Use jQuery in a theme
The jQuery library is a JavaScript libraries. IBM WebSphere Portal uses the Dojo JavaScript library. The iWidget container, Tagging and Rating component, the Web Content Authoring portlet, the inline editing component in the Web Content Viewer portlet, and page editing capabilities from the Page Builder theme all rely on the Dojo library.
We can create a jQuery module and use that module to manipulate
the portal page. The example here is not meant to show a full replacement
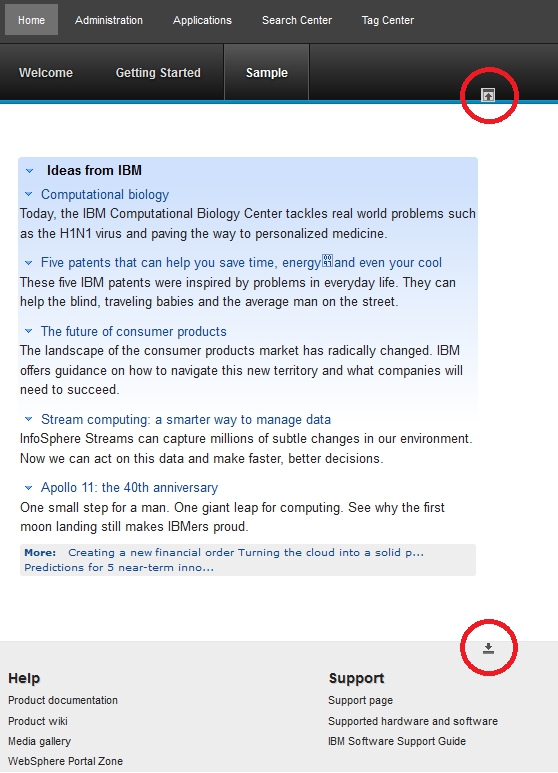
of the dojo framework with jQuery but rather to show the basics of how to use jQuery with WebSphere Portal. For the example, jQuery is used to create a collapsible section from the header and footer of a portal page that is using the default layout for the Portal 8.0 theme.
Define the jQuery module, include it in the theme profile, and apply the profile to a page. Define the module, start by creating a plugin.xml file for the module. The example defines a head extension point that includes the jquery.min.js file. The example uses the jquery.min.js file placed in the main Theme Modules directory for the WebSphere Portal 8.0 theme.
The jquery.min.js file can be placed elsewhere. In addition to the main jQuery extension point, two more extension points are defined. These extensions define the css and JavaScript needed to create the collapsible sections. For more information about the plugin.xml format, see Register theme modules and profiles.
After the module is defined, add this module to the theme with a profile. Copy the profile_lightweight.json file in the WebDAV directory fs-type1/themes/Portal8.0/profiles to a new file named profile_jQuery.json. To this profile add jQuery and jSquishy. To use this profile set it on a portal page using the resourceaggregation.profile page metadata file. For more information about this task, see Defining module used to render a page.
Finally, restart the portal server to enable the new modules. The pages using this new profile now includes jQuery and has the collapsible header and footer sections.
To use this example:
- Create the files listed in the table.
- Set the sample page's metadata resourceaggregation.profile to profiles/profile_jQuery.json.
- Restart the portal server.
Location of files used in this example
| File name | Installed location |
|---|---|
| jquery.min.js | PORTAL_HOME/theme/wp.theme.modules/webapp/installedApps/ThemeModules.ear/ThemeModules.war/jQuery/1.6.3/jquery.min.js |
| plugin.xml | Use the java jar command to create a jQuery.jar file that includes the plugin.xml file. |
| jQuery.jar | PORTAL_HOME/theme/wp.theme.modules/webapp/installedApps/ThemeModules.ear/ThemeModules.war/WEB-INF/lib/jQuery.jar |
| profile_jQuery.json | WEB Dav location: fs-type1/themes/Portal80/profiles/profile_jQuery.json |
| jSquishy.css | PORTAL_HOME/theme/wp.theme.modules/webapp/installedApps/ThemeModules.ear/ThemeModules.war/jQuery/css/jSquishy.css |
| jSquishy.js | PORTAL_HOME/theme/wp.theme.modules/webapp/installedApps/ThemeModules.ear/ThemeModules.war/jQuery/js/jSquishy.js |
| jSquishy.jsp | PORTAL_HOME/theme/wp.theme.modules/webapp/installedApps/ThemeModules.ear/ThemeModules.war/jQuery/markup/jSquishy.jsp |
List of files used in this example
- plugin.xml
-
<?xml version="1.0" encoding="UTF-8"?> <?eclipse version="3.0"?> <plugin id="com.ibm.portal.jQuery.samples" name="jQuery module contributions" version="1.0.0" provider-name="IBM"> <!