Screens
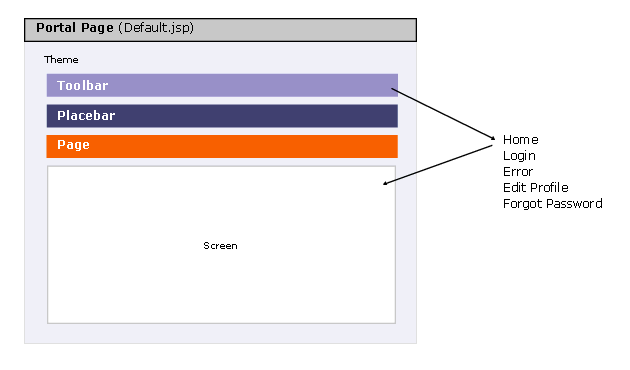
A screen is a page of portal content. The screen is loaded in the portal page by the <wps:screenRender/> tag. When the portal page is first loaded, the Home screen is initially shown (Home.jsp). Other screens can also be displayed, including the Login screen and the Error screen. Selection of screens is determined by links or buttons on the toolbar, which is provided by a theme.

The Home screen includes the <wps:compositionRender/> tag, which renders the skins. See Skins for information about how skins are used to render portlets, containers, and any remaining navigation that is not provided by the theme.
Create links to a custom screen
Portlet content is rendered only within the Home screen. However, you can provide content in other screens that you create. For example, you could create an introductory screen that displays a multimedia greeting to users before they log in to your portal site. The <wps:url screen="name"/> tag is used to create the link to the JSP in the /screens directory. The name value must be the name of the screen JSP file without the .jsp extension.
In the following example from ToolBarInclude.jsp, a URL to the ForgotPassword screen is created for the HREF attribute of the link.
<%-- forgot password button --%>
<wps:if loggedIn="no" notScreen="ForgotPassword">
<% if (firstButton) { firstButton = false; } else { %> | <% } %>
<a class="wpsToolBarLink" href='<wps:url screen="ForgotPassword" home="public"/>'>
<wps:text key="link.password" bundle="nls.engine"/>
</a>
</wps:if>
See also