Creating the rates.html page content (tables)
In this example we demonstrate how to add a static table containing interest rates using the Page Designer.

| Open the rates.html file in Page Designer and select the Design tab. |

| Delete the Rates Page text. |

| Expand HTML Tags in the Palette. |

| Select and drag a Table from the Palette to the content area. |

| In the Insert Table dialog, enter 5 for Rows and 5 for Columns and also 5 for Padding inside cells, then click OK. |

| Resize the table as desired. |

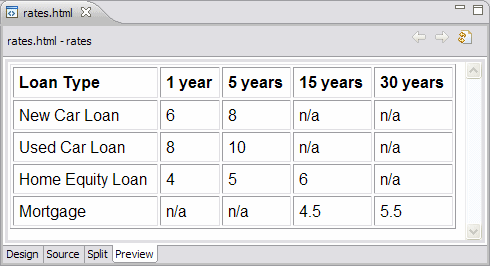
| Enter the descriptions and rates (as seen in Figure | -24) into the table. |

| Select each heading text, and in the Properties view click the Bold icon  . .
|
|
Note: Additional table rows and columns can be added and deleted with the Table menu option. |

| Save the page. |

| Select the Preview tab and the page is displayed. |

Figure 13-24 Preview the rates.html page
|
ibm.com/redbooks |