the environment setup file. - Registering a Commerce Composer layout template
Use the Data Load utility to register our custom layout template within the Commerce Composer framework and have the store subscribe to the layout template. A store must subscribe to the template before users can select the template to begin composing a page layout for that store. - Testing a custom layout template in Management Center
Test our custom layout templates before you deploy our custom assets to the staging or production environment for Management Center users to use. We can test your new layout templates in your development environment by composing a page layout within the Commerce Composer tool and previewing the layout in the store.
Related concepts
Layout assignments for category pages
Layout assignments for catalog entry pages
Layout assignments for search terms
Pages and page creation
Commerce Composer layout architecture
Layouts, layout templates, and default layouts
Commerce Composer layout template architecture
Related tasks
Registering a Commerce Composer layout template