33.4 Editing Styles
To edit a style sheet,...
| 1.
| Edit the Unselected Label Bar.
|
|
a.
Change to the Style.css file next to the Default.jsp in the Page Designer section. The Style.css file should be opened as a result of the steps followed in section Editing a theme. If not, you can open it from TestPortalServer\PortalContent\Project Explorer\themes\html\MyCorp\ie\en\Style.css.
|
Note: The themes\html\MyCorp\ie\en\Style.css file is the default style sheet. In case you need to modify any other style sheet, you can find it in the themes root. For example, in our scenario the themes root is:
TestPortalServer\PortalContent\Project Explorer\themes\html\MyCorp
|
Figure 33-20 Edit the style sheet
|
b.
Right-click the Unselected Label style rule and select Edit Style Rule [.wpsUnSelectedPlace, .wpsUnSelectedPlace:visited, .wpsUnSelectedPlace:hover, .wpsUnSelectedPlace:active]... option, as shown in Figure 33-21.
|
Figure 33-21 Edit Style Rule
|
c.
In the Set Style Properties window, do the following:
|
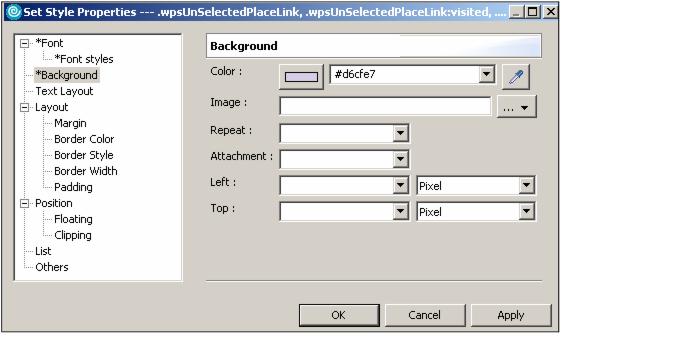
 Select Background and change the value Color to #d6cfe7.
Select Background and change the value Color to #d6cfe7.
|
Figure 33-22 Background
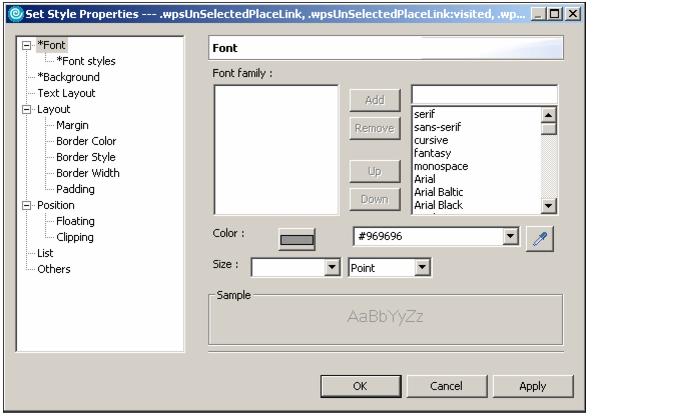
 Select Font and change the value Color to #969696.
Select Font and change the value Color to #969696.
|
Figure 33-23 Font
 Select Border and change the value Color (right and left) to #d6cfe7.
Select Border and change the value Color (right and left) to #d6cfe7.
|
Figure 33-24 Border color
| 2.
| Edit the Unselected Label Link.
|
|
a.
Right-click the Unselected Label Link style rule and select Edit Style Rule [.wpsUnSelectedPlaceLink, .wpsUnSelectedPlaceLink:visited, .wpsUnSelectedPlaceLink:hover, .wpsUnSelectedPlaceLink:active]... option.
|
|
b.
In the Set Style Properties window, do the following:
|
 Select Background and change the value Color to #d6cfe7.
Select Background and change the value Color to #d6cfe7.
|
Figure 33-25 Background
 Select Font and change the value Color to #969696.
Select Font and change the value Color to #969696.
|
Figure 33-26 Font
|
d.
Select File | Save to save the Styles.css file.
|
a.
Select the Switch Active Document to select Control.jsp (/TestPortalServer/PortalContent/skins/html/clear/Control.jsp).
Note: Notice how the corresponding embedded element is highlighted in the editor, when you mouse over the jsp files in the list.
|
|
Figure 33-27 Select Control.jsp
|
b.
Click the Title row of the skin by moving the mouse next to the left margin of the skin until a black arrow appears, as shown in Figure 33-28.
|
Figure 33-28 Skin Title row
|
c.
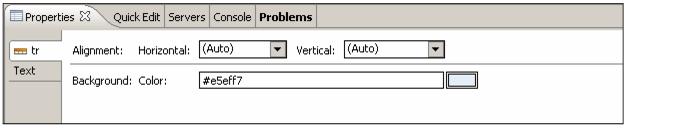
The properties for this element are already active in the properties view. In the Background option change the value of Color to #e5eff7.
|
Figure 33-29 Properties
|
d.
Select File | Save to save the changes.
|
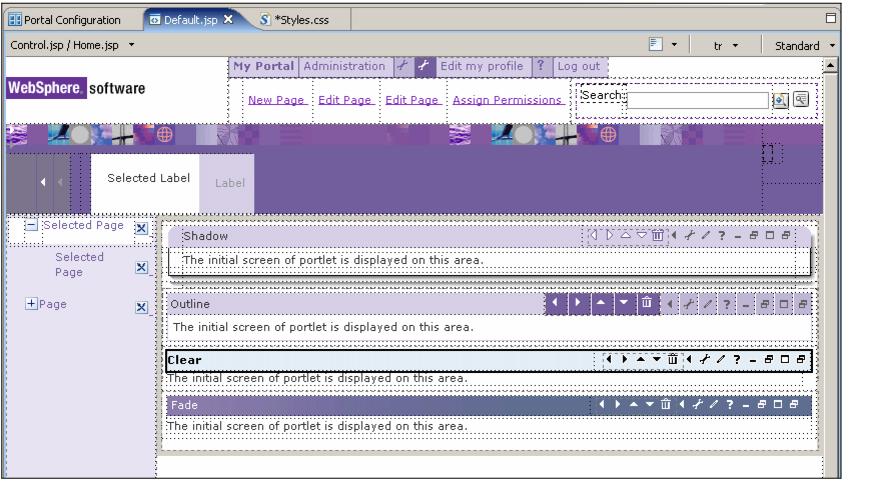
Figure 33-30 MyTheme
|












 Select Background and change the value Color to #d6cfe7.
Select Background and change the value Color to #d6cfe7.