IBM Worklight v5.0.5 > Develop IBM Worklight applications > Start with Worklight projects, applications, environments, and skins > Create the client side of an IBM Worklight application
Create an application in an IBM Worklight project
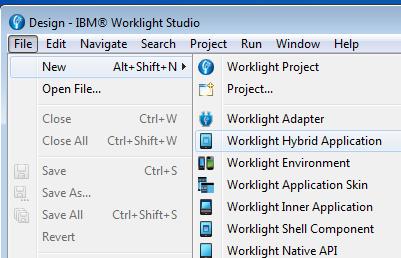
- From the Worklight menu, select the type of application you want to create:
- Worklight Hybrid Application
- Worklight Inner Application
- Worklight Native API
- Worklight Shell Component

A dialog opens that depends on the type of application that you selected.
- Depending on the selected type of application, set the properties of your application, as described next.
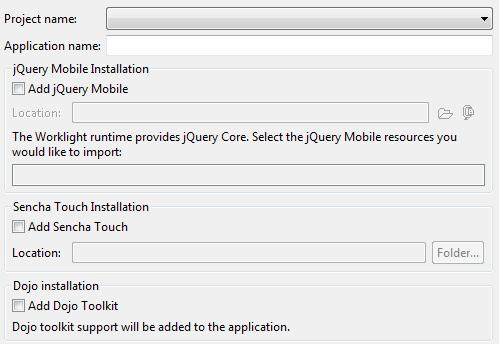
- Hybrid Application:
- In the field Project name, select your existing project.
- In the field Application name, set the name of your application.
- Select the check-boxes that correspond to the layers that you need (jQuery Mobile, Sensa Touch, Dojo Mobile).

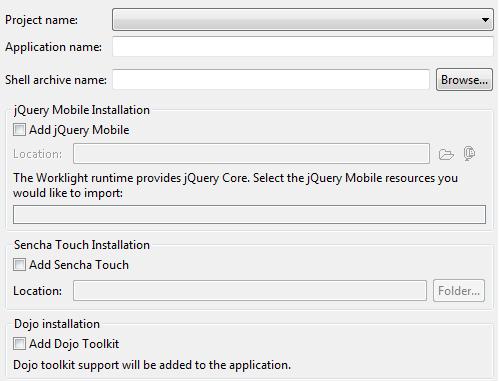
- Inner Application:
- In the field Project name, select your existing project.
- In the field Application name, set the name of your application.
- In the field Shell archive name, set the name of your Shell archive.

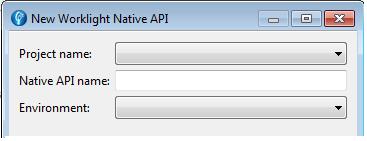
- Native API:
- In the field Project name, select your existing project.
- In the field Application name, set the name of your application.
- In the field Environment, select the environment that you need: Android, iOS, or Java ME.

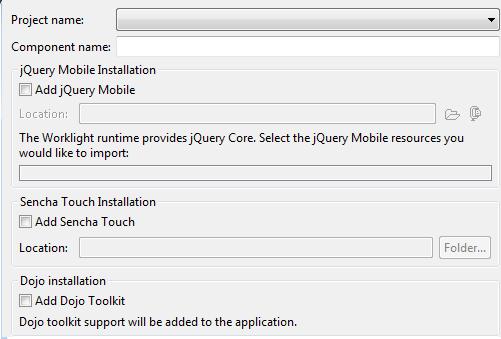
- Shell Component:
- In the field Project name, select your existing project.
- In the field Component name, set the name of your component.
- Select the check-boxes that correspond to the layers that you need (jQuery Mobile, Sensa Touch, Dojo Mobile).

- Hybrid Application:
- Click Finish to save your choices. An application of the type of application that you selected is now visible in the Worklight project.
Parent Create the client side of an IBM Worklight application