Editing styles
Use CSS Designer to customize the Style.css file for a theme.
Opening the CSS Designer
There are at least three ways to edit the style for a theme:
- Within the Portal Designer, select Edit Style from the pop-up menu. The Style.css file for the active theme will open in CSS Designer.
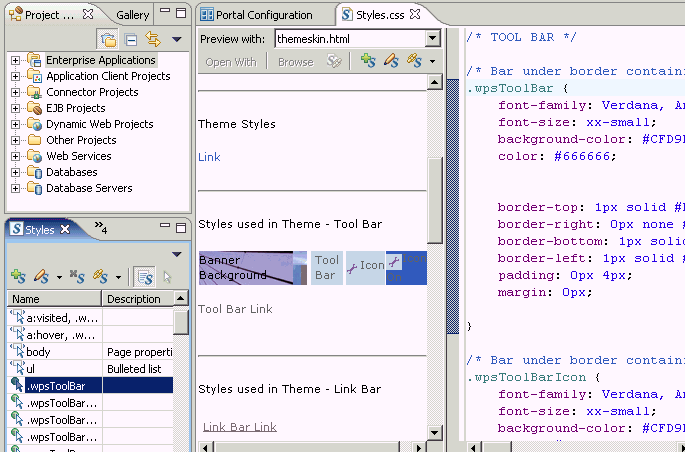
Within CSS Designer (tab labeled Styles.css), you'll have two views from which to edit: the Preview pane (left), and the Source editor (right).

The image above shows the themeskin.html file in Preview pane. In this file, you can check styles such as fonts that affect the active theme and skin. To the left of the Preview pane, notice that the Outline view changes to the Styles view. To make changes to your theme and skin, click on the name of a style element within the Styles view. In this example, notice that by highlighting the .wpsToolBar element, you also highlight the corresponding element within the Preview pane and Source pane within the Styles.css file.
Use the portlet.html file to customize the styles such as fonts within your portlet applications.
Editing a style within a theme
Opening CSS Designer while you are editing a theme in Page Designer gives you the ability to link to a new or existing style sheet. Also, you can specify new classes. For more information on using Page Designer to edit themes, refer to Editing themes.
To open CSS Designer, do the following: A dialog box will appear.
- From the Rational Developer toolbar, choose Edit > Edit Style. A dialog box will appear.
- Choose which aspect of the style you want to edit, then click OK.
OR
Within the open theme in Page Designer, select the item to edit and make your change in the Properties view. If a style class rule is defined for the selection item, it will be listed in the "class" field of the All-attributes view. To access the All-attributes view, click the table icon in the upper right portion of the toolbar on the Properties view. This will change the Properties view to a listing of all the attributes associated with the item you have selected in Page Designer. Click this icon a second time to return to the Properties view.
Related tasks
Defining layoutsAdding portlets to portal pages