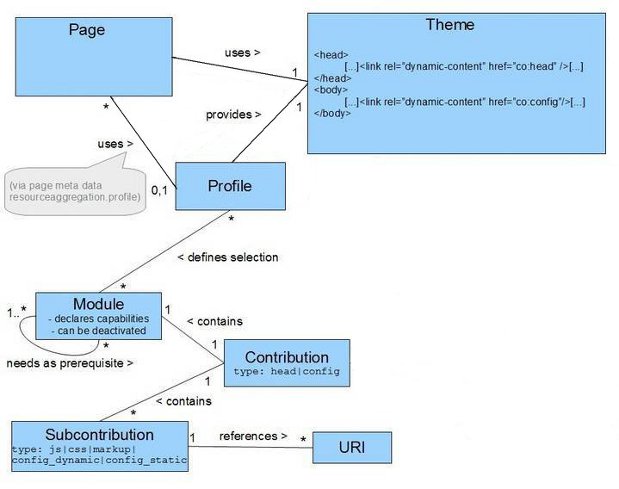
Basic artifacts and their relation
Theme modularization framework

The module framework provides dynamic content spots...
- co:config
- co:head
Theme profiles declare a the set of modules used for that profile. Profiles are used by each page to which the theme is applied. The profile used for the page is the default profile that the theme developer or administrator defines for the theme by setting the theme metadata resourceaggregation.profile.
The Page administrator can explicitly overwrite the default by setting the page metadata resourceaggregation.profile.
The modules available in the system can either be registered through the extension point...
-
com.ibm.portal.resourceaggregator.module
...in a plugin.xml file, or using a JSON file located within a theme in the folder...
-
<theme-root>/contributions
This path is not customizable.
For example, the head spot...
-
<link rel="dynamic-content" href="co:head"></link>
...aggregates all contributions of type head.
You choose where to place dynamic content spots as long as the following constraints are fulfilled:
- The head spot must be located inside the <head> element in the page markup. The <head> element must be placed before the <body>
element in the page markup.
- The config spot must be located inside the <body> element in the page markup. Make the config spot the last element before the closing tag.
Contributions to the head extension point are best used for data that must be loaded at the beginning of the page. These contributions include producing markup that is only valid inside the <head> element or providing core functione that must be available to other inline code within the page body.
For example, <link> elements can show only inside the head element, therefore all CSS must be added to the head contribution. Also, any inline JavaScript that uses a utility function to attach an event handler to the onload event, such as dojo.addOnLoad, depends on that function being defined earlier in the page markup.
Place the config spot at the end of the page body element. This placement allows the bulk of the JavaScript resources and other enablement code to be written to the markup after the page layout and content area. The perceived responsiveness of the server increases by showing the page content while the browser is still downloading resources defined after the content area. However, there is no guarantee that the config spot is placed there, and it is valid for a theme designer to place the config spot inside the <head> element when it fulfills the first constraint.
Because the location of the config spot can vary, any code that displays inside the page content should not assume that the config spot was already generated. The JavaScript code in the content arethat depends on other JavaScript modules loaded by the config spot are deferred until the onload event is triggered which guarantees that the code inside a portlet, for example, always works regardless of the position of the config spot. An example is portlet JavaScript that creates client-side widgets on page load. Widget modules themselves can be loaded by the config spot while the code that creates and uses them is executed onload.
Modules can declare dependencies on prerequisite modules. Additionally, they can declare their capabilities, which enable portlets and other code on the page to query the availability of a certain capability.
Parent: The module framework