Tutorial: Customizing Web 2.0 and Web services to support customization of the OrderItem noun using the UserData field > < Previous | Next >
Customizing the Web 2.0 store to show engraving attributes
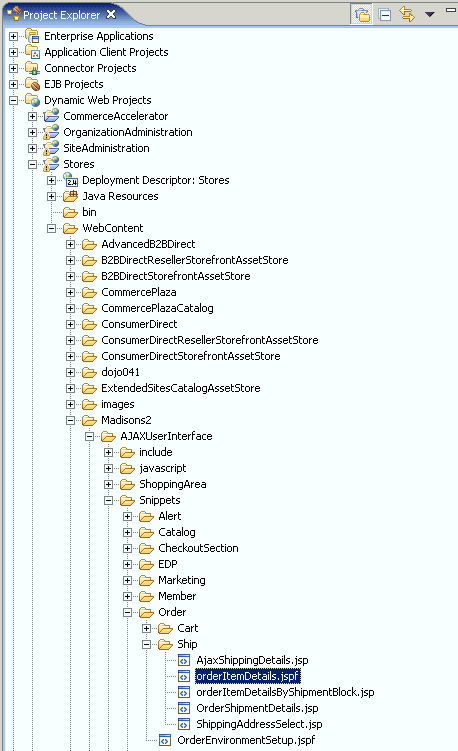
This section explains how to customize the Web 2.0 store to show engraving attributes. Add engraving fields into your order item jsp- In your Project Explorer navigate to Dynamic Web Projects/Stores/WebContent/Madisons2/AJAXUserInterface/Snippets/Order/Ship

- Open orderItemDetails.jspf and find this line of code
<tr> <c:forEach var="discounts" items="${orderItem.orderItemAmount.adjustment}" varStatus="status"> - Input the following code, directly above the line <tr> tag
<c:choose> <c:when test="${empty orderItem.userData}"> <%-- This is not an engravable item --%> </c:when> <c:otherwise> <tr> <td class="right"> <b><fmt:message key="ENGRAVING_TITLE" bundle="${storeText}"/></b> </td> <td class="left"> <c:forEach var="userDataField" items="${orderItem.userData.userDataField}"> <c:if test="${userDataField.typedKey eq 'engravingText'}"> <input type="text" name="engravingTextField" id="engravingTextField<c:out value="${status.count}"/>" size="25" class="input" value="<c:out value="${userDataField.typedValue}"/>"> </c:if> </c:forEach> </td> <td> <select size="1" name="engravingSizeBox" id="engravingSizeBox<c:out value="${status.count}"/>" style="border: 1px solid #7F9DB9; font-size: 9pt; font-face: Verdana; width: 90px"> <c:forEach var="userDataField" items="${orderItem.userData.userDataField}"> <c:if test="${userDataField.typedKey eq 'engravingSize'}"> <c:choose> <c:when test="${empty userDataField.typedValue}"> <option selected value=''><fmt:message key="SIZE_PROMPT" bundle="${storeText}"/></option> </c:when> <c:otherwise> <option selected value="${userDataField.typedValue}">${userDataField.typedValue}</option> </c:otherwise> </c:choose> </c:if> </c:forEach> <option value='<fmt:message key="SIZE_OPTION1" bundle="${storeText}"/>'><fmt:message key="SIZE_OPTION1" bundle="${storeText}"/></option> <option value='<fmt:message key="SIZE_OPTION2" bundle="${storeText}"/>'><fmt:message key="SIZE_OPTION2" bundle="${storeText}"/></option> <option value='<fmt:message key="SIZE_OPTION3" bundle="${storeText}"/>'><fmt:message key="SIZE_OPTION3" bundle="${storeText}"/></option> <option value=''></option> </td> <td> <select size="1" name="engravingFontBox" id="engravingFontBox<c:out value="${status.count}"/>" style="border: 1px solid #7F9DB9; font-size: 9pt; font-face: Verdana; width: 90px"> <c:forEach var="userDataField" items="${orderItem.userData.userDataField}"> <c:if test="${userDataField.typedKey eq 'engravingFont'}"> <c:choose> <c:when test="${empty userDataField.typedValue}"> <option selected value=''><fmt:message key="FONT_PROMPT" bundle="${storeText}"/></option> </c:when> <c:otherwise> <option selected value="${userDataField.typedValue}">${userDataField.typedValue}</option> </c:otherwise> </c:choose> </c:if> </c:forEach> <option value='<fmt:message key="FONT_OPTION1" bundle="${storeText}"/>'><fmt:message key="FONT_OPTION1" bundle="${storeText}"/></option> <option value='<fmt:message key="FONT_OPTION2" bundle="${storeText}"/>'><fmt:message key="FONT_OPTION2" bundle="${storeText}"/></option> <option value='<fmt:message key="FONT_OPTION3" bundle="${storeText}"/>'><fmt:message key="FONT_OPTION3" bundle="${storeText}"/></option> <option value=''></option> </td> <td> <input type="button" class="button" value="Save" onclick="shipmentPageJS.updateCartEngraving( document.getElementById('engravingTextField<c:out value="${status.count}"/>').value,document.getElementById('engravingSizeBox<c:out value="${status.count}"/>').value,document.getElementById('engravingFontBox<c:out value="${status.count}"/>').value,'<c:out value='${itemId}'/>');"/> </td> </tr> </c:otherwise> </c:choose> - OrderItemDetails.jspf file is only a fragment, the save will not take effect until after you have saved the jsp files it is associated with. Open up both the AjaxShippingDetails.jsp and OrderItemDetailsByShipmentBlock.jsp. Make a change to both files, for example, adding or deleting a carriage return, and then save and close the files. This forces the parent files to render the new changes when the JSP is displayed.
Customizing the java script logic to send engraving parameters to Client API
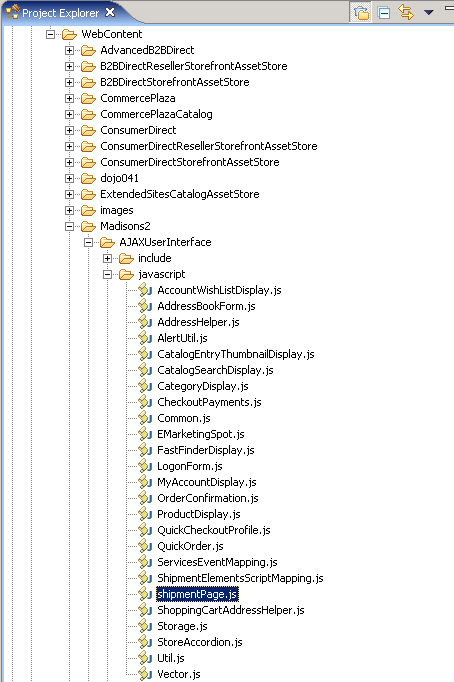
- In WebSphere Commerce Developer, open Project Explorer and navigate to
Dynamic Web Projects/Stores/WebContent/Madisons2/AJAXUserInterface/javascript

