Web activity builder
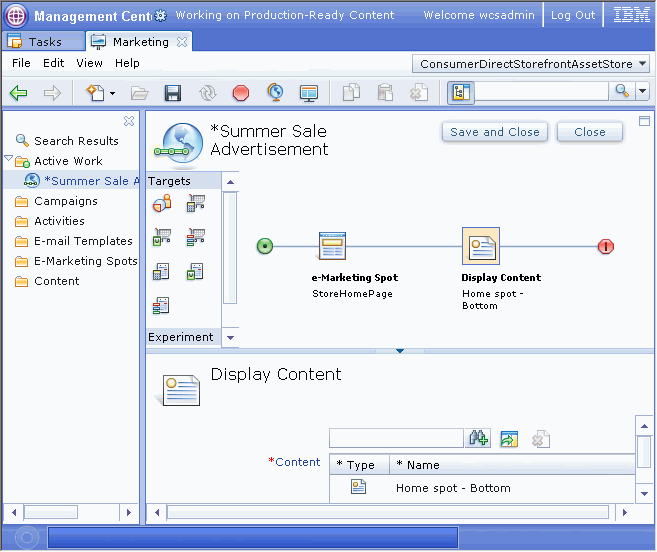
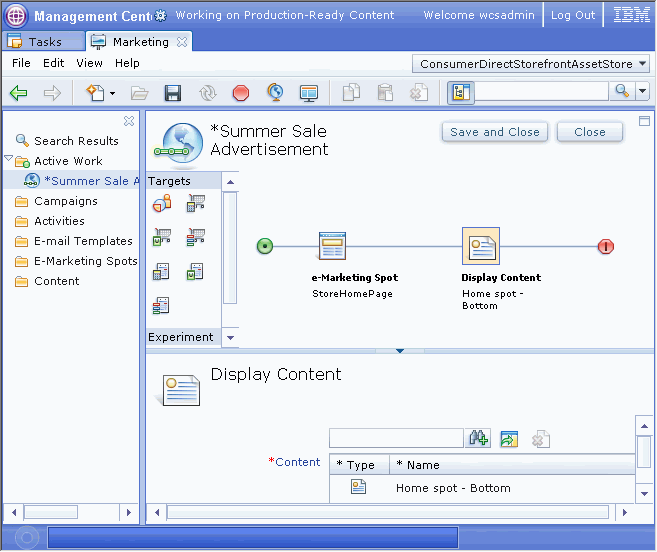
The Web activity builder is used to create a visual representation of an interaction between your site, and a customer browsing your site. The interface is broken up into three areas, the palette, the work area, and the properties editor. This image shows the Web activity builder as it displays when creating a Web activity that displays advertising content.



In the image, the palette contains the targets that you can add to your activity. The work area displays the marketing activity as a horizontal line with nodes, on which elements are placed. The properties editor, across the bottom of the tool, displays the properties of the activity, or the selected element.
The palette contains the set of elements that you can add to your activity.



Each of the icons represents a different element. You can click to select an element, and then drag it to the work area to include it as part of the activity.
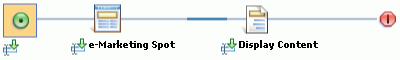
Marketing activities represent possible interactions between your customers and your site. In the Web activity builder, these activities are visually represented as a series of elements, as illustrated in the following image.

The elements represent events, actions, and target criteria, which can be combined in multiple sequences to define the interactions.
The activities are created by dragging the elements from the toolbar to any flow connector. A flow connector is represented in the activity builder by a thick or bold section of the horizontal line. It is simply an empty spot on which you can place an element. When you create an activity, it starts with a single flow connector, but as you continue to define the activity, the flow connectors are added automatically in an organic manner. This ensures that you have the flexibility to create activities which are as complex as you require.
The start and end of the activity flow are represented by the green and red circles respectively. Clicking the start node displays the activity's general properties in the properties editor. These include the activity's name, priority, start and end dates, and parent campaign.