Enable product grouping
Enable product grouping so that we can increase the relevancy of products and search results in the storefront.Before beginning
- To generate search results and achieve visual relevancy, the product's relevant attributes (such as color) must be indexed by setting them as searchable and facetable in the Management Center.
Task info
For convenience, the following tasks are organized according to the scenarios described in Product grouping. Your requirements may not match these specific scenarios, hence you may apply the configuration that suits our own needs.
| Perform this task... | To do this.... |
|---|---|
| Enable product grouping for keyword searches. | Generate search results for SKUs in the storefront. |
| Enable product grouping for storefront navigation. | Show products with their underlying SKUs when a shopper browses the storefront. |
| Enable ItemBean search for managing facets under Management Center. | Redefine the search profile responsible for returning the facets in the Management Center to return facets based on SKUs, instead of the default products. |
| Enable product grouping for category facets. | Shows product grouping in category facets. |
| Disable the index-time roll up of attribute values to the product bean. | Prevent attribute values from rolling up from any SKU to their parent's products. |
| We can also use the following method to enable indexed price ranges for product in category pages. | Show the price values for products with different SKUs in category pages. The price range is based on the product's underlying SKUs minimum and maximum offer prices. |
| Enable visually relevant products in the storefront. | Provide visual relevancy in keyword searches. |
| Promote representative SKUs in search results using search rules and merchandising attributes. | Enable business users to promote a particular SKU when multiple SKUs exist. For example, if the SKU is on sale or overstocked. |
| Promote representative SKUs in store pages using merchandising attributes. | Enable business users to promote certain product-specific SKUs in store pages. |
Procedure
Scenario 1 settings
The following settings are useful for expanding the search scope to include products and their underlying SKUs, and aggregate the results to return only the parent products.
- Enable product grouping for keyword searches.
Redefine the IBM_findProductsBySearchTerm search profile in the wc-search.xml file of the Search EAR:
<_config:profile name="IBM_findProductsBySearchTerm" indexName="CatalogEntry"> <_config:query> <_config:param name="searchType" value="10"/> <_config:param name="relevancyType" value="2"/> </_config:query> </_config:profile>
Where:
- A searchType value of 10 increases the search scope to include items.
- A relevancyType value can alternatively be set in the wc-component.xml file.
Redefine the IBM_findProductsByCategory navigation profile in the wc-search.xml file of the Search EAR:
<_config:profile name="IBM_findProductsByCategory" indexName="CatalogEntry">
<_config:query>
<_config:param name="searchType" value="10"/>
<_config:param name="relevancyType" value="2"/>
</_config:query>
</_config:profile>Where:
- A searchType value of 10 increases the search scope to include items.
- A relevancyType value can alternatively be set in the wc-component.xml file.
Redefine the IBM_ComposeFacetListByCategoryId profile, which is used to populate the category facets, in the wc-search.xml file of the Search EAR:
<_config:profile name="IBM_ComposeFacetListByCategoryId" indexName="CatalogEntry">
<_config:query>
<_config:param name="searchType" value="10"/>
<_config:param name="relevancyType" value="2"/>
</_config:query>
</_config:profile>Where:
- A searchType value of 10 increases the search scope to include items.
- A relevancyType value can alternatively be set in the wc-component.xml file.
<_config:profile indexName="CatalogEntry" name="IBM_findFacetsByCategory">
<_config:query>
<_config:param name="searchType" value="12"/>
</_config:query>
</_config:profile>
Scenario 2 settings
- Disable the index-time roll up of attribute values to the product
bean.
- Set the IndexResultGrouping property in the wc-component.xml file to true. See Search properties in the component configuration file (wc-component.xml).
- Save our changes and close the file.
- Preprocess and build the search index.
Scenario 3 settings
- Enable indexed price ranges for products in category pages.
- Edit the wc-search.xml file of the Search EAR. Add the SearchCatalogEntryViewPriceRangeQueryPostprocessor post-processor after the SearchCatalogEntryViewPriceQueryPostprocessor post-processor in the IBM_findProductsByCategory
navigation profile.
