Embed the widgets in the application you are enhancing for desktop browsers.
Copy the CEA widgets into the application you are enhancing.
Parent
Making phone calls in web applications
- Import the default Dojo and ClickToCall widget CSS.
<style type="text/css"> @import "<contextRoot>/ceadojo/dijit/themes/tundra/tundra.css"; @import "<contextRoot>/ceadojo/cea/widget/ClickToCall/ClickToCall.css"; @import "<contextRoot>/ceadojo/cea/widget/CollaborationDialog/CollaborationDialog.css"; </style>
- Add the following JavaScript code to import the Dojo Toolkit included with the CEA feature.
<script type="text/javascript" src="<contextRoot>/ceadojo/dojo/dojo.js" djconfig="parseOnLoad: true, isDebug: false"></script>
Avoid trouble: If the page is already using a version of Dojo add the following JavaScript code instead of the preceding code. This code enables multiple versions of the Dojo on the same page.
<script type="text/javascript"> var djConfig = { baseUrl:"<contextRoot>/ceadojo/dojo/" }; </script> <script type="text/javascript" src="<contextRoot>/ceadojo/dojo/dojo.js"></script>gotcha - Place the widget on the page using the following HTML code:
<div ceadojoType="cea.widget.ClickToCall" widgetNumber="xxx-xxx-xxxx" enableCollaboration="false" canControlCollaboration="false" defaultCollaborationUri="<contextRoot>/cobrowseWelcome.html">
- Replace all instances of "<contextRoot>/" with the context root of the application.
Relative URIs can also be used instead of specifying the paths including the context root. The joinCollaborationUri, however, must be specified as an absolute or full URI.
- Replace xxx-xxx-xxxx with the destination SIP URI.
- To configure this widget to be available for a web collaboration
session, change enableCollaboration="false" to "true".
- To configure this widget to be available to drive the web collaboration session, change canControlCollaboration="false" to "true".
enableCollaboration must also be set to true.
- To configure the default page shown when the Collaboration
Dialog is launched, update defaultCollaborationUri.
enableCollaboration must also be set to true.
- Override the widget CSS if necessary to match the look and feel of the page.
Example
Use the following example HTML code to place the ClickToCall widget on a web page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">; <html xmlns="http://www.w3.org/1999/xhtml">; <head>; <title>;Click To Call Widget</title>; <style type="text/css">; @import "<contextRoot>;/ceadojo/dijit/themes/tundra/tundra.css"; @import "<contextRoot>;/ceadojo/cea/widget/ClickToCall/ClickToCall.css"; @import "<contextRoot>;/ceadojo/cea/widget/CollaborationDialog/CollaborationDialog.css"; </style> <script type="text/javascript" src="<contextRoot>/ceadojo/dojo/dojo.js" djconfig="parseOnLoad: true, isDebug: false"></script> </head> <body class="tundra"> <div ceadojoType="cea.widget.ClickToCall" widgetNumber="sip:CSR@localhost" enableCollaboration="true" canControlCollaboration="true" defaultCollaborationUri="<contextRoot>/cobrowseWelcome.html"> </body> </html>
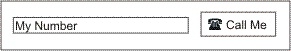
This example renders the following interface controls.

ClickToCall widget attributes and descriptions
- ceaContextRoot
- The context root to access the CEA service.
- widgetNumber
- Used by the widget to determine what device to call.
- enableCollaboration
- Determines whether this widget will be made available for Contact center cobrowsing. If Contact center cobrowsing is enabled, you must also configure canControlCollaboration and defaultCollaborationUri.
- canControlCollaboration
- Determines whether this widget will be able to drive the collaboration session
- defaultCollaborationUri
- Specifies what page to load first when the Contact center cobrowsing is started.
- highlightElementList
- A comma-separated list of HTML element types that can be highlighted during a cobrowsing session.
- isHighlightableCallback
- Name of the callback function to run to determine if the current element is highlightable. If not provided, only the highlightElementList will be used.
- isClickableCallback
- Name of the callback function to run to determine if the current element is clickable. This is useful to block certain actions from being run when follow me mode is enabled.
- sendPageUrlRewriteCallback
- Name of the callback function to run when send page is called to rewrite the current URL. This is useful when one of the peers is using a Proxy to access the web application.
- peerDeviceControlled
- Determines which device should be controlled to initiate the call. If true, the device specified by widgetNumber is used and if false, the device specified by the end user ( 'My Number' ) will be used.
What to do next
Embed the mobile widgets in the application you are enhancing.Subtopics
- Assemble applications
Application assembly consists of creating Java EE modules that can be deployed onto application servers. The modules are created from code artifacts such as WAR files, resource adapter archive (RAR) files, enterprise bean (EJB) JAR files, and application client archive (JAR) files. This packaging and configuring of code artifacts into EAR modules or stand-alone web modules is necessary for deploying the modules onto an application server.
Related tasks