IBM Worklight v5.0.5 > Develop IBM Worklight applications > Start with Worklight projects, applications, environments, and skins
Anatomy of an IBM Worklight Project
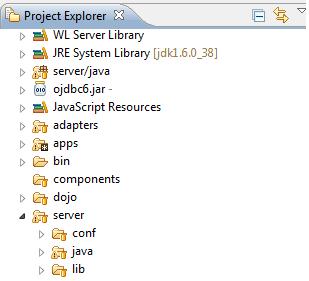
Development assets including source code, libraries, and resources are placed in an IBM Worklight project folder...

| <project-name> | Root project folder | |
| adapters | Source code for all adapters belonging to the project | |
| apps | Source code for all applications belonging to the project | |
| bin | Artifacts resulting from building adapters, apps, and server-side configuration and libraries | |
| components | Source code for all shell components belonging to the project | |
| dojo | Source code of the Dojo JavaScript framework, if installed as part of the Worklight Studio | |
| server | conf | WL server configuration files, such as worklight.properties and authenticationConfig.xml |
| java | Java code that must be compiled and packaged into jar files deployable to the WL server | |
| lib | Pre-compiled libraries that must be deployed to the WL server |
Initialization options
The initOptions.js file, included in the project template, is used to initialize the Worklight JavaScript framework.
It contains a number of tailoring options, which you can use to change the behaviour of the JavaScript framework. These options are commented out in the supplied file. To use them, uncomment and modify the appropriate lines.
The initOptions.js file calls WL.Client.init, passing an options object that includes any values you have overridden.
Content of the dojo folder
If you have installed the Dojo JavaScript framework, the dojo folder contains several layers of JavaScript files that provide the Dojo widgets that you can use in your apps.

Application pages, by default, link only to the JavaScript files that are required to use the dojo.mobile widgets. To use widgets not defined in dojo.mobile, such as the widgets defined in dojox, explicitly add the required links to the proper JavaScript layers in the app pages. If you do not add these links, you cannot have any runtime visualization of the result when using the Mobile Browser Simulator.
For example, to work with the widget...
-
dojox.charting.widget.Chart
...the page must...
- Link to the charting-layer.js that defines...
-
dojox.charting.widget.Chart
- Link to the graphics-layer.js required by charting-layer.js
To accomplish this task...
- Add the following links to your page:
<script type="text/javascript" src="dojo/charting-layer.js"> </script> <script type="text/javascript" src="dojo/graphics-layer.js"> </script> - Edit http://setgetweb.com/p/worklight5/build-dojo.xml to ensure that the JavaScript files are part of your mobile resources:
Search for the target section that copies the mobile resources...
-
<target name="-copy-mobile-resources" if="mobile.mgt">.
...and add the following lines next to mobile layers:
<include name="dojo/charting-layer.js.compressed.js"> <include name="dojo/graphics-layer.js.compressed.js">
Parent Start with Worklight projects, applications, environments, and skins