Guidelines to improve faceted navigation performance with WebSphere Commerce Search
Facet filtering introduces many permutations to products displayed to the user. The large variety can significantly reduce cache hit ratio and increase server utilization as more results must be rendered rather than served from cache. These guidelines highlight activities and best practices to reduce the potential performance impact facet navigation can have on server utilization and improve user experience.
Tailor the site design to user behavior
A critical piece of facet performance, and site performance as a whole, is to tailor the design to most of the user flows. For example, if it is known that users shopping for kitchen appliances shop by counter-depth as a key attribute, instead of showing all permutations of depth, it is better to have a grouping for counter-depth of yes/no.
The goal is to create a site that better matches to the user behavior such that the total number of requests can be reduced by streamlining the solution. This improves both user experience and performance because of the fewer requests and improved cache reuse.
Guidelines
- Facet Selection
- Facets available for shoppers to refine are selected based on ones that matter to the shoppers
the most. Just because there are 50 attributes for categories, does not mean that all 50 attributes
are made into facets for further drill-down. Introducing irrelevant facets can in fact confuse the customer and make it more difficult for shoppers to locate products of interest.
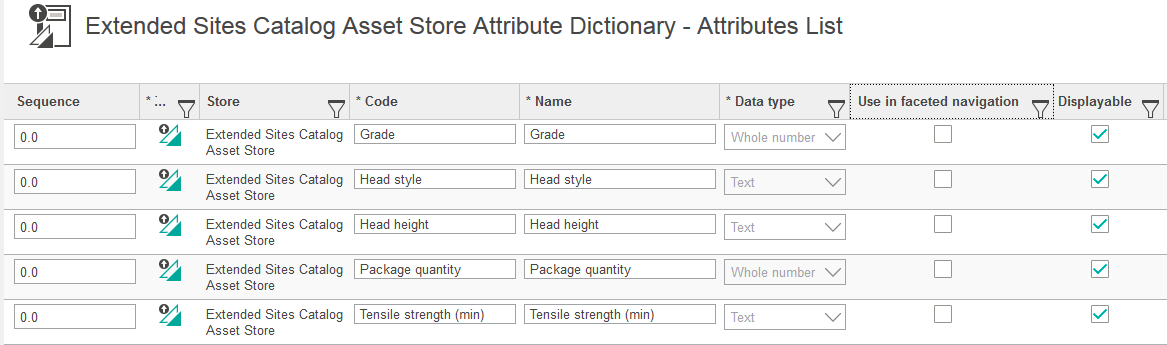
Facetable attributes are selected in the Management Center under the Attribute Dictionary. Management Center > Catalogs > Attribute Dictionary > Use in faceted navigation check box.
 Also, review caching section on how facet selection can be cached for reuse.
Also, review caching section on how facet selection can be cached for reuse.
- Available Selections in Facets
- Similar to total number of facets available, the number of selections in facets must also be
smartly chosen. If the number of facet values that are presented to the shoppers were optimized, the number of unique entries that are presented are reduced. This improves potential cache reuse and
equally important, improving usability of the site with more meaningful selections. Examples:
- Instead of showing every possible depth for refrigerators, they can be put into two groups – whether they have a counter-depth or not. Use groupings that consumers are familiar with to enable better browse experience and in term, reduces total number of selections.
- There are many shades of white, instead of showing all possible shades, group them into a single one of white to minimize overwhelming the selection. Then, allow further breakdown of the shades later.
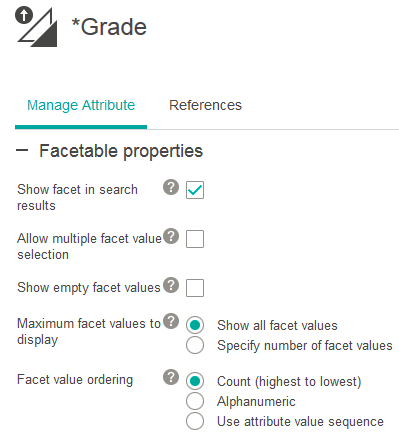
Facet values can be selected and refined under Management Center > Catalogs > Attribute Dictionary > Facetable properties

