Define layouts
Portal Designer allows you to alter the layout of your content within a portal page.
In terms of your portal, layout refers to two different design aspects:
- Navigation - the hierarchy of your labels, pages, and URLs
- Content - the arrangement of portlets via rows and columns on the portal pages
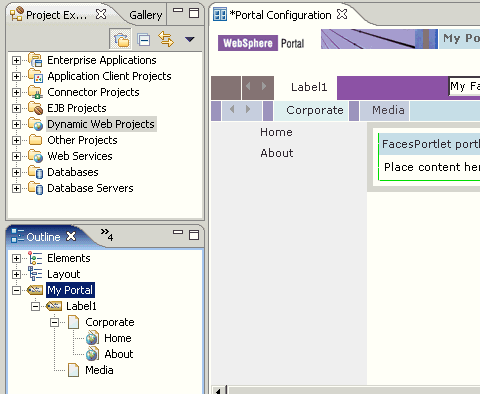
Navigation relies on the parent-child relationships that you establish among all of your portal's labels, pages, and URLs. If you look at the Outline view in Portal Designer, you will see a node named My Portal.
- Expand the My Portal node to see the hierarchy of labels, pages, and URLs throughout your portal.

A page's active state determines its visibility in Portal Designer. By default, a page is active when it is added to the Portal Configuration.
To work with pages, do the following:
- In the Outline view, expand the Layout node. A list of pages will appear in the root of this node.
- To view the layout hierarchy of a page, expand the page's node. As you expand each node, elements such as rows, columns, URLs, and portlets
will appear.
Note: WebSphere Portal v5.0 does not support the ability to move labels, pages, or URLs to different levels of navigation tree using the cut-and-paste or drag-and-drop functions. (It is only possible to move them within nodes that have the same parent.) However, you can copy-and-paste labels, pages, or URLs to different levels of the navigation tree.
- To surface one of these elements in the Portal Configuration, click on the element. The element you select will appear in with a black outline around it in the Portal Configuration. The editable attributes for this element will also surface in the Properties view.
For more information about inserting content into a page and editing its properties, refer to the Portal Designer and Properties view sections of Using Portal Designer.