|
|
|
| |
Submit a form from the previous request
This tutorial looks at the case where the request type Submit a form from the previous request is used. This is one of the methods provided by NeoLoad for extracting data from an HTML page returned by the server. For more information about the various methods of extracting data, see Choose a data extraction method.
The tutorial describes one of the steps in the methodology relating to designing a Virtual User. For an overview of designing a Virtual User, see Design process.
Understand the problem
An HTML form that is submitted to your application contains control elements (text boxes, radio buttons, checkboxes, and so on) that have been filled in or modified by the user. When NeoLoad plays back the recorded HTML form, submitting it to the application, it must be able to re-generate all the form control values. In most cases, simply submitting the control values entered during the recording phase is sufficient. In the following example, the text entered in the HTML form lastname text box can be played back using the recorded value as many times as desired:
<FORM action="doit.jsp" method="post">
<P>
Last name: <INPUT type="text" name="lastname"><BR/>
<INPUT type="submit" value="Send">
</P>
</FORM>
In certain situations however, the control elements contain values generated by your application each time the HTML form is called. These dynamic values are sent back to the application when the form is submitted. The dynamic values may be hidden, to prevent them being modified by the user. In the following example, you can see that the dynamicID element contains a value generated by the application that varies each time the form is called:
<FORM action="doit.jsp" method="post">
<P>
Last name: <INPUT type="text" name="lastname"><BR/>
<INPUT type="hidden" name="dynamicID" value="7885">
<INPUT type="submit" value="Send">
</P>
</FORM>
In this type of situation, simply playing back what was recorded will not work, since the dynamic value sent to the application will not be the expected value. Here, the HTML value needs to be extracted in order to inject the appropriate value. This is what you will be looking at in this tutorial.
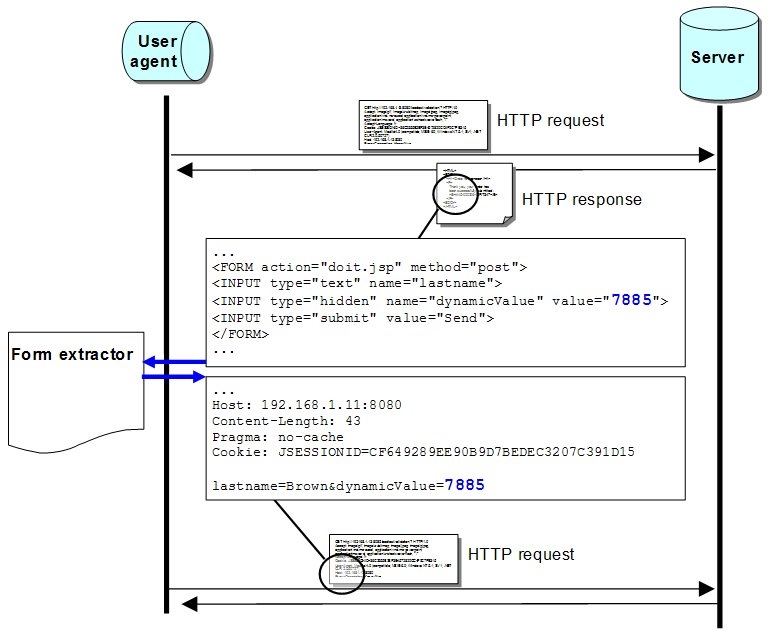
To deal with dynamic values, NeoLoad provides a mechanism called a Form Extractor , which extracts the dynamic value from the preceding HTTP response and re-injects it in the request containing the HTML form.

To be precise, the value is not extracted from the preceding HTTP request, but from the referrer of the HTTP request that contains the form parameters.