- Open shipmentPage.js and add a comma to the end of the last function in the file after the bracket, like this },
- Add the new function below to the end of the file
updateCartEngraving:function(engravingTextBox,engravingSizeBox,engravingFontBox, orderItemId){ // summary : This function updates the Order to include engraving information // description : This function updates the Order with new engraving specified by user for // particular order item. Text, font and size are sent to the Client API // engravingTextBox: DOM Node // DOM node representing the engravingText testbox. // engravingSizeBox: DOM Node // DOM node representing the engravingSize testbox. // engravingFontBox: DOM Node // DOM node representing the engravingFont testbox. // orderItemId : Number // OrderItemId for the Item being updated. // assumptions : None. // dojo API : None. var engravingText = engravingTextBox; var engravingSize = engravingSizeBox; var engravingFont = engravingFontBox; var params = []; params.orderId = "."; params["storeId"] = this.storeId; params["catalogId"] = this.catalogId; params["langId"] = this.langId; this.updateParamObject(params,"orderItemId",orderItemId,false,-1); this.updateParamObject(params,"engravingText",engravingText,false,-1); this.updateParamObject(params,"engravingSize",engravingSize,false,-1); this.updateParamObject(params,"engravingFont",engravingFont,false,-1); wc.service.invoke("AjaxUpdateOrderItem",params); cursor_wait(); }
Add your text to the properties file
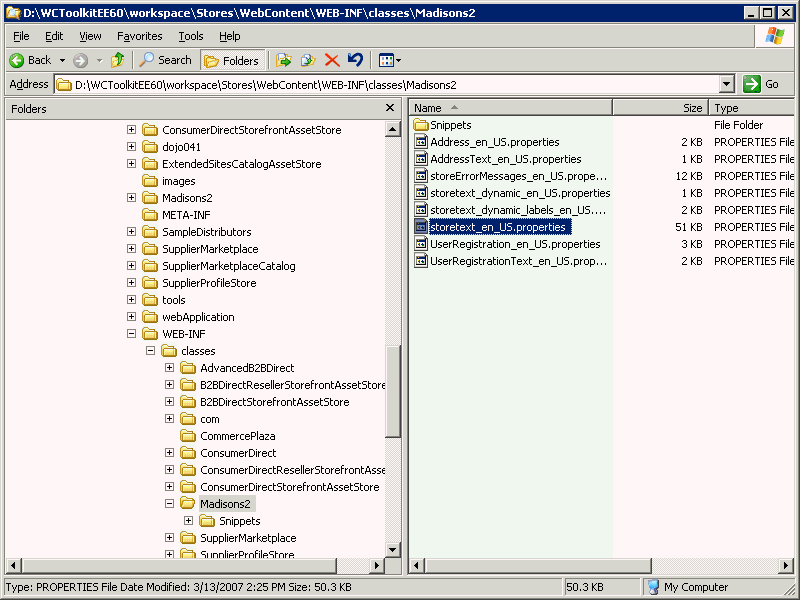
- Use Windows Explorer, navigate to your WCDE_installdir directory,
then workspace/Stores/WebContent/WEB-INF/classes/Madison2

- Open storetext_en_US.properties file with a text editor
- Paste the below text into the bottom of the file
#Engravings for Checkout Page ENGRAVING_TITLE=Engraving Text: SIZE_PROMPT=Select Size FONT_PROMPT=Select Font SIZE_OPTION1=Small SIZE_OPTION2=Medium SIZE_OPTION3=Large FONT_OPTION1=Arial FONT_OPTION2=Tunga FONT_OPTION3=Courier - Save and close the file