Commerce Composer layout template architecture
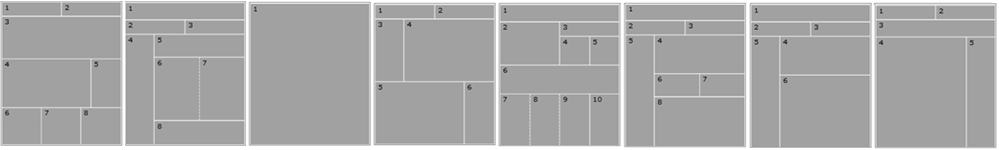
A layout template is the starting point for a Management Center user to use for composing a layout for a store page. Each template is a grid that contains a specific arrangement of slots.By default, the Aurora starter store comes with a number of layout templates for use with the Commerce Composer tool. Management Center users can use these templates to compose page layouts. The following are examples of the templates available by publishing the Aurora starter store; the numbers represent the template slots that users can include widgets within:
 A layout template consists of a container that is divided into a grid of configurable slots.
A layout template consists of a container that is divided into a grid of configurable slots.
- Container
- A container is a specialized widget that is designed to contain widget inside of slots. Both
containers and widgets are defined and registered within the same database tables. The JSP for a
container defines a simple HTML grid with slot delimiters. This definition of a container includes
the configurable properties of slots and the number of slots included within the container.
Containers do not display within Management Center for a business user to select or edit. Only the wireframe associated with a layout template displays in Management Center for a user to select to use the template for composing a page layout.
- Slots
- A slot is a conceptual place holder within a container. The positional placements of the slots
are defined with x and y coordinates to represent the rectangular slots. The positional properties
are used for displaying the slots within the grid that display in Management Center. Widgets are added into slots to create a layout. A slot can have multiple widgets that are stacked vertically in
the slot. The ordering of the stacked widgets is based on a sequence field. The positional
properties and definition information for the configurable slots are registered with the Data Load
utility. We can also specify widgets to be predefined for a slot using the Data Load utility. We can also configure each slot in a template to restrict the slot to include only the widgets that are in specified widget groups.
We can define empty slots within a template to define areas on a page where a widget cannot be placed. We can define a slot to include content from another JSP file or include a predefined widget. We can configure these slots so business users cannot edit the slot to add or remove the defined contents of the slot. When a Management Center user views the layout template within the Commerce Composer tool, the template slot does not display the content that is predefined for the slot. The slot color displays as yellow instead of gray to identify that the slot is populated. We can set a template slot to be read-only when loading the template information with the Data Load utility.
Creating layout templates
We can customize the Commerce Composer framework to include new templates for use in the Commerce Composer tool. Templates are device-specific. Your template definition must set whether the template can be used to create layouts for use on a mobile or desktop device. The definition can also define a template and layout to be responsive.- Desktop layout templates
- Used to build pages that are viewed on desktop, notebook, and tablet computers.
- Mobile layout templates
- Used to build pages that are viewed on mobile devices.
- Responsive layout templates
- Used to build pages that can be viewed on any device. Pages that are based on these templates adapt to a range of screen sizes by using flexible grids and images, and other responsive design techniques. These templates are intended for use with responsive widgets. By default, all of the templates provided with the Commerce Composer tool are responsive. For more information about responsive templates, see Responsive layout templates.
To create a layout template, define the container JSP file for the template and load the data information for the template with the Data Load utility. By loading this information, we can register and define the template and subscribe a store to the template. See Creating layout templates.
Storefront components
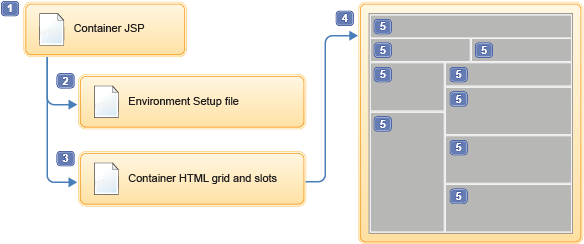
The storefront components for the template consist simply of a container widget for defining the template. A container widget is a type of widget used to generate the HTML grid that creates the configurable slots within a template. For each configurable slot, the container widget code uses the Commerce Composer widget import tag to find and import the widgets that a business user includes in the slot. A container widget can also hardcode a widget or predefine a widget to be included within the template. Figure 1. Overview diagram of a layout template. The following diagram illustrates how the main storefront components for a template interact.

