Code Completion
The JavaScript editor supports code completion.
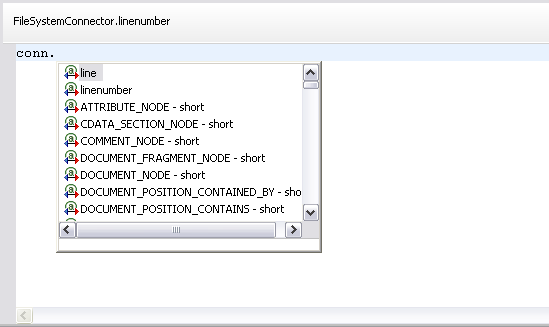
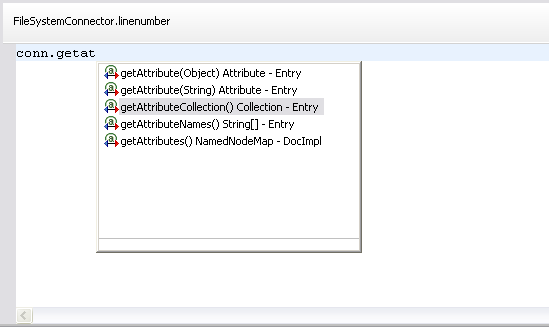
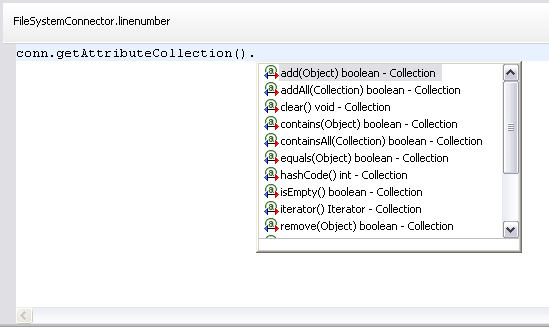
As you type, the editor will react to certain keystrokes. The dot (.) activates code completion that brings up a popup menu showing all relevant methods, fields and features specific to IBM Tivoli Directory Integrator. Code completion can also be manually activated by the Ctrl-<Space> key combination. Code completion covers standard JavaScript script types (that is, string, number and so forth) as well as custom completion for TDI-specific objects. Objects like conn and work provide a list of available attributes as well as fields and methods of the object.

Code completion works as long as the editor can derive the Java class name in the expression:


The editor will also react to single or double quotation marks and curly ("{}") braces. When you type a single or double quotation mark, the editor automatically inserts another quotation mark and positions the caret in between the two. This is done to make it easier to enter string constants.
Typing curly braces will auto indent to accommodate indentation of blocks. When you type an opening curly brace and hit enter, tabs will be inserted and the caret positioned on the next line with proper indentation. Conversely, typing the closing brace will un-indent the curly brace.
Mapping and Code Completion
When you add attributes in the CE we will generate simple expressions based on the attribute name. Any name that contains dots or other characters that are not valid script object identifiers, will be enclosed in ["attribute name"] (for example, conn["http.body"]). Whether the Entry is hierarchical or not is irrelevant when we use this notation since it works in both cases. Attributes that are valid javascript identifiers are used as is (for example, conn.cn). If we have a hierarchical schema we will still generate a simple expression for the map. If for example we have a hierarchy of a->b->c and you map the "c" part we generate ["a.b.c"] to reference the attribute.In the script editor we will see that code completion works in a similar fashion. The code completion will show completions in plain text (for example, http.body) but when you hit enter to complete the expression the same enclosure is used for attribute names that are not valid script object names.
Parent topic: JavaScript Enhancements