E-Marketing Spot widget
Use this widget to display content, catalog entries, and categories in an e-Marketing Spot in the layout. In the e-Marketing Spot, we can run web activities and specify default content. The E-Marketing Spot widget can display the same information as the following three widgets combined:
There are two main reasons why we might choose the e-Marketing Spot widget instead of one of the three widgets in the previous list:
- You have an existing e-Marketing Spot set up in the Marketing tool and we want to drop it into the layout.
- You are creating a layout to assign to multiple pages, and we want to display different information in the widget on each page.
When we use the E-Marketing Spot widget, we must manage the e-Marketing Spot and the information it displays in the Marketing tool, rather than in the Commerce Composer tool.
Page dependency
We can use this widget in a layout for any page type.Examples of widget content
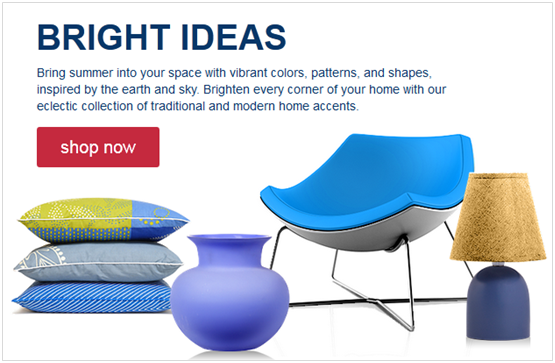
The following figures provide examples of the three types of information that the E-Marketing Spot widget can display: content, catalog entries, and categories.Figure 1. Widget displaying content Figure 2. Widget displaying catalog entries
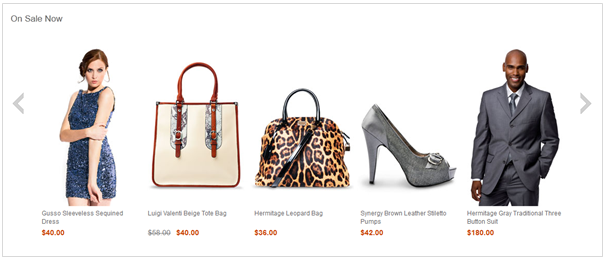
Figure 2. Widget displaying catalog entries
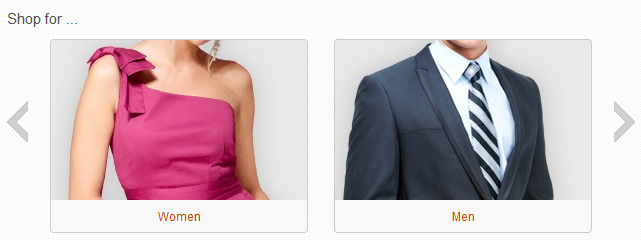
 Figure 3. Widget displaying categories
Figure 3. Widget displaying categories

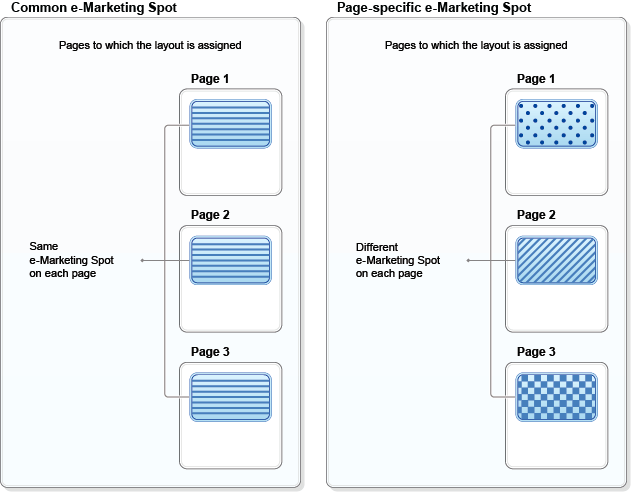
Common versus page-specific e-Marketing Spots
When you set up the e-Marketing Spot widget, we must choose one of the following e-Marketing Spot types:- Common e-Marketing Spot
- Each page to which you assign the layout will use the same e-Marketing Spot. Common e-Marketing Spots make sense if you have an existing e-Marketing Spot and we want to drop it into the layout. This type of e-Marketing Spot can be used if the layout is assigned to a single page or to multiple pages.
- Page-specific e-Marketing Spot
- Each page to which you assign the layout will use a different e-Marketing Spot. Page-specific e-Marketing Spots make sense if the layout is assigned to multiple pages and we want to display different information in this widget on each page. For example, if we are assigning this layout to multiple department pages, and we want to display a different ad on each page, choose this option.

Display sequence
If you set up the widget to display more than one type of data at the same time, the widget always displays the data in this sequence:- Content
- Categories
- Catalog entries
Note: If you use the widget to display default content, we cannot use the Sequence column in the Default content table to override the display sequence described in the previous list. The Sequence column affects the display sequence of data that is the same type only.
Web activity actions supported in this widget
If you run a web activity in this widget, we can choose from many web activity actions that display content, catalog entries, or categories. For the full list of supported actions, see Web activity actions supported in Commerce Composer widgets.The web activity can also include targets for personalization, and branches to create different paths.
Widget properties and content
After you add this widget to a layout, we can set the following properties:| Property | Description |
|---|---|
| Widget name | Type a name to identify this widget in this layout, for example, Featured products in department layout. This name is not displayed on the storefront. |
| Widget orientation | Specify how the content, categories, or catalog
entries are arranged inside the widget:
|
| Number of content to display in vertical row | If you chose vertical orientation, specify the number of content, categories, or catalog entries this widget can display at the same time. If more than this number are returned to the widget, scrolling controls are included on the widget to allow customers to view more data. |
| Widget display style | Select a style for the widget background and border. |
| Show a Subscribe link | Select this check box to add a Subscribe link and icon to the widget. Customers can subscribe to a feed of the recommendations that are displayed in the widget. When the recommendations change, customers receive updates in their feed reader. |
| E-Marketing Spot type | Choose one of the following options:
In both cases, we must create and populate the e-Marketing Spot using the Marketing tool. |
| E-Marketing Spot | If we selected a Common e-Marketing Spot, specify an existing e-Marketing Spot to use in the layout. If the e-Marketing Spot does not exist, we must first create it in the Marketing tool. We must also use the Marketing tool to create the web activity for the e-Marketing Spot, or specify default content in the e-Marketing Spot, or both. |
| Suffix | If we selected a Page-specific e-Marketing
Spot, specify a suffix to use for the e-Marketing Spot
name in each page, for example, Best Sellers or Row1Ad.
For instructions on working with page-specific e-Marketing Spots, see Creating page-specific e-Marketing Spots for the E-Marketing Spot widget. |
Related concepts
Widgets for Commerce Composer
Commerce Composer widget library
Web activities
Related tasks
Creating an e-Marketing Spot
Creating a web activity that displays content
Creating a web activity that displays catalog entries
Creating a web activity that displays categories
Manage marketing content