Registering theme modules
We can register theme modules and create and use profiles for a particular theme.
We can define global or theme-specific contributions containing a theme module, which apply to different scopes.
- Global contributions
- Considered for all themes in the system using a plugin.xml file as part of a compressed file in the portal class path, web module, or as a single file in the WEB-INF directory of a web module. Each contribution contains a single theme module with a unique id.
- Theme-specific contributions
- Can be referenced only by the theme that defines them using a JSON file within the theme.
A module defines its contributions using a plugin.xml file. The theme module needs to be declared within this extension point: com.ibm.portal.resourceaggregator.module.
The following code is an example of a plugin.xml file where the module is deployed within a web application using the context root /HelloWorld.
<extension point="com.ibm.portal.resourceaggregator.module" id="TestModule18" >
<module id="testModule18" version="1.0" > <prereq id="testModuleA" />
<capability id="capabilityA" value="1.0.0"/>
<contribution type="head">
<sub-contribution type="css">
<uri value="res:/HelloWorld/css/helloWorld.css" /> </sub-contribution>
<sub-contribution type="js">
<uri value="res:/HelloWorld/js/helloWorld_head.js" /> </sub-contribution>
<sub-contribution type="markup">
<uri value="res:/HelloWorld/html/helloWorld_head.html" /> </sub-contribution>
</contribution>
</module> </extension>
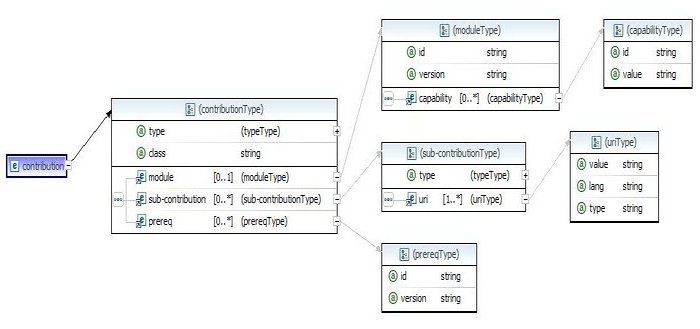
The following figure depicts the XML schema for this extension point:

The following samples describe how to achieve certain setups.
- Optional: Define the version information.
- For modules use <module id="module_id" version="x.y">.
- For the module prereqs use <prereq id="prereq_module_id" version="x.y"/>
- Use the plugin.xmlfile to define different versions for modules and required module.
- For modules use <module id="module_id" version="x.y">.
- Optional: Define a JavaScript file. JavaScript files are defined as a subcontribution.
- If multiple JavaScript files are included by a module, add a separate subcontribution for each JavaScript file.
<uri value="res:/HelloWorld/js/helloWorld_head.js"/>
- If multiple JavaScript files are included by a module, add a separate subcontribution for each JavaScript file.
- Optional: Define an alternative JavaScript file for other locales.
- Within the same subcontribution, add a second URI with the appropriate locale attribute.
<uri lang="de" value="res:/HelloWorld/js/helloWorld_head_de.js"/>
For example:<uri lang="de" value="res:/HelloWorld/js/helloWorld_head_de.js"/> <uri lang="el" value="res:/HelloWorld/js/helloWorld_head_el.js"/> <uri lang="en" value="res:/HelloWorld/js/helloWorld_head_en.js"/> <uri value="res:/HelloWorld/js/helloWorld_head_root.js" />
- Within the same subcontribution, add a second URI with the appropriate locale attribute.
- Optional: Define an alternative JavaScript file for debugging purposes.
- To debug the client-side code of a theme, supply a second
entry for a debug subcontribution type debug to provide a more readable version of the JavaScript file.
<sub-contribution type="js"> <uri value="res:/HelloWorld/js/helloWorld_head.js"/> <uri type="debug" value="res:/HelloWorld/js/helloWorld_head.js.uncompressed.js" /> </sub-contribution>
- To debug the client-side code of a theme, supply a second
entry for a debug subcontribution type debug to provide a more readable version of the JavaScript file.