- 1 The container JSP file is used to identify any configurable slots that are to be included in the template. The container JSP file is also used to identify the environment setup file and any predefined widgets.
- 2 The environment setup file is used to identify the values for any prefix variables and common context file paths. The file also includes the page encoding setting, and a page to display as the error page. This information is required to retrieve and render content on the appropriate store page.
- 3 The container HTML grid and slots provide the visual design of the template. This outline is defined by the slot properties. This design includes the location of the slot placeholders ( 5 ) within the container ( 4 ) that a widget can be included within. The empty slots in the preceding image are included to demonstrate the visual design of a template. In the storefront, the page does not render any white space for an empty slot.
- Container JSP file
- The container JSP file defines the template, which is an empty widget that is divided into
configurable slots. The container definition is similar to the definition of a widget, but does not
have any functionality or content that is defined for use on the storefront. The container
definition identifies the environment setup file to use for the template. The container identifies
the configurable slots where a widget can be added and marks these slots with the wcpgl:widgetImport tag. Each slot is defined by an internal slot ID, which must be
unique within the container.
Along with the container identifier and configurable slot information, the definition must also identify any predefined widgets for any slot. If predefined widgets are included, the container JSP file must point to the top-level JSP file for the predefined widgets. The metadata to bind a predefined widget with a slot must be registered with the container information. If widgets are predefined for slots, the definition for the widgets must also be registered and subscribed to by a store before the widget can display in a page layout that uses the layout template. Any values for the configurable properties of the widgets must be associated with the appropriate template and slot in the database. When a widget is predefined for a template, users cannot edit or remove the widget in the Commerce Composer tool. Any properties for the widget must be set with the Data Load utility.
- Environment setup file
- The configuration file is used to identifies the values of the environment configurations for the Commerce Composer framework. The file identifies the values for any prefix variables, common context file paths, page encoding setting, and the page to display as an error page.
- Additional storefront components
- If a template includes predefined widgets, the top-level JSP file for the widgets can be defined within the container JSP file for a template slot.
For more information about defining the container JSP file for a layout template, see Creating Commerce Composer layout templates.
Template registration, subscription, and definition
The storefront definition for a template is registered within the Commerce Composer framework using the Data Load utility. Before a layout template can be used in the Commerce Composer tool or the storefront, the layout template information must be registered with the Commerce Composer framework. Each store that is to have pages that are based on the layout template must be subscribed to the template before the template can be used. The registration and subscription of a template is done with the Data Load utility. We must use the Data Load utility to load slot definitions to define the HTML grid and slots for a template. See- Registering a Commerce Composer layout template
- Sample: Loading Commerce Composer layout templates
Templates in Management Center
For the wireframe associated with a template to display within the Commerce Composer tool, the storefront definitions of the template container, grid, and slots must be registered in the database. This wireframe of the template grid and slots must be registered in the PLWIDGETSLOT database table. This visual representation includes positional properties of the slots to create the grid outline that displays in the Commerce Composer tool.
Within the Commerce Composer tool, Management Center users can use the wireframe to identify which slots are available in a template for including widgets within. The wireframe however is only an abstract representation of the arrangement of rows and slots within a template. The wireframe does not represent the actual or proportional size and location of the slots on a rendered store page. The size and location of the slots within the templates provided by default with WebSphere Commerce are responsive and adjust based on the content of the widgets included within the slots.
If a slot is configured to be read-only with the Data Load utility, the color of the slot is yellow instead of gray within the wireframe to identify that the slot cannot be edited. If a slot includes a predefined widget, users cannot edit the widget properties or remove the widget within the Commerce Composer tool. When a layout template is registered and the store subscribes to the template, we can compose page layouts that are based on the template. See
- Creating Commerce Composer layout templates
We can create layout templates and update the Commerce Composer framework to include the new layout template for use within the Store Management tool. A layout template is a reusable starting point that can be used when a user creates a layout. A layout template is a wireframe that includes a specific arrangement of slots. When a user creates a layout in the Store Management tool, layout widgets are assigned to these slots.
Related concepts
Commerce Composer layout architecture
Layout assignments for category pages
Layout assignments for catalog entry pages
Layout assignments for search terms
Pages and page creation
Layouts, layout templates, and default layouts
Related tasks
Setting a default layout for a page group
Creating Commerce Composer widget groups
Related reference
Commerce Composer samples
layout input file
layoutWidgetRelationship input file
template input file
slotDefinition input file