<_config:profile name="IBM_findProductsByCategory" indexName="CatalogEntry"> <_config:query> <_config:postprocessor classname="com.ibm.commerce.search.internal.expression.postprocessor.SearchCatalogEntryViewPriceQueryPostprocessor" /> <_config:postprocessor classname="com.ibm.commerce.search.internal.expression.postprocessor.SearchCatalogEntryViewPriceRangeQueryPostprocessor" /> </_config:query> </_config:profile>
- Edit the wc-search.xml file of the Search EAR. Add the SearchCatalogEntryViewPriceRangeQueryPostprocessor post-processor after the SearchCatalogEntryViewPriceQueryPostprocessor post-processor in the IBM_findProductsByCategory
navigation profile.
Note: When you add the SearchCatalogEntryViewPriceRangeQueryPostprocessor to enable indexed price ranges, we can display product price ranges whether product grouping is enabled or not.
-
 CRS_eardir/crs-web.war/widgetdir/Common/PriceDisplay
CRS_eardir/crs-web.war/widgetdir/Common/PriceDisplay
-
(Developer) workspace_dir\Stores\WebContent\widgetdir\Common\PriceDisplay
<c:if test="${!empty minimumPrice}">
<c:set var="minimumPrice" value="${minimumPrice.value}"/>
</c:if>
<c:if test="${!empty maximumPrice}">
<c:set var="maximumPrice" value="${maximumPrice.value}"/>
</c:if>Replace it with the following snippet:
<c:set var="minimumPrice" value="${catalogEntryDetails.groupingProperties.groupMinPriceValue}" />
<c:set var="maximumPrice" value="${catalogEntryDetails.groupingProperties.groupMaxPriceValue}" />
- 1. Add the SearchCatalogEntryViewPriceRangeQueryPostprocessor postprocessor
to the IBM_findProductsByCategory navigation profile in
the wc-search.xml file of the Search EAR.
<_config:profile name="IBM_findProductsByCategory" indexName="CatalogEntry"> <_config:query> <_config:postprocessor classname="com.ibm.commerce.search.internal.expression.postprocessor.SearchCatalogEntryViewPriceQueryPostprocessor" /> <_config:postprocessor classname="com.ibm.commerce.search.internal.expression.postprocessor.SearchCatalogEntryViewPriceRangeQueryPostprocessor" /> </_config:query> </_config:profile>Note: When you add the SearchCatalogEntryViewPriceRangeQueryPostprocessor to enable indexed price ranges, we can display product price ranges whether product grouping is enabled or not.
- Edit the PriceDisplay_Data.jspf file in the common directory of your store:
-
 CRS_eardir/crs-web.war/widgetdir/Common/PriceDisplay
CRS_eardir/crs-web.war/widgetdir/Common/PriceDisplay
-
(Developer) workspace_dir\Stores\WebContent\widgetdir\Common\PriceDisplay
-
- Locate the following snippet:
<c:if test="${!empty minimumPrice}"> <c:set var="minimumPrice" value="${minimumPrice.value}"/> </c:if> <c:if test="${!empty maximumPrice}"> <c:set var="maximumPrice" value="${maximumPrice.value}"/> </c:if>Replace it with the following snippet:
<c:set var="minimumPrice" value="${calculatedPrice.minimumValue.value}" /> <c:set var="maximumPrice" value="${calculatedPrice.maximumValue.value}" /> - Save our changes and close the file.
Scenario 4 settings
- Enable visually relevant products in the storefront.
- Update the wc-search.xml file on the Search EAR and work with the following values:
- overrideFieldName
- A comma-separated list of Solr field names. When specified, some properties of the most relevant item in the group override the returned productBean properties. For example, thumbnail or name. The default value is thumbnail.
- showGroupPriceRange
- When set to true, the returned productBean price displays a price range based on the underlying SKUs that generated the search hits. Default is false.
- QueryMissingGroupOwner
- Fetches missing group owners from the index. It is run in a batch for all groups for the current page size. Default is true.
For example, redefine the IBM_findProductsBySearchTerm navigation profile in the wc-search.xml file of the Search EAR.
