javax.swing.text
Class Viewjava.lang.Object | +--javax.swing.text.View
- All Implemented Interfaces:
- SwingConstants
- Direct Known Subclasses:
- AsyncBoxView, ComponentView, CompositeView, GlyphView, IconView, ImageView, PlainView
- public abstract class View
- extends Object
- implements SwingConstants
A very important part of the text package is the View class. As the name suggests it represents a view of the text model, or a piece of the text model. It is this class that is responsible for the look of the text component. The view is not intended to be some completely new thing that one must learn, but rather is much like a lightweight component. In fact, the original View implementation was a lightweight component. There were several reasons why the Component implementation was abandoned in favor of an alternative.
There was barely time to get the lightweight component support in the 1.1 version of the JDK. There simply wasn't time to lighten up the component further to where it would need to be to be used for text purposes. The additions made to JComponent increased the memory consumption, and as it currently stands its much too heavy for representing text.
The layout semantics aren't quite right for text, and changing the current layout semantics of component might break existing applications.
The component api uses integers, but in 1.2 one can use floating point device independent coordinates. An api that works in both 1.1 and 1.2 would be convenient for minimizing transition difficulties. The View class uses the Shape interface and float arguments to enable View implementations for the Java 2 platform v1.2 and later while still functioning in the older 1.1 JDK.
By default, a view is very light. It contains a reference to the parent view from which it can fetch many things without holding state, and it contains a reference to a portion of the model (Element). A view does not have to exactly represent an element in the model, that is simply a typical and therefore convenient mapping. A view can alternatively maintain a couple of Position objects to maintain its location in the model (i.e. represent a fragment of an element). This is typically the result of formatting where views have been broken down into pieces. The convenience of a substantial relationship to the element makes it easier to build factories to produce the views, and makes it easier to keep track of the view pieces as the model is changed and the view must be changed to reflect the model. Simple views therefore represent an Element directly and complex views do not.
A view has the following responsibilities:
- Participate in layout.
The view has a setSize method which is like doLayout and setSize in Component combined. The view has a preferenceChanged method which is like invalidate in Component except that one can invalidate just one axis and the child requesting the change is identified.
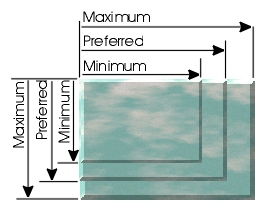
A View expresses the size that it would like to be in terms of three values, a minimum, a preferred, and a maximum span. Layout in a view is can be done independently upon each axis. For a properly functioning View implementation, the minimum span will be <= the preferred span which in turn will be <= the maximum span.

The minimum set of methods for layout are:
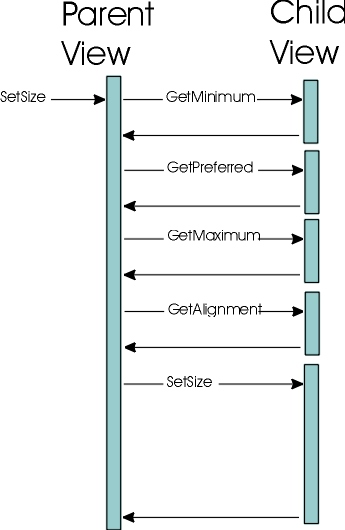
The setSize method should be prepared to be called a number of times (i.e. It may be called even if the size didn't change). The setSize method is generally called to make sure the View layout is complete prior to trying to perform an operation on it that requires an up-to-date layout. A view's size should always be set to a value within the minimum and maximum span specified by that view. Additionally, the view must always call the preferenceChanged method on the parent if it has changed the values for the layout it would like, and expects the parent to honor. The parent View is not required to recognize a change until the preferenceChanged has been sent. This allows parent View implementations to cache the child requirements if desired. The calling sequence looks something like the following:

The exact calling sequence is up to the layout functionality of the parent view (if the view has any children). The view may collect the preferences of the children prior to determining what it will give each child, or it might iteratively update the children one at a time.
- Render a portion of the model.
This is done in the paint method, which is pretty much like a component paint method. Views are expected to potentially populate a fairly large tree. A View has the following semantics for rendering:
- The view gets its allocation from the parent at paint time, so it must be prepared to redo layout if the allocated area is different from what it is prepared to deal with.
- The coordinate system is the same as the hosting Component (i.e. the Component returned by the getContainer method). This means a child view lives in the same coordinate system as the parent view unless the parent has explicitly changed the coordinate system. To schedule itself to be repainted a view can call repaint on the hosting Component.
- The default is to not clip the children. It is more efficient to allow a view to clip only if it really feels it needs clipping.
- The Graphics object given is not initialized in any way. A view should set any settings needed.
- A View is inherently transparent. While a view may render into its entire allocation, typically a view does not. Rendering is performed by tranversing down the tree of View implementations. Each View is responsible for rendering its children. This behavior is depended upon for thread safety. While view implementations do not necessarily have to be implemented with thread safety in mind, other view implementations that do make use of concurrency can depend upon a tree traversal to guarantee thread safety.
- The order of views relative to the model is up to the implementation. Although child views will typically be arranged in the same order that they occur in the model, they may be visually arranged in an entirely different order. View implementations may have Z-Order associated with them if the children are overlapping.
The methods for rendering are:
- Translate between the model and view coordinate systems.
Because the view objects are produced from a factory and therefore cannot necessarily be counted upon to be in a particular pattern, one must be able to perform translation to properly locate spatial representation of the model. The methods for doing this are:
The layout must be valid prior to attempting to make the translation. The translation is not valid, and must not be attempted while changes are being broadcasted from the model via a DocumentEvent.
- Respond to changes from the model.
If the overall view is represented by many pieces (which is the best situation if one want to be able to change the view and write the least amount of new code), it would be impractical to have a huge number of DocumentListeners. If each view listened to the model, only a few would actually be interested in the changes broadcasted at any given time. Since the model has no knowledge of views, it has no way to filter the broadcast of change information. The view hierarchy itself is instead responsible for propagating the change information. At any level in the view hierarchy, that view knows enough about its children to best distribute the change information further. Changes are therefore broadcasted starting from the root of the view hierarchy. The methods for doing this are:
Field Summary
static int BadBreakWeight
The weight to indicate a view is a bad break opportunity for the purpose of formatting.static int ExcellentBreakWeight
The weight to indicate a view supports breaking, and this represents a very attractive place to break.static int ForcedBreakWeight
The weight to indicate a view supports breaking, and must be broken to be repre