Full Image widget
Use this widget in a catalog entry page layout to display the full image of the catalog entry. The widget also displays any angle images that are defined as associated assets for the catalog entry.Page dependency
Use this widget only in layouts for catalog entry pages. For any other page type, this widget is not rendered on the page.Examples of widget content
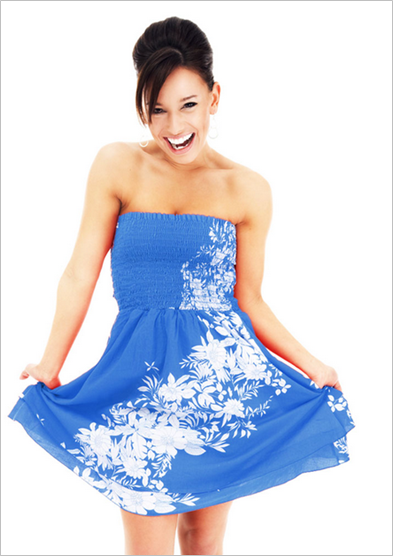
Figure 1. Full Image widget Figure 2. Full Image widget with angle images displayed
as
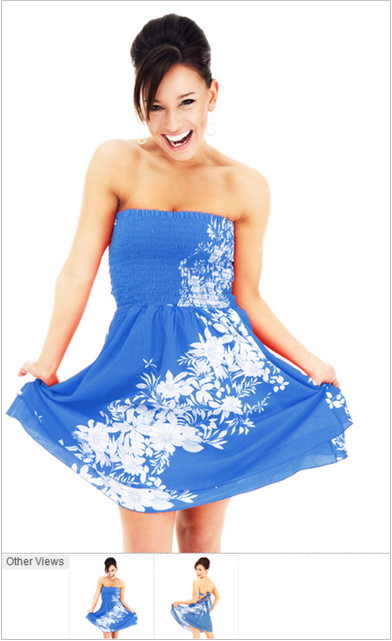
Figure 2. Full Image widget with angle images displayed
as Other Views
If a catalog entry has any angle images that are defined, the thumbnail of each angle image is displayed under the full image. When a customer clicks the thumbnail angle image, the corresponding full-size angle image replaces the regular full image.

See an example layout for a product page that uses this widget.
Prerequisites for using this widget
Ensure that you have defined a full image for the catalog entries in the Catalogs tool.To display angle images as Other Views, as shown in Figure 2:- In the Catalogs tool, on the Associated Assets tab for each catalog entry, add the thumbnail and full sized angle images to the Associated Assets table.
- For the thumbnail images, set the Usage Type column to Thumbnail angle image.
- For the full sized images, set the Usage Type column to Full size angle image.
- Assign the same sequence number to each individual thumbnail image and its corresponding full-size image.
See Finding and associating catalog assets.
Widget properties and content
This widget has no configurable properties other than the widget name. The full image and angle images are automatically retrieved from the catalog data.
Related concepts
Widgets for Commerce Composer
Commerce Composer widget library