<_config:profile name="IBM_IBM_findProductsBySearchTerm" indexName="CatalogEntry"> <_config:query> <_config:param name="searchType" value="10"/> <_config:param name="relevancyType" value="2"/> </_config:query> <_config:group> <_config:param name="group" value="true"/> <_config:param name="group.limit" value="10"/> <_config:param name="group.facet" value="true"/> <_config:field name="grouping_parentCatentry_id"/> </_config:group> <_config:heroproduct> <_config:param name="QueryMissingGroupOwner" value="true"/> <_config:param name="overrideFieldName" value="thumbnail"/> </_config:heroproduct> </_config:profile>
- Update the wc-search.xml file on the Search EAR and work with the following values:
Note: The IndexResultGrouping property in the WebSphere Commerce wc-component.xml file should be set to true before running this scenario. For more information, see Search properties in the component configuration file (wc-component.xml).
See Changing properties in the WebSphere Commerce Search configuration file (wc-search.xml).
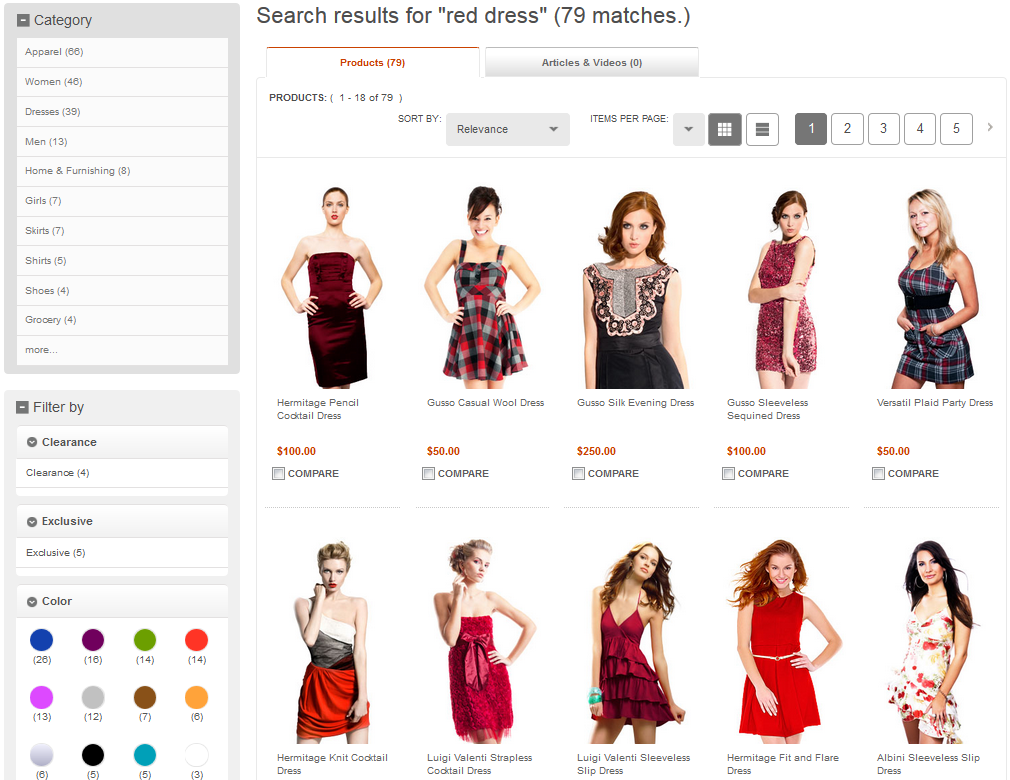
For example, searching the storefront for red dress returns products that contain SKUs with the color red. The red SKU's thumbnail is displayed in the search results, instead of the product's default thumbnail:

In addition, selecting a different color facet such as pink displays the pink SKU's thumbnail in the search results:

Scenario 5 settings
- Promote representative SKUs in search results using search rules and
merchandising attributes.
- Create an attribute dictionary attribute of type text, with one predefined value. Select use in merchandising and save it.
