Ensure this tutorial applies to your case
For the purposes of this tutorial, a scenario has been recorded, in which you can start on a search page, enter your search criteria, and browse the results going from one page to the next. The following illustration shows a very simple page of results. The search criteria have been entered beforehand and the user is browsing the results from page to page:

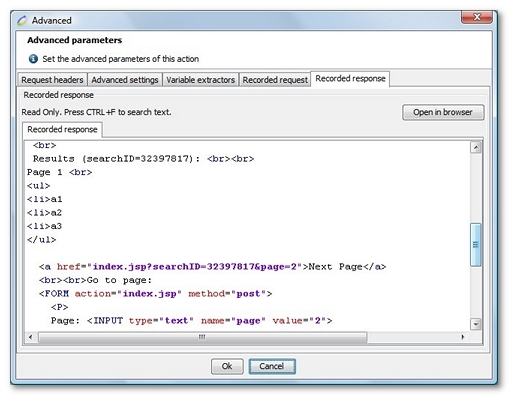
The following screenshot shows the content of the HTTP response for this HTML page. As explained previously, it contains a link that refers to the page index.jsp, with two dynamic parameters: searchID and page.

You might obtain this screenshot by selecting the page containing the Next page link. You might then select the HTTP request, click on the Advanced button and select the Recorded response tab.
This tutorial will show you several ways of telling NeoLoad how to find and follow the HTML link Next Page.