Menu styles
We can vary the appearance of the items in menus delivered through the JSON menu framework.
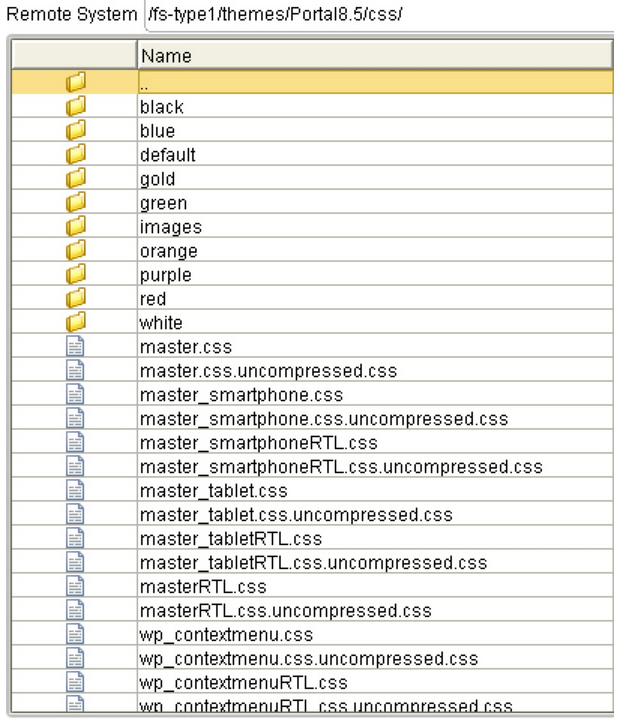
The appearance of the items in the menus rendered by the JSON menu framework are determined by style names that open on the rendered markup for the menu items. These styles are defined in CSS files that are part of the theme. The default theme has these style sheets in WebDAV in...
-
themes/Portal8.5/css

There are two ways the appearance of the menu items can be changed.
- Keep the same style names but change the definition of the named styles in the css files.
This method keeps the same style names for the menu items, but redefines what appearance results from that style. When creating the custom theme, copy existing default theme css files as samples, and alter them to achieve the appearance we want.
- Change the style names applied to the menu items and provide definitions and implementations of the new styles.
For the second approach, the JSON menu definition syntax allows the specification of a style name on the menu items, including headers and separators, using the itemClass member in a menu item definition. By adding explicit entries for the style names on the menu items, those overriding style names are used in the resulting menu markup. The itemClass member is only useful on menu items of type StaticMenuItem, DynamicMenuItem, Header, Separator, and SubMenu. On a SubMenu, the style is applied only to the SubMenu entry anchor link itself, and not to the menu items that actually make up that SubMenu.
These CSS files define the menus.
- contextmenuCommon.css
- Contains common styles are valid for left-to-right (LTR) and right-to-left (RTL) structured pages.
- contextmenu.css
- The menu styles used on LTR structured pages.
- contextmenuRTL.css
- The menu styles used on RTL structured pages.
Default menu styles

Style class definitions
- wpthemeMenuShow
- By default all menus are hidden. This class is used to control visibility. If set on the node the menu is made visible.
- wpthemeMenuLeft
- Left oriented. Opens to the right.
- wpthemeMenuRight
- Right oriented. Opens to the left.
- wpthemeMenuBorder
- Main div that shows the border and contains all menu items.
- wpthemeMenuNotchBorder
- Arrow that points to the button that opened the menu.
- wpthemeMenuDropDown
- Inner element within the menu containing a list of menu items.
- wpthemeMenuitem
- Describes a single menu item.
- wpthemeMenuDisabled
- Describes a disabled menu item.
- wpthemeMenuLoading
- Text displayed when the data is being loaded.
- wpthemeAnchorSubmenu
- Register the submenu within the markup.
- wpthemeTemplateMenu
- Template for an individual menu item.
- wpthemeTemplateLoading
- Template for the loading text.
- wpthemeTemplateSubmenu
- Template for the submenu.
- wpthemeMenuError
- Used for display when an error occurs.
The menu JavaScript is in...
- dav:fs-type1/themes/Portal8.5/js/contextmenu.js
The wptheme.contextmenu.css JSON object defines constants used to apply CSS classes. The constants are by default set to:
contextMenu: {
...
css: {
disabled: "wpthemeMenuDisabled", show: "wpthemeMenuShow", error: "wpthemeMenuError", menuTemplate: "wpthemeTemplateMenu", submenuTemplate: "wpthemeTemplateSubmenu", loadingTemplate: "wpthemeTemplateLoading"
}, ....
}
Parent Simple menu framework - JSON format
Related concepts:
Styles