- Optional: Define a CSS file.
- The CSS file is defined as a subcontribution.
- If multiple different CSS files are included by a module, add a separate subcontribution for each CSS file.
<sub-contribution type="css"> <uri value="dav:fs-type1/common-resources/ibm/css/common.css"/> </sub-contribution>
- The CSS file is defined as a subcontribution.
- Optional: Define an alternate CSS file for right-to-left styles.
- For CSS file that apply only when the reading direction
is right-to-left, we can specify an extra URI of type rtl.
<sub-contributiontype="css"> <uri value="dav:fs-type1/common-resources/ibm/css/common.css"/> <uri type="rtl" value="dav:fs-type1/common-resources/ibm/css/commonRTL.css" /> </sub-contribution>
- For CSS file that apply only when the reading direction
is right-to-left, we can specify an extra URI of type rtl.
- Optional: Define a menu contribution.
- Create a contribution of type menu with a subcontribution of type json. The subcontribution
references a JSON file that defines the individual menu entries. For more information about defining menu entries, see Server-side framework.
<contribution type="menu" > <sub-contribution type="json"> <uri value="res:/HelloWorld/json/menu.json" /> </sub-contribution> </contribution>
- Create a contribution of type menu with a subcontribution of type json. The subcontribution
references a JSON file that defines the individual menu entries. For more information about defining menu entries, see Server-side framework.
- Optional: Define a module capability.
- Theme modules can declare the capabilities of their contributions. This information is added to the overall theme client capabilities mas that is carried in the com.ibm.portal.theme.client.capabilities request attribute .
- Portlets can query from the server-side, which client-side
capabilities are present, such as JavaScript libraries and CSS style catalogs. For more information about queries in the context of client-side
aggregation, see Determining which client side APIs the current portal page provides.
- For a global contribution, the plugin.xml file might look like the following:
<extension point="com.ibm.portal.resourceaggregator.module" id="TestModule18" > <module id="testModule18" version="1.0" > <prereq id="testModuleA" /> <capability id="my-js-lib" value="1.6.2"/> <capability id="some-other-js-lib" value="1.8"/> </module> </extension>
- Theme modules can declare the capabilities of their contributions. This information is added to the overall theme client capabilities mas that is carried in the com.ibm.portal.theme.client.capabilities request attribute .
- Set the modules active or inactive at run time
- By default, all modules defined are active.
An inactive module is treated the same as a module that is not defined.
Therefore, inactive modules are not started during portal run time.
- Specify module activation details with the <moduleActivation>
tag inside a <module> tag :
<module id="MODULE_ID" version="1.0"> <moduleActivation class="com.ibm.portal.resourceaggregator.util.ResourceEnvironmentProviderModuleActivationHandler"> <parameter name="rep" value="RESOURCE_ENV_PROVIDER_NAME" /> <parameter name="key" value="KEY_IN_RESOURCE_ENV_PROVIDER"/> </moduleActivation> </module>
- Specify a key for activation or deactivation of the module with an entry in a resource environment provider in the application server. Substitute the RESOURCE_ENV_PROVIDER_NAME with the name of the resource environment provider, and KEY_IN_RESOURCE_ENV_PROVIDER with the key within the resource environment provider.
-
For example, to specify the my.module.is.active key for module activation in the resource environment provider ConfigService, the entry is: .
<repentry rep="ConfigService" key="my.module.is.active"/>
- Enter the value of the my.module.is.active key in the corresponding resource environment provider. Valid key values are true if the module is active, or false if the module is inactive.
- By default, all modules defined are active.
An inactive module is treated the same as a module that is not defined.
Therefore, inactive modules are not started during portal run time.
- Global theme modules
Available elements for global theme modules. - Register theme-specific contributions
Add JSON configurations to the contributions folder within a theme. The contributions folder is the default folder. The location can be changed using metadata on the theme, as in the case of profiles. These files are automatically scanned by the system and the contributions defined are registered for the theme that defines them.
Parent: The module framework
Related:
Server-side framework
Related:
Determine which client side APIs the current portal page provides