Code Completion
The JavaScript editor supports code completion.
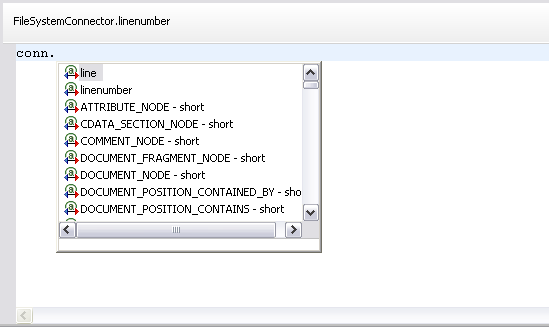
As you type, the editor will react to certain keystrokes. The dot (.) activates code completion that brings up a popup menu showing all relevant methods, fields and features specific to Security Directory Integrator. Code completion can also be manually activated by the Ctrl-<Space> key combination. Code completion covers standard JavaScript script types (that is, string, number and so forth) as well as custom completion for objects specific to SDI. Objects like conn and work provide a list of available attributes as well as fields and methods of the object.

Code completion works as long as the editor can derive the Java class name in the expression:


The editor will also react to single or double quotation marks and curly ("{}") braces. When you type a single or double quotation mark, the editor automatically inserts another quotation mark and positions the caret in between the two. This is done to make it easier to enter string constants.
Typing curly braces will auto indent to accommodate indentation of blocks. When you type an opening curly brace and hit enter, tabs will be inserted and the caret positioned on the next line with proper indentation. Conversely, typing the closing brace will un-indent the curly brace.