Insert dynamic table.html/jsp code
Ensure you have properly followed the steps in Create a content spot.
- Open Rational Application Developer and open Pers_OffersPortalView.jsp in edit mode.
- Insert the following code at the end of the JSP page:
<HR> Here all all the personalized offers: <br> <% try { pers_offers.Pzn_offers[] items = offersSpot.getRuleContent(); pers_offers.Pzn_offers item = items[0]; %> <TABLE WIDTH="100%"> <TBODY> <% for (int i = 0, c = 0; ; ) { if (c == 0) { %> <TR bgcolor="e7e7e7"> <% } else { %> <TR> <% } %> <TD> <% = item.getTitle() %> : <% = item.getDetails() %> </TD> </TR> <% c = c == 0 ? 1 : 0; i++; try { item = items[i]; } catch (java.lang.ArrayIndexOutOfBoundsException _e0) { break; } } %> </TBODY> </TABLE><% } catch (java.lang.ArrayIndexOutOfBoundsException _e0) { %> <FONT>There are no current articles to display. </FONT> <% } %>
- Save and close the file. Verify no errors.
- Export the project as a war file. Close Rational Application Developer.
- Log in to WebSphere Portal as wpsadmin and open...
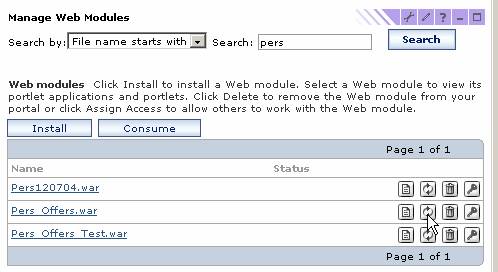
Administration | Portlet Management | Web Modules | Update

- Complete the installation process using the newly created war file.
We can now modify the resource collection properties for Pzn_Offers_User.