Using the Console Extension Tag Library
The following sections describe the attributes of the console extension tags and provide a sample usage for each:
- Overview of the Console Extension JSP Tag Library
- Tag Library Attribute Reference
- Using the Tag Library in a Console Extension
Overview of the Console Extension JSP Tag Library
A JSP tag library is supplied with the WebLogic Server distribution for use in creating console extensions. The tag library allows you to:
- Create new nodes in the Administration Console navigation tree.
- Create right-click options for the nodes in the Administration Console navigation tree.
- Create a tabbed interface for displaying your console extension.
- Localize (render text in an alternate language) the text displayed in the Navigation Tree and in your console extension tree.
Tag Library Attribute Reference
The following sections describe the usage of each tag in the Console Extension Tag Library.
<wl:node> Tag
Use the <wl:node> tag to create new nodes in the Administration Console navigation tree.
The following example demonstrates the usage of the <wl:node> tag:
Listing 2-1 Sample Usage of the <wl:node> Tag
<wl:node
label='<%="My Console Extension"%>'
icon='/images/smiley.gif'
expanded='true'>
<wl:node
label='My 1st nested node'
icon='/images/bullet.gif'
url='/dialog_domain_example.jsp'>
</wl:node>
<wl:node label='My 2nd nested node'
icon='/images/bullet.gif'>
</wl:node>
</wl:node>
<wl:menu> and <wl:menu-separator> Tags
Use the <wl:menu> to create menus and actions that users access by right-clicking on nodes in the navigation tree defined with the <wl:node> tag. The <wl:menu-separator> tab inserts a separator line in the right-click menu.
Listing 2-2 Usage of the <wl:menu> and <wl:menu-separator> Tags
...
<wl:node
label='My 2nd nested node'
icon='/images/bullet.gif'>
<wl:menu
label='BEA Product Documentation'
url='http://e-docs.bea.com/index.html'
target='_blank'/>
<wl:menu-separator/>
<wl:menu
label='BEA home page'
url='http://www.bea.com'
target='_blank'/>
</wl:node>
...
The above code creates a right-click menu under the "My 2nd Nested Node" entry in the navigation tree.
The <wl:menu-separator> tag has no attributes.
<wl:tab> Tag
Use the <wl:tab> tag to create a tabbed interface in your console extension. You can create nested tabbed screens by nesting a <wl:tab> tag within another <wl:tab> tag. Only one level of nesting is supported.
The following example demonstrates the usage of the <wl:tab> tag:
Listing 2-3 Sample Usage for the <wl:tab> Tag
<wl:tab name='TopLevelTabA' label='Top Level Tab A'>
<wl:tab name='NestedTabA1' label='Nested Tab A-1'>
(Insert your JSP and/or HTML code
for displaying your console extension here.)
</wl:tab>
<wl:tab name='NestedTabA2' label='Nested Tab A-2'>
(Insert your JSP and/or HTML code
for displaying your console extension here.)
</wl:tab>
</wl:tab>
<wl:tab name='TopLevelTabB' label='Top Level Tab B'>
<wl:tab name='NestedTabB1' label='Nested Tab B-1'>
(Insert your JSP and/or HTML code
for displaying your console extension here.)
</wl:tab>
<wl:tab name='NestedTabB2' label='Nested Tab B-2'>
(Insert your JSP and/or HTML code
for displaying your console extension here.)
</wl:tab>
</wl:tab>
<wl:dialog> Tag
The <wl:dialog> Tag demarcates a section of the JSP that defines tabbed console screens. <wl:tab> tags must appear with in a <wl:dialog> block.
Listing 2-4 Sample Usage of the <wl:dialog> Tab
...
<wl:dialog>
<wl:tab>
....(Insert code for tabbed dialog screen here.)
</wl:tab>
</wl:dialog>
...
The <wl:dialog> tag has no attributes.
<wl:stylesheet> Tag
Insert the <wl:stylesheet> tag with the HTML <head> block to specify that your console screens use the same display styles (fonts, colors, etc.) as the standard Administration Console.
Listing 2-5 Sample Usage of the <wl:stylesheet> Tab
<html>
<head>
<wl:stylesheet/>
</head>
...
The <wl:stylesheet> tag has no attributes.
