IBM Worklight v5.0.5 > Develop IBM Worklight applications > Start with Worklight projects, applications, environments, and skins > Anatomy of an IBM Worklight Application
The application folder
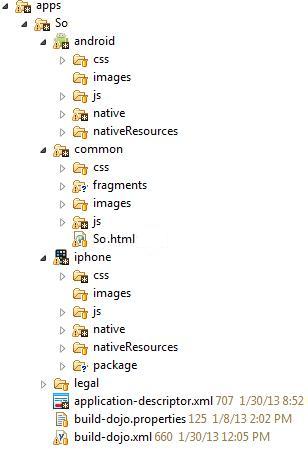
The application folder contains all application resources.

The folder has the following structure:
| <app-name> | Main application folder | ||
| common | Application resources common to all environments | ||
| css | Style sheets to define the application view | ||
| images | Thumbnail image and default icon | ||
| js | JavaScript files | ||
| <app-name>.html | An HTML5 file that contains the application skeleton | ||
| android | Web and native resources specific to Android | ||
| blackberry10 | Web and native resources specific to BlackBerry 10 | ||
| blackberry | Web and native resources specific to BlackBerry 6 and 7 | ||
| ipad | Web and native resources specific to iPad | ||
| iphone | Web and native resources specific to iPhone | ||
| windowsphone8 | Web and native resources specific to Windows Phone 8 | ||
| windowsphone | Web and native resources specific to Windows Phone 7 | ||
| air | Resources specific to Air | ||
| dashboard | Resources specific to OS X dashboard | ||
| desktopbrowser | Resources specific to desk top browsers | ||
| Resources specific to Facebook. | |||
| igoogle | Resources specific to iGoogle. | ||
| mobilewebapp | Web resources specific to mobile web applications | ||
| vista | Resources specific to Windows 7 and Vista | ||
| windows8 | Resources specific to Windows 8 | ||
| legal | License documents for the application or third-party software used in the application | ||
| application-descriptor.xml | |||
Parent Anatomy of an IBM Worklight Application