-- jQuery js --> <extension point="com.ibm.portal.resourceaggregator.module" id="jQuery_main_head"> <module id="jQuery"> <prereq id="wp_portal"/> <contribution type="head"> <sub-contribution type="js"> <uri value="res:{rep=WP GlobalThemeConfig; key=resources.modules.ibm.contextRoot}/jQuery/1.6.3/jquery.min.js" /> </sub-contribution> </contribution> </module> </extension> <extension point="com.ibm.portal.resourceaggregator.module" id="jSquishy_main_head"> <module id="jSquishy"> <prereq id="jQuery"/> <contribution type="head"> <sub-contribution type="css"> <uri value="res:{rep=WP GlobalThemeConfig; key=resources.modules.ibm.contextRoot}/jQuery/css/jSquishy.css" /> </sub-contribution> <sub-contribution type="js"> <uri value="res:{rep=WP GlobalThemeConfig; key=resources.modules.ibm.contextRoot}/jQuery/js/jSquishy.js" /> </sub-contribution> </contribution> <contribution type="config"> <sub-contribution type="markup"> <uri value="res:{rep=WP GlobalThemeConfig; key=resources.modules.ibm.contextRoot}/jQuery/markup/jSquishy.jsp"/> </sub-contribution> </contribution> </module> </extension> </plugin> - profile_jQuery.json
-
{ "moduleIDs" : [ "wp_theme_portal_80", "wp_portlet_css", "wp_one_ui", "wp_one_ui_dijit", "wp_legacy_layouts", "wp_client_ext", "wp_status_bar", "wp_theme_menus", "wp_theme_skin_region", "wp_theme_high_contrast", "wp_layout_windowstates", "jQuery", "jSquishy" ] } - jSquishy.css
-
.wpthemeCloseHeader { text-align: center; height: 0pt; top: -16px; position: relative; cursor: n-resize; } .wpthemeOpenHeader { text-align: center; cursor: s-resize; display: none; } .wpthemeCloseFooter { text-align: center; height: 0pt; cursor: s-resize; } .wpthemeOpenFooter { text-align: center; cursor: n-resize; display: none; } - jSquishy.js
-
var jSquishy = { init : function() { jSquishy.resizeMainDiv(); theHeader = $("header:first"); theHeader.after('<div class="wpthemeOpenHeader"> <img src="/wps/themeModules/themes/html/dynamicSpots/icons/MinimizeFrame.gif"></div>'); theHeader.children().last().after('<div class="wpthemeCloseHeader"> <img height="14" src="/wps/themeModules/themes/html/dynamicSpots/icons/MaximizeFrame.gif" width="14" style="background:lightGray"></div>'); closeHeaderButton = theHeader.children().last(); openHeaderButton = theHeader.next(); theFooter = $("footer:last"); theFooter.before('<div class="wpthemeOpenFooter"> <img src="/wps/themeModules/themes/html/dynamicSpots/icons/MaximizeFrame.gif"></div>'); theFooter.children().first().before('<div class="wpthemeCloseFooter"> <img src="/wps/themeModules/themes/html/dynamicSpots/icons/MinimizeFrame.gif"></div>'); openFooterButton = theFooter.prev(); closeFooterButton = theFooter.children().first(); // ------------------ // Set click handlers // ------------------ // slide the header closed closeHeaderButton.click(function() { $(this).closest("header").slideToggle('fast', function() { // Animation complete. $(".wpthemeOpenHeader").css("display","block"); jSquishy.resizeMainDiv(); }); }); // slide the header open openHeaderButton.click(function() { $(this).prev("header").slideToggle('fast', function() { // Animation complete. $(".wpthemeOpenHeader").css("display","none"); jSquishy.resizeMainDiv(); }); }); //slide the footer closed closeFooterButton.click(function() { footer = $(this).closest(".wpthemeFooter") footer.slideToggle('fast', function() { // Animation complete. $(".wpthemeOpenFooter").show(); jSquishy.resizeMainDiv(); }); }); // slide the footer open openFooterButton.click(function() { $(this).next(".wpthemeFooter").slideToggle('fast', function() { // Animation complete. $(".wpthemeOpenFooter").hide(); jSquishy.resizeMainDiv(); }); }); }, resizeMainDiv : function() { // resize the main division to fit the available space mainContentDiv = $(".wpthemeMainContent:first"); wh = $(window).height(); // assume the main divs are stacked vertically and set the min height // of the main div to the available space sibsHeight = 0; mainContentDiv.siblings().filter(":visible").each(function(index, element) { sibsHeight += $(element).height(); }); mch = (wh - sibsHeight - 5) + "px"; mainContentDiv.css("min-height", mch); } }; - jSquishy.jsp
-
<script type="text/javascript">$(document).ready(jSquishy.init);</script>
Parent: Customize the theme
Related:
Specify profile files
Related:
Register theme modules