<wl:extensibility-key> Tag
The <wl:extensibility-key> tag creates a scripting variable that represents a Java object. You can use this tag in the JSP that defines the Navigation tree. Note that the <wl:extensibility-key> tag cannot be used in a JSP that defines a console dialog screen.
Listing 2-6 Sample Usage of the <wl:extensibility-key> Tag
<wl:extensibility-key
id='domainKey' class='weblogic.management.configuration.DomainMBean' />
<%="Configuration Version is" + domainKey.getConfigurationVersion()%>
|
Attribute |
Description |
|---|---|
| id | Name of the scripting variable. |
| class | Java class of the scripting variable. |
<wl:text> Tag
Use the <wl:text> tag to display text from the localization catalog.
Listing 2-7 Sample Usage of the <wl:text> Tag
<wl:text textId='Text.3' textParamId='Param.1' />
<p>
<wl:text textId='Text.2' textParam="Blue"/>
|
Attribute |
Description |
|---|---|
| style | (Optional) HTML Style class used to display the text. |
| text | The actual text you want to display. Do not define this attribute if you define the textID attribute. |
| textId | The catalog ID for the localized text you want to display. This text is looked up in the localization catalog. Do not define this attribute if you define the text attribute. |
| textParamId | The localization catalog ID of text that is substituted for any occurrence of the string {0} in text retrieved from the catalog. Do not define this attribute if you define the textParam attribute. |
| textParam | A literal string that is substituted for any occurrence of the string {0} in text retrieved from the catalog. Do not define this attribute if you define the textParamID attribute. |
<wl:standard-banner> Tag
Use the <wl:standard-banner> tag to display the standard banner that appears in the upper right portion of all WebLogic Server Administration Console pages. Displaying the banner on your console extension pages gives your console extension a look and feel similar to standard BEA Administration Console pages.
The text within the opening and closing <wl:standard-banner> tags defines the banner title. You can also define URLs for the Refresh, Home, Open in new window, and Help icons that appear in the standard banner using the attributes described in Table 2-6.
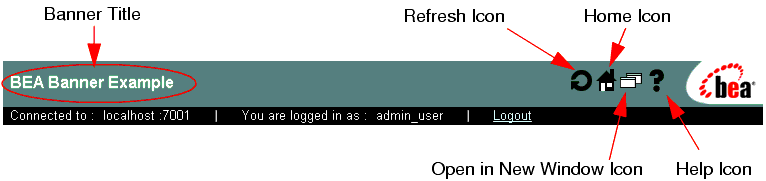
Figure 2-1 shows the banner created using the tag shown in Listing 2-8.
Figure 2-1 BEA Banner Displayed by Using the <wl:standard-banner> Tag

Listing 2-8 Sample Usage of the <wl:standard-banner> Tag
Note that these attributes are optional. If you omit the attribute, the corresponding icon does not appear in the banner.<wl:standard-banner
homeUrl='nested_tabs_example.jsp'
helpUrl='readme.html'
refreshUrl='banner_example.jsp'
newWindowUrl='banner_example.jsp'>
BEA Banner Example
</wl:standard-banner>
|
Attribute |
Description |
|---|---|
| homeUrl | URL of the page displayed when you click the Home icon. The page replaces the entire console window. |
| helpUrl | URL of the page displayed when you click the Help icon. The page opens in a new browser window. |
| refreshUrl | URL of the page displayed when you click the Refresh icon. The page replaces the current console screen. |
| newWindowUrl | URL of the page displayed when you click the Open in New Window icon. The page opens in a new browser window. The link may be a reference to the current page, if that is the desired behavior. |
Using the Tag Library in a Console Extension
To use the console extensibility tag library:
- Add the following section to the web.xml deployment descriptor of the Web Application containing your console extension:
<taglib>
<taglib-uri>console_extension_taglib.jar</taglib-uri>
<taglib-location>
WEB-INF/console_extension_taglib.tld
</taglib-location>
</taglib> - Copy the console_extension_taglib.tld file to the WEB-INF directory of the Web Application containing your console extension. This file is located in the BEA_HOME/weblogic81/server/lib directory of your WebLogic Server installation.
- Insert this taglib statement at the top of each JSP that uses the console extensibility tag library:
<%@ taglib uri='console_extension_taglib.jar' prefix='wl' %>
|
|
|