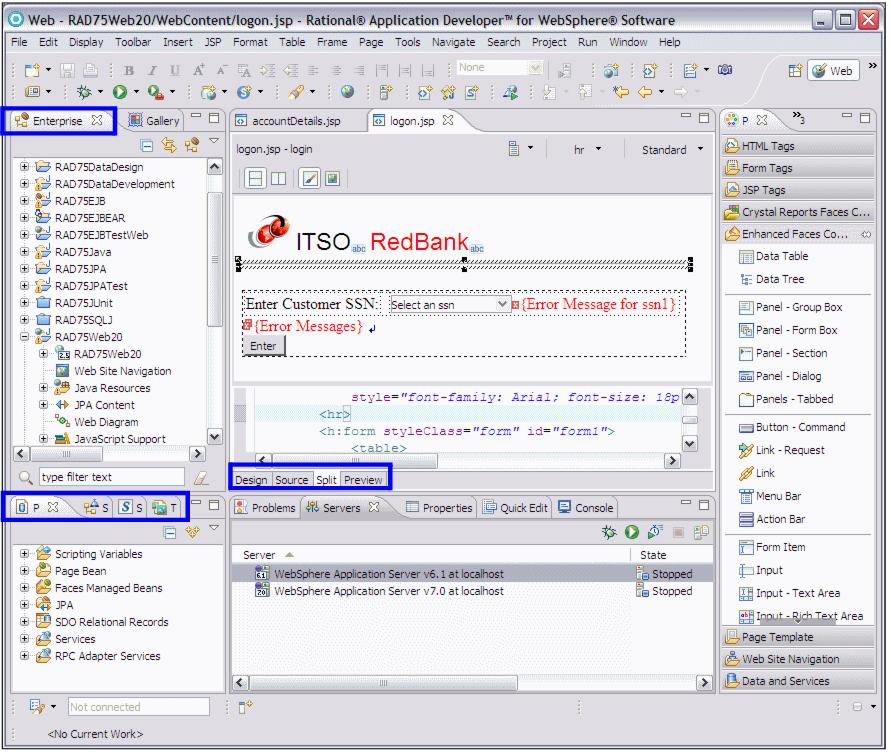
Web perspective
Web developers can use the Web to build and edit Web resources, such as servlets, JSPs, HTML pages, style sheets, and image, as well as the deployment descriptor web.xml.

The Web perspective contains the following views and editors:
| Page Designer | Allows you to work with...
Within the Page Designer, you can move among three tabs that provide different ways for you to work with the file that you are editing. This editor is synchronized with the Outline and Properties views, so that the selected HTML or JSP element always appears in these views. The main tabs provided by Page Designer are as follows:
| ||||||||
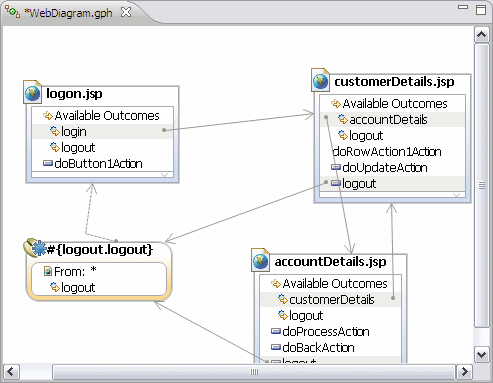
| Web Diagram editor | Use the Web diagram editor to design and construct the logic of a Web application.From within the Web diagram editor, you can configure your Web application by creating a navigation structure, adding data to pages, and creating actions and connections. The palette allows you to add visual representations called nodes for Web pages, Web projects, connections, and JSF and Struts resources (if you have these facets added to your Web project).
| ||||||||
| Gallery view | Contains a variety of catalogs of reusable files that can be applied to Web pages. The file types available include images, wallpaper, Web art, sound files, and style sheet files. | ||||||||
| Page Data view | Allows you manage data from a variety of sources, such as session EJBs, JavaBeans, Service Data Objects, JPA objects, and Web Services, which can be configured and dropped onto a JSP page. | ||||||||
| Services view | Lists all of the services available to all of your projects, including Web services and RPC Adapter services. This view does not require you to open a Web page in the editor in order to view the services specific to that particular page. | ||||||||
| Styles view | Provides guided editing for cascading style sheets and individual style definitions for HTML elements. | ||||||||
| Thumbnails view | Shows thumbnails of the images in the selected project, folder, or file. This view is especially valuable when used with the Gallery view to add images from the artwork libraries supplied by RAD to your page designs. When used with the Gallery view, thumbnail also displays the contents of a selected folder. You can drag and drop from this view into the Enterprise Explorer view or to the Design or Source page of Page Designer. | ||||||||
| Quick Edit view | Allows you to edit small bits of code, including adding and editing actions assigned to tags. This view is synchronized with what element is selected in the Page Designer. You can drag and drop items from the Snippets view into the Quick Edit view. | ||||||||
| Palette view | Contains expandable drawers of drag and drop objects. Allows you to drag objects, such as tables or form buttons, onto the Design or Source page of the Page Designer. |
The Enterprise Explorer, Outline, Properties, Servers, Console, Problems, and Snippets views are also present in the Web perspective and have already been discussed in this chapter.