Define image map HTML
When we are creating or changing marketing content that is an image, we can create the image as an image map. An image map provides Marketing Managers with the capability of specifying multiple click actions areas within a single image.
For example, if the store displays images that contain multiple distinct products we can specify a single image map to include click actions for each distinct product. We can set a click action area for each distinct product or promotion so that a customer can click each section of the image to open a different product or store page. There are also more predefined click actions available, such as adding the item to a shopping cart or adding a coupon to the customers coupon wallet.
To create an image map in Management Center a Marketing Manager can specify individual click action areas within the Areas table or specify HTML source code in the marketing content properties view. If we are a business user that is familiar with HTML, or are helping a business user with creating an image map, we can define the entire image map with HTML. To specify the HTML source code for an image map, use the following example to help define your HTML code.
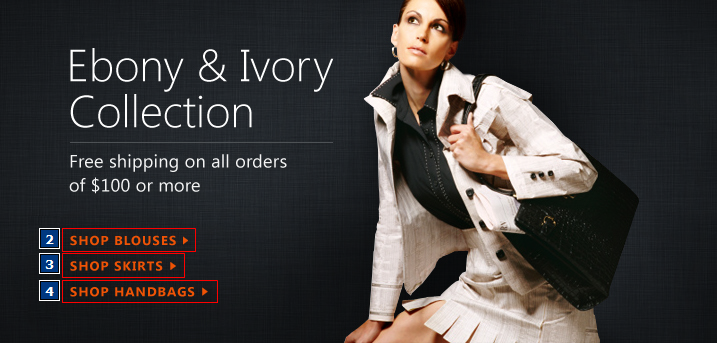
The following screen capture provides an example of an image map:
 The following HTML source code defines the preceding image map when it is included into the HTML field when creating or change marketing
content:
The following HTML source code defines the preceding image map when it is included into the HTML field when creating or change marketing
content:
1 <map name="[contentId]"> 2 <area shape="rect" coords="62,228,195,251" href="[contextPath]/[CategoryDisplay?categoryId=10003]" target="_self" /> 3 <area shape="rect" coords="62,253,183,277" href="[contextPath]/[CategoryDisplay?categoryId=10002]" target="_self" /> 4 <area shape="rect" coords="62,278,217,302" href="[contextPath]/[CategoryDisplay?categoryId=10001]" target="_self" /> </map>
1 - The map name for our image map must follow the format <map name="[contentId]">. This code is used to associate the specified HTML that defines the image map with the image specified in the marketing content. The map name must be set as a substitution variable: [contentId]. 2 - 4 - These lines of code define the individual click action areas within the image map. When we are defining the click action areas, we must specify the following properties:
- shape - The shape can be a rectangle, circle, or polygon. Specify the coordinates for our selected shape. These coordinates identify the size and location for the click action area. We must retrieve this coordinate information from a developer or the supplier of your image.
- coords - The coordinates for each shape must be in the following format:
- Rectangle: Specify the upper left and lower right coordinates. Define these two coordinates in the format: X1, Y1, X2, Y2 (Where X1, Y1, is the upper left coordinate, and X2, Y2 is the lower right coordinate).
- Circle: Specify the center point for the circle and the radius. Define the center point location for our circle and radius in the format: X, Y, Radius (Where X, Y are horizontal and vertical coordinates for the center of the circle, and R is the radius of the circle).
- Polygon: We must specify at least six coordinates and we must specify an even number of coordinates to complete the polygon shape. Use the format X1, Y1, X2, Y2, ... Xn, Yn
- href - The URL that opens when a customer clicks the click action area. We must specify a URL href for each area you include in your HTML code. Prefix the href path with the context or servlet path for the URL or image path. For example, [webapp/wcs/preview/servlet]/[CategoryDisplay?categoryId=10001]
- title - The hover text that a customer views when they hover over the click action area.
We can also specify the following optional properties within your HTML code:
- alt
- The alternate text for the click action area.
- target
- The location where the URL page is to display when it opens. For example, _blank, _parent, _self, _top.
Note: In your HTML, we can include replaceable parameters to include more images and links. By using these parameters in the file paths for our images and links, these file paths can work in both the storefront and in store preview without requiring changes. Previously, the file path to an image or link had to be changed depending on whether we wanted the image or link to display in the storefront or in store preview. See Substitution variables for entering HTML in Management Center
Related tasks
Creating marketing content to display on store pages
Related reference
Substitution variables for entering HTML in Management Center