SKU List widget
Use this widget in a layout for a product page to display a list of SKUs for the product. In the widget, customers can view the full set of SKUs associated to a product in a table and scan the attributes quickly to pick the right combination. Customers can specify the quantity of each SKU and then add those SKUs to their cart or current order, or to a requisition list. Tip: If you include the Defining Attributes widget in the same layout as the SKU List widget, customers can select defining attribute values to filter the SKU list. If the layout does not include the Defining Attributes widget, the content of the SKU list is static.Page dependency
Use this widget only in layouts for product pages and SKU pages. In a SKU page layout, the widget shows a single row for the SKU, including its defining attributes.Example of widget content
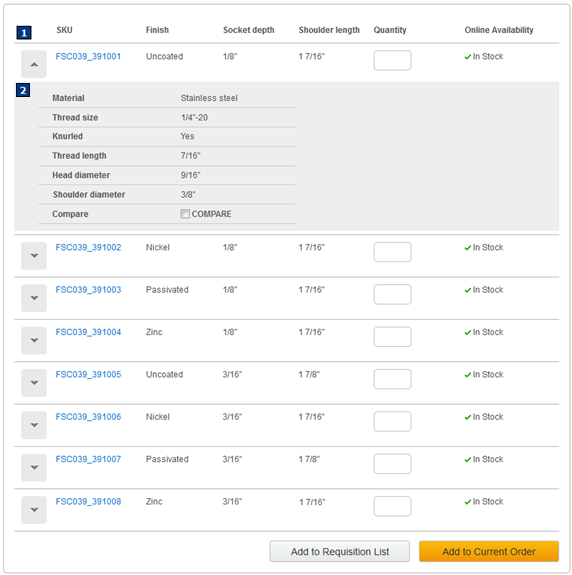
In this example of the SKU List widget in a product page layout:- 1 Each SKU for the product is represented in a row of this table. The following columns are always displayed: SKU, Quantity, Online Availability, and In-Store Availability (not shown). The additional columns in between contain the defining attributes and the optional Compare column.
- 2 If there is not enough horizontal space to include all the defining attributes in table columns at a certain page resolution, the additional defining attributes and optional Compare column will overflow into this gray-shaded section. To view and hide the section, customers can toggle the arrow to the left of the SKU row.

If a product has only one SKU, the SKU List widget is still rendered on the page with a single row. The link in the SKU column opens the SKU details page.
Prerequisites for using this widget
For the SKU List widget to show multiple rows of SKUs, the products in the catalog must have defining attributes assigned to them. Complete these steps in the Catalogs tool:- Set up the defining attributes in the attribute dictionary with the Displayable check box selected. See Creating attributes in the attribute dictionary.
- Assign the defining attributes to products. For more information, see Assigning defining attributes from the attribute dictionary.
Widget properties
After you add this widget to a layout, we can set the following properties:| Property | Description |
|---|---|
| Widget name | Type a name to identify this widget in this layout, for example, SKU list for hardware products. This name is not displayed on the storefront. |
| Exclude SKU compare feature | By default, the SKU List widget has a Compare column with a check box in each SKU row. Customers can compare up to four SKUs. If you do not want to include the Compare column, clear this check box. |
Related concepts
Widgets for Commerce Composer
Commerce Composer widget library