Editing themes
Open a theme in Page Designer to modify the appearance of both the theme and its associated skins.
When editing a theme, you can make changes to the look and feel and layout of banners, label and place bars (i.e. navigation bars), footers, and skins. The changes will apply to all areas of the portal where the theme occurs. Changes are saved in the default.jsp file or embedded files that are specific to the theme.
For instance, if you want to create several themes based on one of the existing themes, it is best to do the following:
- Create a new theme.
- Use Page Designer to edit the look of the new theme.
- Test each new theme by deploying to a test server environment.
- Apply the new theme to a specific area of your portal application.
To edit a theme:
- In Portal Designer, select Edit Theme from the pop-up menu. The Default.jsp file for the active theme will open in Page Designer.
- (Option 1) To edit a tag property, click a tag icon to activate its Properties view.
- (Option 2) To edit a particular JSP file within the theme (i.e.
a JSP file that is not specified by the jspInclude tag), do the following:
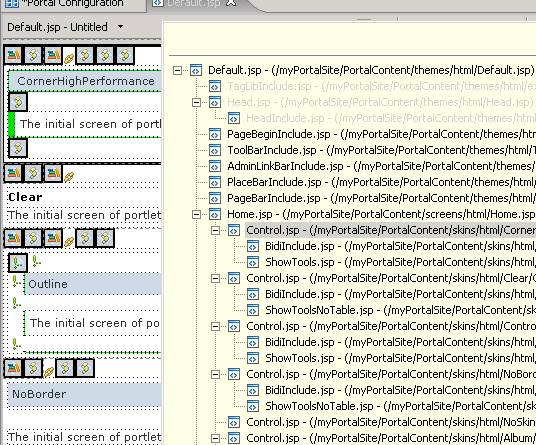
- From the Menu bar, select Edit > Switch Active Document. This activates the list of all JSP files associated with the theme.
- From the list, select the JSP file that you want to edit. As you scroll the list with your cursor, notice that the component for
the JSP file currently highlighted appears with a black outline in Default.jsp.

- Once you find the JSP you want to edit, click to activate it in Page Designer.
The editor will save your changes to the theme's Default.jsp file when you close it.
To edit a style for a theme and its associated skins, refer to Editing styles.
For additional information on editing screens, refer to Editing screens.
Limitation:To edit the left navigation tree or any other area that is rendered by the "wpsScreenRender" tag (except for skin areas rendered by "Control.jsp"s,"):
- Click the navigation tree. This will activate the wpsScreenRender tag Properties view.
- In the Properties view, select one of the external files from the External files drop-down menu.
- After you have selected the JSP file that you want to edit, click Open with Page Designer.
This will open the JSP file in another instance of Page Designer.
The changes that you make to external files will not be reflected in the Design pane or Portal Designer.
Page Designer preview pane does not support previewing theme. To view your changes, test your portal on a local or remote server. For more information, refer to either Testing portals or Debugging portals.
Related tasks
Defining layoutsCreating new themes
Editing screens
Adding portlets to portal pages