Create and configuring our custom store
WebSphere Commerce stores are considered remote stores, as they can be deployed anywhere outside the WebSphere Commerce server. Stores communicate with the WebSphere Commerce server by using REST API calls, taking advantage of services provided by the WebSphere Commerce REST API.We can create and configure our custom store in your Externalized Customization workspace through the configuration and execution of a Gradle script. We can then configure the store assets, sample data, and use your Externalized Customization workspace to customize that store.Store assets The following assets are used when creating and configuring our custom store:
- Static resource files, such as JSP, JavaScript, and image files in the crs-web archive.
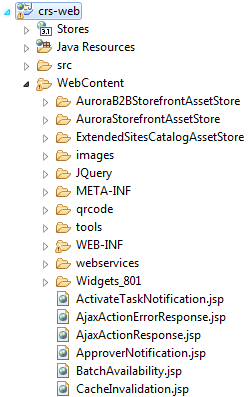
The following screen capture shows the structure of the crs-web archive:
 Where the WebContent directory contains the static resource files for
the AuroraB2BStorefrontAssetStore,
AuroraStorefrontAssetStore, and
ExtendedSitesCatalogAssetStore sample stores.
Where the WebContent directory contains the static resource files for
the AuroraB2BStorefrontAssetStore,
AuroraStorefrontAssetStore, and
ExtendedSitesCatalogAssetStore sample stores.
The crs-web project in your Externalized Customization workspace acts as our customized store web project and as the storefront asset store template. Therefore, it contains all the required files for the store, and also copies them to your target folder when you run the addStore Gradle script. For more information about where the store assets are located and how they are used in the store, see Store assets.
- Bootstrap and sample data are in the WCDE_installdir/starterstores/DataTemplate.zip file.
The following screen capture shows the structure of the DataTemplate.zip file:
 Where bootstrap and sample data files exist for the sample stores and business
models.
Where bootstrap and sample data files exist for the sample stores and business
models.
The DataTemplate.zip file is then used by the RemoteDataload scheduler job to populate the store's bootstrap data and optionally the store's sample data. For more information about what the sample data looks like when browsing the storefront, see Aurora starter store.
 To use our own custom data template file, create the ZIP file in the WCDE_installdir/starterstores directory, and then specify
the file name as the dataTemplate parameter value when you run the Gradle
script.
To use our own custom data template file, create the ZIP file in the WCDE_installdir/starterstores directory, and then specify
the file name as the dataTemplate parameter value when you run the Gradle
script.
When you create our custom store, we can publish stores that are based on the preceding assets, with your choice of store names, inventory models, and sample data.
Differences between WebSphere Commerce store versions (local vs remote store)
There are several differences to be aware of between WebSphere Commerce store versions. In WebSphere Commerce Version 8 you publish a store archive using the store publish wizard, where the store is considered a local store. In WebSphere Commerce Version 9, you create a custom store by using a Gradle script, where the store is considered a remote store
Note: We can have a local store in WebSphere Commerce Version 9 only if you migrated your store from WebSphere Commerce Version 8. The following table summarizes the key differences and considerations between WebSphere Commerce store versions:
| Local store | Remote store | |
|---|---|---|
| Deployment | WebSphere Application Server Network Deployment-based deployment. | Docker container-based deployment architecture. |
| MVC framework | Struts. | Spring. |
| Database access | Direct access to database by using EJB and data beans. | No direct access to database. REST calls are made to the Transaction server. |
| Tag library | Local store tag library. | Tag library reimplemented. Tag names remain the same, but Java package library names are different. |
| Store publish | Store publish wizard and SAR files deployed locally. | Gradle script and data load deployed remotely on the store server. |
| JavaScript library | Dojo and jQuery. | jQuery only. |
| Cache invalidation | Database records exist for all changed data. A scheduler job is used to invalidate the cache registry. | Apache Kafka is used to pass the invalidated cache ID from the Transaction server to the store server. |
Before starting
Ensure that you complete the following task: Set up a WebSphere Commerce Developer environment.Note: We can create custom stores only in your programming environment. After you have created, customized, and tested our custom store, we can deploy it to the authoring or live environment. See the Deployment documentation.
To use the Aurora starter store as a development base, load the WebSphere Commerce Developer database schema and indicate withSample=sampleData to include the Aurora sample data.
Or, to use our own data, after you create our custom store and populate its bootstrap data, we can use the Catalog Upload feature in the Catalogs tool to upload sales catalogs, categories, catalog entries (products, SKUs, bundles, and kits), attributes, asset references, and more into Management Center.
- Creating our custom store in your programming environment
We can create our custom store in your Externalized Customization workspace through the configuration and execution of a Gradle script. We can then use your Externalized Customization workspace to customize that store. - Populating the store's bootstrap data into the database
We can populate the store's bootstrap data into the database by using a Data Load scheduler job and over SFTP.
What to do next
After you have published a store, the new published store can be browsed directly without restarting the transaction server, if the cache invalidation function is enabled. To enable this behavior, update the registry from the Administration Console after the remoteStoreDataload scheduler and DynaCacheInvalidation schedule have completed. The DynaCacheInvalidation schedule has been predefined in scheduler by default. If Kafka is configured to invalidate cache from transaction server to store server, then the store server need not to be restarted. This assumes that no new store assets (such as JSP or XML files) were added during publication of the store. If new store assets were added, then the store server must be restarted .