Target: Current Page
Use this target in web activities to target customers who are currently viewing a specific page of the store. For example, the page can be a display page for a specific part of the catalog or a search results page for a specific keyword search. We can then use the e-Marketing Spots on that page to display something relevant to the customer. In this way, we can personalize the marketing content that customers see according to their specific interests. There are three different scenarios in which we can use this target, depending on where the e-Marketing Spot you plan to use is located:
Scenario 1: Customer is viewing a specific catalog entry or category
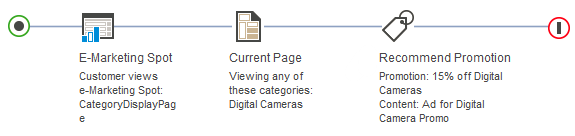
For e-Marketing Spots on product and category pages, we can use this target to display something relevant to the specific part of the store catalog that the customer is viewing.Example 1
When a customer views the e-Marketing Spot on the category page, if the customer is viewing the Digital Cameras category, display a promotion advertisement for 15% off digital cameras.
Example 2
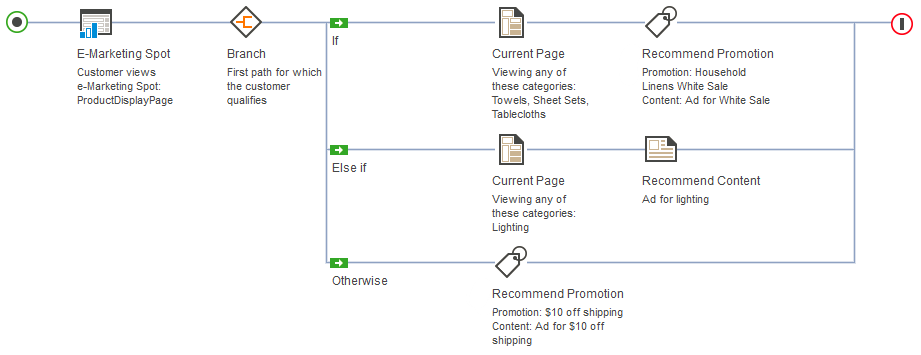
This example includes the Branch element and multiple paths.When a customer views the e-Marketing Spot on the product display page:
- If the customer is viewing any catalog entries in the Towels category, the Sheet Sets category, or the Tablecloths category, display an advertisement for the Household Linens White Sale promotion.
- If the customer is viewing any catalog entries in the Lighting category, display an advertisement for lighting.
- If the customer is viewing any other catalog entries, display an advertisement for a shipping promotion.

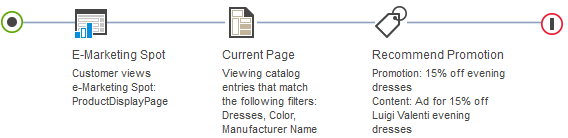
Example 3
When a customer views the e-Marketing Spot on the product details page, if the customer is viewing any catalog entries in the category Dresses that are manufactured by Luigi Valenti and have the color attribute with a value of Red or White or Blue, display an advertisement for 15% off Luigi Valenti evening dresses.

Guidelines for using this target in Scenario 1
When we are setting up this target, we must specify the customer behavior that we are targeting. Select one of the following options:- Customer is viewing a category
- Customer is viewing a catalog entry
- Customer is viewing catalog entries in a category
- Customer is viewing a catalog entry that matches the specified filters
Alternatively, we can use this target to display content in the e-Marketing Spot when the customer is not viewing the parts of the catalog that you specify.
To determine when a customer is viewing the catalog entries or categories specified for the target, the server uses either the categoryId value on the CategoryDisplay URL or the productId value on the ProductDisplay URL. If the store uses page view names or URL parameter names that are different from the default, then the target does not work unless an IT developer performs some customization steps.
We can use the Current Page target to target customers who are viewing catalog entry pages that match one or more search filter conditions. By targeting this customer behavior, we can better display recommendations and content that is relevant to the exact page that our customers are viewing. We can target these customers by selecting the customer behavior option Customer is viewing a catalog entry that matches the specified filters when we are configuring the target. This option uses WebSphere Commerce search to determine whether the page that a customer is viewing matches the search filter conditions. When we are creating the search filter conditions, we can use any of the following types of objects in the conditions:
- Properties
- Attribute Dictionary Attributes
- Categories
- Sales Categories
- Rules-based sales categories
If to create a search filter condition that targets the properties of catalog entries, we can use one or more of the following catalog entry properties:
- Code
- Manufacturer Name
- Manufacturer Part Number
- Name
- Short Description.
To use other catalog entry properties, an IT developer must customize the target to include the properties as search filters.
Note: To improve performance of the Customer is viewing a catalog entry that matches the specified filters option, IT or an administrator can cache the search results that determine whether a page matches the search filter conditions. Cache the web activity search results as part of the product details page.
Scenario 2: Customer is viewing a search results page
For e-Marketing Spots on a search results page, we can use this target to display something relevant to what the customer just searched for. For example, if you know of specific keywords that customers use to search the site, we can create marketing content relevant to those keyword searches. We can then use this target to display that content on the search results page.Apply this scenario only in web activities for e-Marketing Spots that are on pages associated with search keywords. Typically, the pages are search results pages.
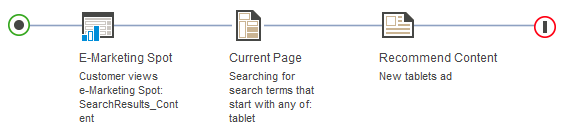
Example
When a customer views the SearchResults_Content
e-Marketing Spot on the search results page, if the customer is viewing
the results of a search for tablet
, display an ad for a new
line of tablets.

