Sample email template
Review a sample email template to learn how to insert different types of content and placeholders using the template editor in the Marketing tool. This sample illustrates typical content that is found in marketing emails, such as images, text, promotion codes, and links back to the storefront.Not all email template features are used in the sample.
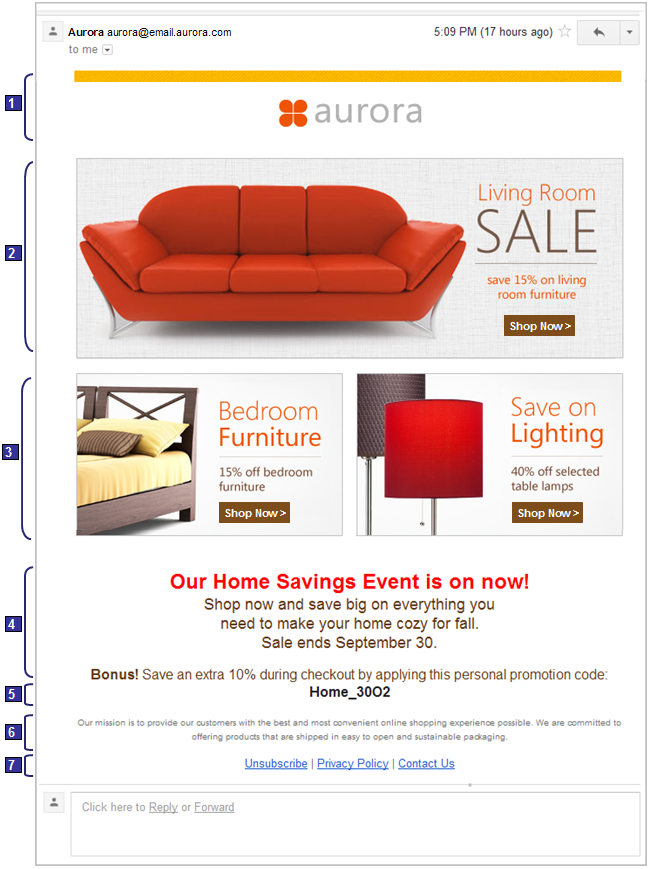
- Figure 1 shows the actual email that the customer receives, displayed in an email client.
- Figure 2 shows how to create the sample email using the template editor to insert the text and placeholders.
Figure 1. Sample email displayed in an email client
 The following table
describes the callouts in both Figure 1
and Figure 2:
The following table
describes the callouts in both Figure 1
and Figure 2:
| Description (refer to Figure 1) | How to include this content
in the email template by
using the editor (refer to Figure 2) | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 , 2 , 3 This sample email displays a banner image and three ad images in three e-Marketing Spots. If a customer clicks any of the three ads, a new browser opens to display the associated category in the storefront. For example, the Save on Lighting image has a click action that links to the Lighting category page on the storefront. | 1 , 2 , 3 These
three rows of images are contained in three e-Marketing Spots. The
e-Marketing Spots are inserted in the template using the Insert
content field, E-Marketing Spot option,
and then specifying an e-Marketing Spot to use. In Figure 2, the lines
of code that represent the three e-Marketing Spots are automatically
generated by the template editor.
Preparing the e-Marketing Spots involves:
| ||||||||||||||||||||||||||||||
| 4 This text provides more information in the email. | 4 This text is entered directly into the email template and formatted using the rich text editor. | ||||||||||||||||||||||||||||||
| 5 The customer can use the unique promotion code (Home_30O2) on the storefront during checkout to apply a promotion to the order. Each email contains a different unique code. | 5 The promotion code placeholder is inserted in the template using the Insert content field, Promotion code option, and then specifying a promotion that uses unique promotion codes as the redemption method. The template editor automatically generates the line of code. | ||||||||||||||||||||||||||||||
| 6 Same as 4. | 6 Same as 4. | ||||||||||||||||||||||||||||||
7
| 7 These
links are inserted into the template using the following fields and options:
The template editor automatically generates the line of code that represents each link. The links are formatted using the rich text editor. |