Tutorials > Customize the Consumer Direct sample store > Customizing the consumer direct sample store using snippets
Create a new parameter for CatalogEntryThumbnailDisplay.jspf
In this step, we will modify CatalogEntryThumbnailDisplay.jspf so that the price does not display in the store sidebar. The CatalogEntryThumbnailDisplay.jspf file uses another object snippet, CatalogEntryPriceDisplay.jspf to display the catalog entry price. You will create a new parameter named hidePrice that controls whether the price of the catalog entry displays, then set the hidePrice parameter to true in the JSP file before including CatalogEntryThumbnailDisplay.jspf.
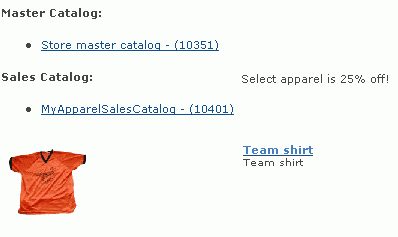
At the end of the previous step, the catalog entry displays as in the following screen capture.

Display the catalog entry price is misleading to the customer, since $25.99 is not a 25% discount of $35.99. The $35.99 and $25.99 prices displayed in the screen capture reflect the list and offer prices set in WebSphere Commerce Accelerator. The 25% discount you created in the MyApparelPromotion promotion is applied just before check out, and is visible only on the shopping cart display page.
To create and set a new parameter:
Procedure
- In the Enterprise Explorer view, navigate to Stores > Web
Content > MyApparelStore > Snippets > ReusableObjects.
- Open the CatalogEntryThumbnailDisplay.jspf file
for editing.
- Near the bottom of the file, locate the following code:
<%@ include file="CatalogEntryPriceDisplay.jspf" %>
- Before the previous block of code, add the line:
<c:if
test="${empty hidePrice || hidePrice == false}">, and add
</c:if> at
the end of the block of code. The resulting code displays...
<c:if test="${empty hidePrice || hidePrice == false}"> <%@ include file="CatalogEntryPriceDisplay.jspf" %> </c:if> - Save the changes.
- Modify the CachedHeaderDisplay.jsp file to set the hidePrice
variable to true.
- In the Enterprise Explorer view, navigate to Stores > Web
Content > MyApparelStore > include > styles > style1
- Open CachedHeaderDisplay.jsp for
editing.
- Locate the following code:
- <!--Begin CatalogEntryThumbnailDisplay object
snippet -->
<tr> <td><wcbase:useBean classname="com.ibm.commerce.catalog.beans.CatalogEntryDataBean" scope="page"> <c:set value="11212" target="${catEntryBean}" property="catalogEntryID" /> </wcbase:useBean> <c:set var="catEntry" value="${catEntryBean}" /> <c:set var="hideDiscounts" value="true" /> <%@ include file="../images/locale/screensnap/../Snippets/ReusableObjects/CatalogEntryThumbnailDisplay.jspf" %> </td> </tr> <!--End CatalogEntryThumbnailDisplay object snippet--> - After the line
<c:set var="hideDiscounts"
value="true" /> , add the following line to set the hidePrice
variable to true:
<c:set var="hidePrice" value="true" />.
- Save the changes.
- In the Enterprise Explorer view, navigate to Stores > Web
Content > MyApparelStore > include > styles > style1
- Ensure the store header displays properly:
- If the Web browser is still open from a previous step, click Refresh the current page to refresh the
page.
- If the Web browser is not open, navigate to Stores > Web Content > MyApparelStore, right-click index.jsp and
select Run on Server. If the Server
Selection window displays, select a server and click Finish.
- The store header displays as in the following screen
capture:

- If the Web browser is still open from a previous step, click Refresh the current page to refresh the
page.