Tutorials > WebSphere Commerce search > Indexing ratings data in WebSphere Commerce search from an external source

Modify the Madisons starter store to display the ratings information
In this lesson, the Madisons starter store is customized to display the warranty information with their associated catalog entries.
Procedure
- Open the following file:
- Stores\WebContent\Madisons\Snippets\ReusableObjects\CatalogEntrySearchThumbnailDisplay.jspf
- Add the following code in the location where to
display the ratings:
<div> <c:forEach var="userDataField" items="${catEntry.userData.userDataField}"> <c:if test="${userDataField.typedKey == 'Rating'}"> <b>User Rating: ${userDataField.typedValue} </b> </c:if> </c:forEach> </div> - Save the changes and close the file.
- Restart the WebSphere Commerce server.
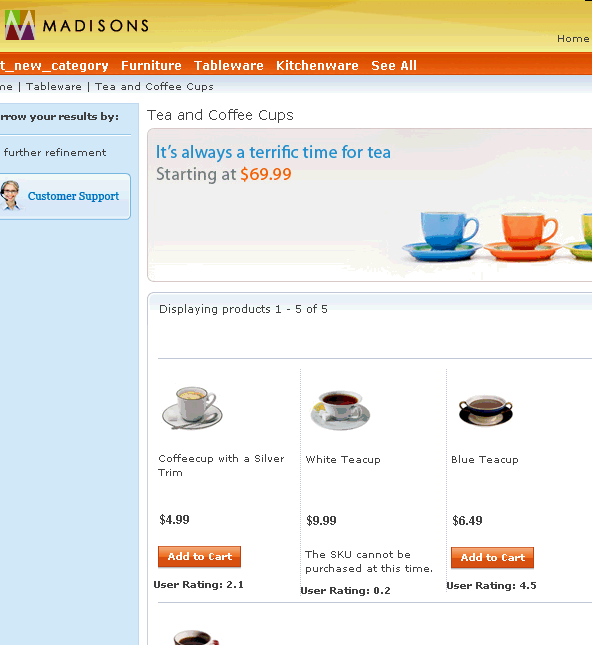
- The storefront should now include the ratings information:

Related concepts
Related reference
Work with Madisons starter store pages