Guidelines for using this target in scenario 2
When we are setting up this target, we must specify the keywords that the customer must use in the search. We can specify one or more exact search keywords, or just parts of keywords that the server must match.Alternatively, we can use this target to display content in the e-Marketing Spot when the search keywords do not match the criteria that you specify.
To determine when a customer uses the search terms specified for the target, the server looks for a match in the searchTerm value on the CatalogSearchResultView URL. If the store uses page view names or URL parameter names that are different from the default, then the target does not work unless an IT developer performs some customization steps.
Scenario 3: Customer is viewing a page with a specific parameter on the page URL
Use this scenario to display relevant content to customers who are currently viewing a page that has a specific parameter on the page URL.Example
Your company has a Facebook fan page that contains various links back to the store. When a fan clicks a specific link, we want to display information on the storefront that is relevant to the link. Here is a specific example of how to display this information:- On your Facebook fan page, you add a link that announces a Back-to-School
promotion. The link goes to the store home page. You embed the following parameter in the link:
identifier=backtoschool
The link from your fan page to your home page can look like the following URL:
http://www.aurora.com/shop/en/aurora?identifier=backtoschool
- If you know that customers who click this link are interested
in the back-to-school promotion, we can set up the following web
activity to run when a customer clicks the link in the fan page and
views the store home page:
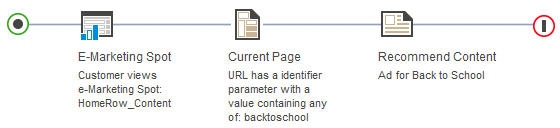
When a customer views the e-Marketing Spot in the first row of the home page: If the customer's current page URL contains the parameter identifier=backtoschool, then display an ad for the Back-to-School promotion.

Guidelines for using this target in scenario 3
When we are setting up this target:- We can specify only one parameter name to match, but we can specify one or more parameter values.
- We can specify that the server must match the exact parameter value, a portion of the value, or any value. The parameter value cannot contain a comma, which is a reserved character.
Alternatively, we can use this target to display content in the e-Marketing Spot when the page URL does not contain the parameter that you specify.
Prerequisites for using this target
Before you use this target in a web activity, ensure that an administrator or IT developer completes the following tasks:- Configure the site to support the Management Center marketing features.
- Optional. If you plan to use the option Customer is viewing a catalog entry that matches the specified filters to target customer behavior, the catalog pages must be
indexed. As part of enabling WebSphere Commerce search, ensure that the search index for the store is built.
When we use this customer behavior target option in a web activity, the activity uses WebSphere Commerce search to create a search query. The query uses the specified search filter rules to determine whether the properties and attributes of the catalog entry that the customer is viewing matches the search filter rules. If WebSphere Commerce search is not enabled, the target option is not available for the Current Page target.
To specify an attribute dictionary attribute as a search filter when we are configuring the Customer is viewing a catalog entry that matches the specified filters customer behavior option, the attribute must be a merchandising attribute. To create or change an attribute to be a merchandising attribute, we must select the Use in merchandising check box in the properties view of the Manage Attribute tab for that attribute. When we select this check box and identify an attribute for use in merchandising, we cannot remove this attribute from being a merchandising attribute. Merchandising attributes are dynamically added to the search index and cannot be removed from this index.
Related concepts
Activity building blocks: triggers, targets, and actions
Targets in marketing activities
Related tasks
Creating a web activity