E-Marketing Spots
E-Marketing Spots reserve space on the store pages for displaying marketing information to our customers. By using web activities, we can control the information that displays in e-Marketing Spots without having to involve store developers.
E-Marketing Spots can display the following types of marketing information:
- Content, such advertisements for promotions
- Category recommendations
- Catalog entry recommendations, including merchandising associations
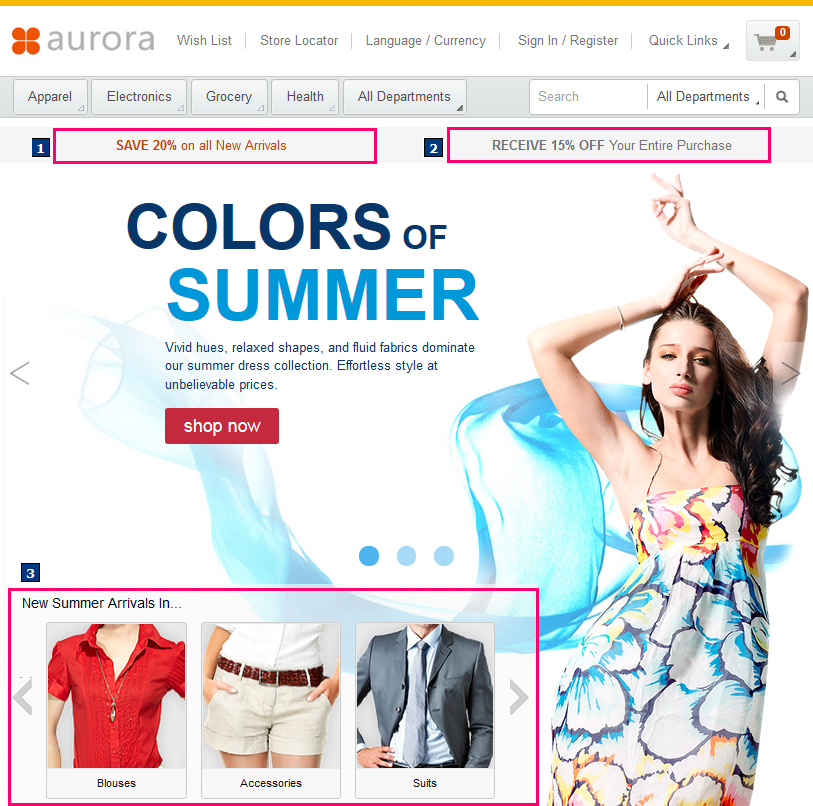
Here is an example of a store home page with several e-Marketing Spots that display different types of marketing information:

| Name of e-Marketing Spot | What it displays |
|---|---|
| 1 HeaderBanner_Content_Left | Content, in this case, a discount of 20% on new arrivals |
| 2 HeaderBanner_Content_Right | Content, in this case, a discount of 15% off an entire order |
| 3 HomePageRow3Ads | Three different category recommendations. |
Web activities control what to display in each e-Marketing Spot. In the previous example, a web activity is set up to specify that the HomePageRow2Ads e-Marketing Spot must display category recommendations for Tableware, Kitchenware, Pots, and Coffee Makers. Each e-Marketing Spot typically has one or more web activities associated with it. Web activities can target different types of customers with different advertisements or recommendations, so each customer viewing the e-Marketing Spot might not see the same thing. In this way, the content of an e-Marketing Spot is dynamic.
Default content in e-Marketing Spots
In most cases, having an available e-Marketing Spot on a store page that displays nothing to a customer is a wasted marketing opportunity. To avoid this, we can specify default content for each e-Marketing Spot. The server displays the default content when:
- There are no web activities currently running
- The customer viewing the page is not targeted by the web activities that are currently running
- does not return any recommendations to the e-Marketing Spot for the customer viewing the page. This scenario applies only when the e-Marketing Spot is running a web activity that uses the Display IBM Product Recommendations action.
We can specify catalog entries, categories, and content as the default content.
E-Marketing Spot titles
We can specify a title for an e-Marketing Spot to display to customers on the storefront. e-Marketing Spot titles can be any type of marketing content, for example, text or an image. To set a title for an e-Marketing Spot, we can choose one or both of the following options:- We can set the default title content directly in the e-Marketing Spot properties view. This default title content is displayed only when the e-Marketing Spot displays data, either from a web activity or from e-Marketing Spot default content.
- We can create a web activity that includes the E-Marketing Spot Title action to set title content for an e-Marketing Spot. This title content overrides the default title content that is specified directly in the e-Marketing Spot properties view.
E-Marketing Spot planning and implementation
When you plan the purpose and location of e-Marketing Spots on store pages, the following people are typically involved:
- The store developer responsible for creating the JSP files for the store pages
- The Marketing Manager responsible for the marketing activities that use the e-Marketing Spots
- The media designer assigned to create any graphics or text displayed in the e-Marketing Spots
This collaboration ensures that the e-Marketing Spots are implemented in a way that provides adequate space and retains the site design's aesthetics.
To include an e-Marketing Spot on a store page, the store developer must create a JSP file for the e-Marketing Spot. Among other things, this JSP file specifies:
- The name of the e-Marketing Spot
- The types of marketing information to display (that is, content, or category recommendations, or catalog entry recommendations, or a combination of these types)
- The maximum number of each type of marketing information that the e-Marketing Spot can display at one time
If the e-Marketing Spot snippet is generic, then these details are passed in as parameters to the JSP file for the store page and they are not in the JSP file for the e-Marketing Spot.
In the Management Center, we must create the e-Marketing Spot using the Marketing tool. This adds the e-Marketing Spot to the marketing database so that we can specify it in web activities to display your marketing messages.
Names of e-Marketing Spots
Name e-Marketing Spots descriptively so that the name includes the location and purpose, for example, HomePageRow1Ads or CheckOutPageRecommendation. This helps to reduce confusion about which page the e-Marketing Spot is on and what it displays. If necessary, add numbers to the name to differentiate between two e-Marketing Spots appearing on the same page.
Related tasks
Manage e-Marketing Spots
Creating an e-Marketing Spot
Changing an e-Marketing Spot
Deleting an e-Marketing Spot