- Assign the attribute to a particular SKU as a descriptive attribute. Select the value, and save the SKU.
- Create a search rule to promote products that match the merchandising attribute value. Save and activate the search rule.
- Start store preview and wait until indexing is complete.
- Use a search term that generates search results on all the related SKUs that are updated.
- For example, we can assign a descriptive attribute to the AuroraWMDRS-009 SKU, which contains a blue thumbnail by default. When the search rule is activated, the AuroraWMDRS-1 product bean displays the promoted blue thumbnail, instead of its default red thumbnail.
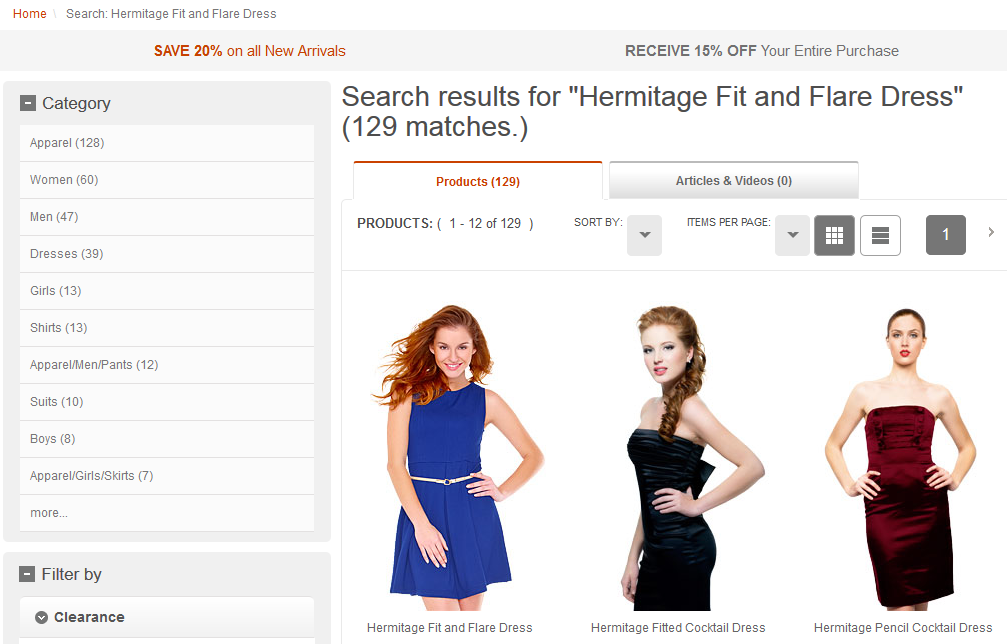
- Search for Hermitage Fit and Flare Dress in the storefront to see the following results:

The search results page promotes the Hermitage Fit and Flare Dress with its promoted blue thumbnail.
Scenario 6 settings
- Promote representative SKUs in store pages using merchandising
attributes.
- Update the wc-search.xml file on the Search EAR to include the merchandising attribute field name in the heroproduct and
result configurations:
<_config:profile name="IBM_findProductsByCategory" indexName="CatalogEntry"> <_config:query> <_config:param name="searchType" value="10"/> <_config:param name="relevancyType" value="3"/> </_config:query> <_config:group> <_config:param name="group.limit" value="100"/> </_config:group> <_config:heroproduct> <_config:param name="showGroupPriceRange" value="true"/> <_config:field name="ads_f11001" value="Blue"/> </_config:heroproduct> <_config:result inherits="true"> <_config:field name="ads_f11001"/> </_config:result> </_config:profile>
- Update the wc-search.xml file on the Search EAR to include the merchandising attribute field name in the heroproduct and
result configurations:
For more information, see Changing properties in the WebSphere Commerce Search configuration file (wc-search.xml).

The category page promotes the Hermitage Fit and Flare Dress with its promoted blue thumbnail.
Note: When product grouping is enabled:
- If you unpublish a product (make it invisible to the customer), we must unpublish all its child SKUs. Otherwise, the product will still show in the storefront.
Related concepts
How product grouping works