Page Designer
The Page Designer is the primary editor within Application Developer for building HTML, XHTML, JSPs, and JSF source code. It provides four representations of a page: Design, Source, Split, and Preview:

| The Design tab provides a WYSIWYG environment to visually design the contents of the page. |

| The Source tab provides access to the page source code showing the raw HTML or JSP contents. |

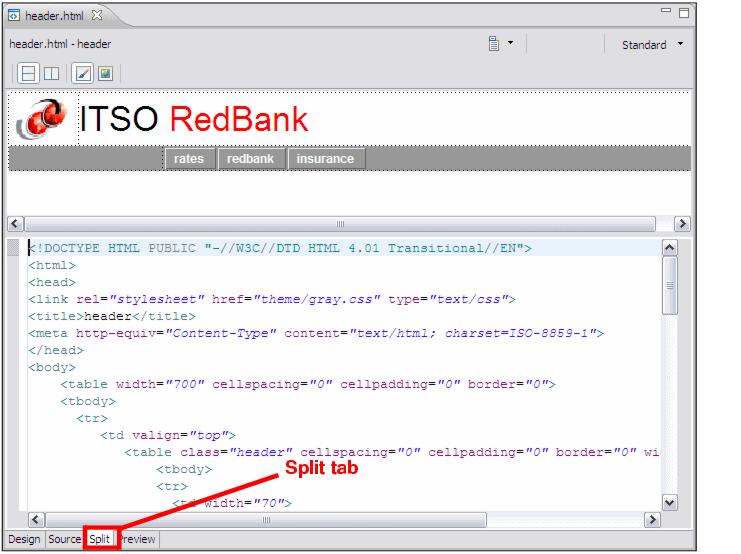
| The Split tab (Figure | 3-6) combines the Source tab and either the Design tab or the Preview tab in a split screen view. |

| The Preview tab shows what the page would like if displayed in a Web browser. |
A good development technique is to work within the Design tab of the Page Designer and build up the HTML contents by clicking and dragging items from the Palette view onto the page and arranging them with the mouse or editing properties directly from the Properties view. Tags can be positioned as absolute instead of relative.
The Outline view is also very helpful to navigate quickly to another tag that is related (for example, an ancestor) to the tag being edited.
The Source tab can be used to change details not immediately obvious in the Design tab.
The Split tab is very helpful to see the Design and Source tab in one view, the changes are immediately reflected.
The Preview tab can be used throughout the process to verify the look of the final result.

Figure 13-6 Page Designer Split tab
Often it is the case that HTML content is provided to a development team and created from tools other than RAD v7.5. These files can be imported simply by using the context menu on the target directory and selecting File Æ Import Æ General Æ File System and browsing to the new file and clicking Import. When an imported file is opened in the Page Designer, all the standard editing features are available.
|
Note: For a detailed example of using the Page Designer, refer to Developing the static Web resources and Working with JSPs. |
|
ibm.com/redbooks |