Customizing a style sheet
Style sheets can be created when a Web Project is created (by selecting the Default style sheet (CSS File) option from the Project Facets dialog), when a page template is created from a sample, or at any time by launching CSS File creation wizard.
In the RedBank example, a style sheet named gray.css was imported as part of the process of Importing Web resources for the RedBank application. Both the HTML and the JSP Web pages we created reference the gray.css style sheet to have a common appearance of fonts and colors.
In the following example, we customize the colors used on the navigation bar links when you hover over a link. By default, the link text in the navigation bar is orange (#cc6600) when hovering. We will customize this to be red (#ff0000).
To customize the gray.css style sheet, do these steps:

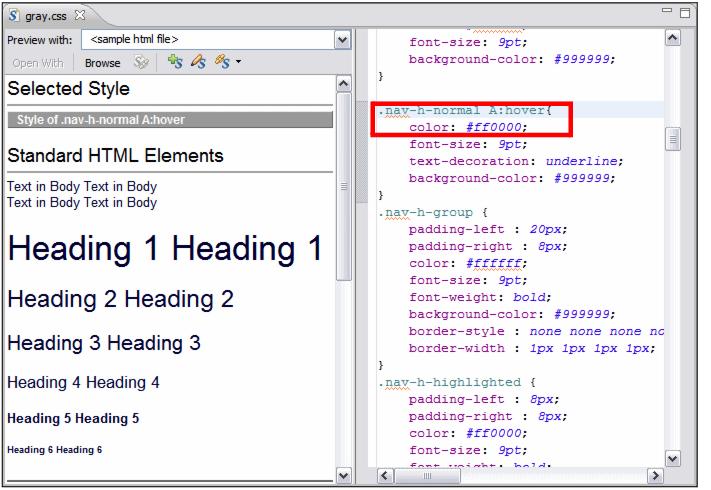
| Open the theme/gray.css file in the CSS Designer (Figure | 3-21). |

Figure 13-21 CSS Designer: gray.css
By selecting the text style .nav-h-normal A:hover in the right-hand pane (scroll down to locate the style, or find the style in the Styles view at the bottom left), the text in the left-hand pane is displayed and highlighted. This makes it easy to change the settings and see the change immediately.

| Change the Hex HTML color code for .nav-h-normal A:hover from color: #cc6600; (orange) to color: #ff0000; (red). |

| Customize the footer highlighted link text. Locate the .nav-f-normal A:hover style and change the color from #ff6600 (orange) to #ff0000 (red). |

| Save the file. |
Now when you hover over the links in the header and footer, the color changes to red. Obviously any number of changes can be applied to the style sheets to change the look, feel, and color of the application.
|
ibm.com/redbooks |