- Fetching of Product Attributes
- The number of product attributes fetched from Solr can be configured. IBM recommends to create Solr profiles that allow fetching of the minimum level of attributes from Solr. For example, if a particular page displays only 5 out of 50 possible attributes, fetch only 5, instead of all 50.
- Pagination
-
- Select the proper page size:
- Pagination is a great way to reduce the amount of data that is calculated and returned to the users. However, the difference in the application cost of returning 12 versus 24 items per page is
small when compared to the cost of more pagination requests. This considers the fundamental idea
that there are no duplicated computations between pages. Sites must study their user behavior,
factor in cost of application and memory resources in determining the ideal pagination options.
Example: Studying the behavior or the web server log, an observation can be made that a particular site’s shopper pattern was to load multiple pages of the categories. Also, over 80 percentile of requests exceed three pages. In this case, if the solution were to increase the number of products that are shown per page, the number of pagination requests by the users would likely be reduced.
- ViewAll
- ViewAll invites the shoppers to click it and often triggers an expensive operation on the server to satisfy this request. The service demand of ViewAll increases significantly with categories with large number of items. Instead of providing ViewAll functionality, a great alternative is to present users with pagination of many products. This implementation allows the application better control over the scope and impact.
- Avoid recalculating facets for pagination
- In addition to selecting the optimal number of products per page, the page must also be streamlined to run only necessary calculations. Facet that is selected before pagination is likely to remain for pagination. Therefore, the design must avoid recalculating the facets for pagination. This can be achieved with either just refreshing the content section or refreshing the entire page but with facet components reused from cache.
- Caching
- Some of the facetable attribute properties are cached at run time. To improve overall performance and cache-hit ratios of cached attribute properties, the search run time is more efficient when working with attributes with smaller number of values. Therefore, it is not recommended to overload a single attribute with many different values. If possible, design the catalog attribution more precisely and avoid general attribute names such as type or name.
- Facet filtering introduces large variance in combinations of attributes and URL parameters. Even if sufficient space is available for caching all possible combinations, the reuse can be low for pages that have a few facet selections. Caching at a lower level (compared to full page) is where to improve cache hit ratio. An example that is given here is to cache the product thumbnails individually so they can be reused across different facet selections.
-
- Product thumbnail caching example
- The same product thumbnails can appear in different facet-selected catalog navigation, search
display, and other product lists. It is heavily reusable and is the number one recommendation when
optimizing caching for facet.
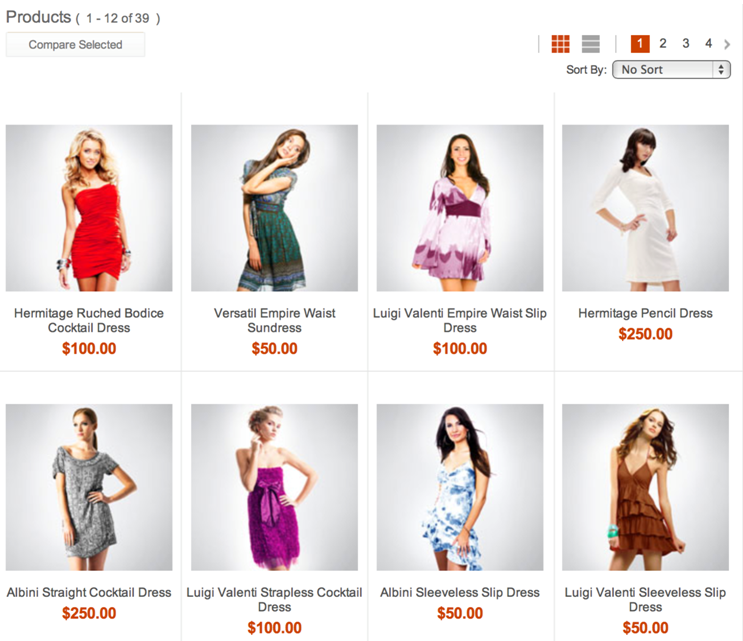
On the initial load of the Women's Dress Category, the following products are shown. The recommendation is to cache each product thumbnail individually (shown in Figure 1). Figure 1. Products shown in Dress Category View
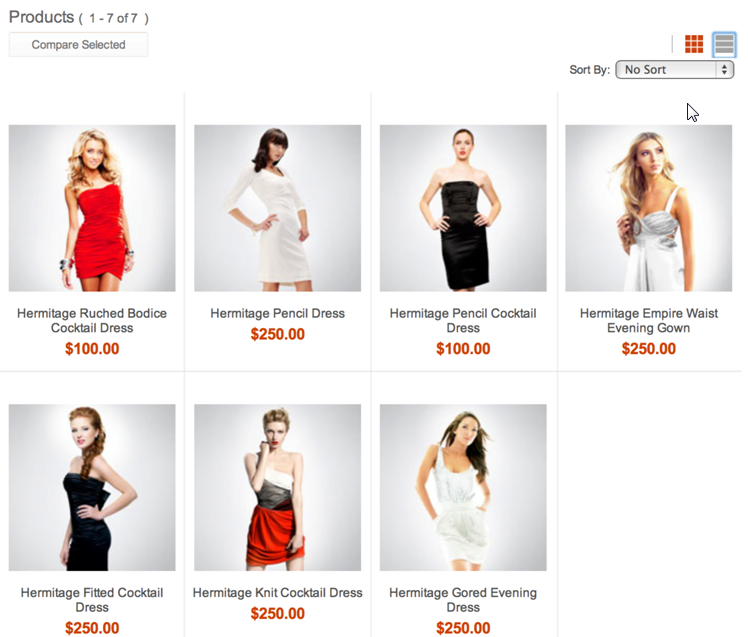
 Figure 2. Filter by a particular Brand "Hermitage Collection"
Figure 2. Filter by a particular Brand "Hermitage Collection"

The filtered view contained many of the same product thumbnails in the category page. These individually cached products can be reused. Figure 3. Filtered View

- Optimizations to improve cache reuse of product thumbnails and reduce service demand:
-
- List products at the thumbnail level instead of items
- Limit cache keys required for the thumbnails
- Optimize number of product attributes that are shown on the thumbnails to minimize its cost
- Facet selection caching example
- Cache the facet selections for reuse across the same category sub level pages.
- Description:
- The facet selection drop-down can be the same for pages under a category. Instead of calculating the facet drop-down for each page, the facet drop-down can be cached one time and reuse across all pages under the category.
- How:
- Cache the facet drop-down as a separate JSP individually on top of the page / servlet level caching.
- Description: