Programming models for globalized stores
Use one of three programming models for globalized stores.The following are the programming models that use to model your globalized store using the WebSphere Commerce starter stores which use the following templates:
- One template for all stores and languages programming model
- One template for all stores and languages directory structure
- One template per language directory structure

| Templates | /webapp/common/web/template/template.jsp
The same template is used for all display formats. |
| Included page components |
The common page components are in this directory. |
| Culturally neutral image files | /webapp/common/wimages/image.gif
Images are in a common directory and used for all display formats. |
| Property files (select either of the following methods to store property files) |
Each display format has a separate property file. The property files for different display formats have the same base name, with the locale suffix your_locale appended to the name before the file extension. They are located in the same directory. The directory name is based on the Language_Locale combination as it appears in the LOCALENAME column of the LANGUAGE table. For an example of this method, see a starter store. Property files are stored in a single directory, but have locale-specific file names. |
| Culturally specific image files |
A separate translated image is stored for each display format. The files have the same name, but they located in different directories, corresponding to the name of the display format to which they apply. The Language_Locale combination represents the display format, as it appears in the LOCALENAME column of the LANGUAGE table. |
One template for all stores and languages programming model
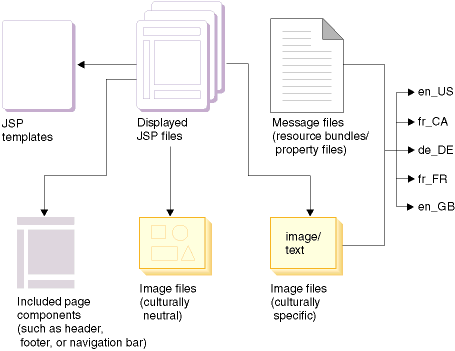
In the one template for all stores and languages programming model, each page consists of a single JavaServer Page template, containing a basic page layout, culturally neutral data, and images. This template is combined at run time with culturally sensitive components, based on the display format that the customer selects. Changes to the design of a page only need to be made once, regardless of the number of cultures supported. Adding or removing languages or cultures is simple, since the culturally sensitive data is separate from other features of the page.
The following table shows how files may be organized:
The webapp refers to the root directory of the site or application. This directory contains a common directory and a directory for each display format, or language-locale combination supported. You can decide on the exact structure. At runtime, the template uses the language and locale information from the command context to determine the appropriate folder from which to retrieve the property file, image files, and any other culturally specific content. For example, if the command context indicates an en_US display format, it uses the site_root/en_US/sensitivetext.properties file and retrieves images from the site_root/en_images/ directory.
One template for all stores and languages directory structure
This model is apt when the look and feel for each store and each language is similar. You only need to maintain one set of JSP templates, but must manage a series of property files. This method is the template management model that allows for site-wide page-design changes since only one template needs to be changed.
For example, if you have two store locations, each displaying US English and Canadian French, you might organize your JSP templates as follows: /webapp/common/web/template/ my_jsp.jsp
The path for the property files for this JSP template would be stored as follows:
- /webapp/common/web/properties/en_US/ abc.properties
- /webapp/common/web/properties/fr_CA/ abc.properties
In this case, when registering the JSP files, only the file type needs to be included in the file registry. Using this method, only one set of JSP files need to be registered for all stores and all locales. Here, the property files must be stored separately because they contain culturally sensitive information, whereas the template itself, which is completely neutral, is stored in a common directory. For a working example of this template management strategy, refer to a starter store.
One template per language directory structure
To use this model, a separate directory must be created within each store's template directory for each language that the store supports. A different template must be stored within each of these language-dependent directories. No property files are required in this model, since each store and locale combination has its own JavaServer Page template.
For example, if you have two store locations, each displaying United States English and Canadian French, you might organize your JSP templates as follows:
- /webapp/StoreA/web/template/en_US/ abc.jsp
- /webapp/StoreA/web/template/fr_CA/ abc.jsp
- /webapp/StoreB/web/template/en_US/ abc.jsp
- /webapp/StoreB/web/template/fr_CA/ abc.jsp
In this case, when registering the JSP template, the locale and file type will have to be included in the file registry. Each store and each locale must have a complete set of registered templates.
One template for each store directory structure
JSP templates for this model are shared within a store, but are exclusive to a single store. JSP templates include files required in this model to allow for template sharing between each language format.
For example, if you have two store locations, each displaying United States English and Canadian French, you might organize your JSP templates as follows:
- /webapp/ StoreA/web/template/ abc.jsp
- /webapp/ StoreB/web/template/ abc.jsp
The path for property files within this template management model should look similar to the following:
- /webapp/ StoreA/web/properties/en_US/ abc.properties
- /webapp/ StoreA/web/properties/fr_CA/ abc.properties
- /webapp/ StoreB/web/properties/en_US/ abc.properties
- /webapp/ StoreB/web/properties/fr_CA/ abc.properties
When registering the JSP templates for this model, only the file type needs to be included in the file registry. Each store must register its own complete list of the JSP files.
Related concepts
Supporting globalization
Localized store assets
Related tasks
Create a globalized store
Create a new display format
Related reference
Globalization tips
massload utility (Server environment)