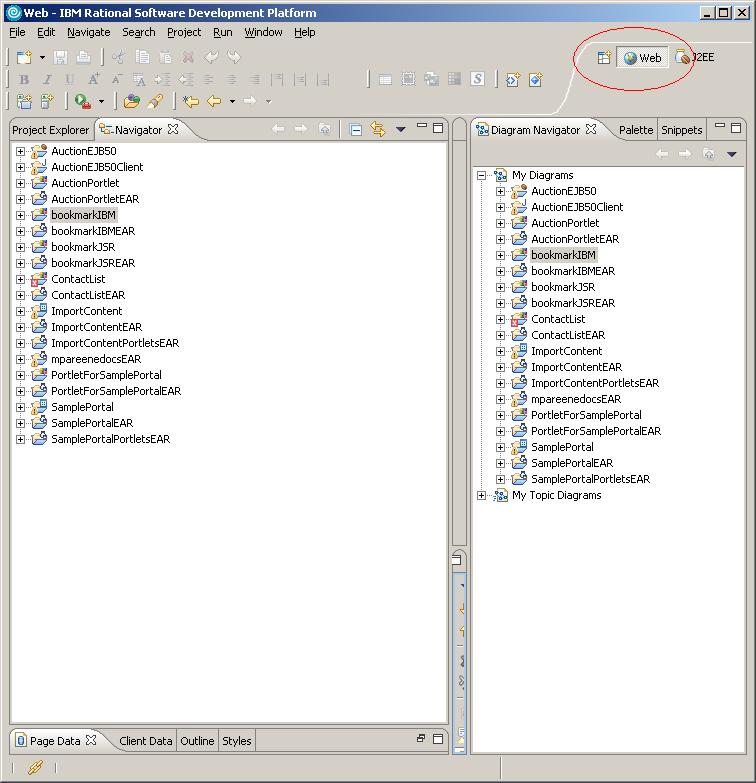
The Web perspective
The Web perspective combines views and editors that assist you with Web application development. This is the perspective in which you typically edit Web project resources, such as HTML and JSP files, and deployment descriptors.

The following are some of the views that are helpful when developing Web applications in the Web perspective.
- Colors
- Allows you to apply colors from a palette (or custom colors) to selected objects in the editing area.
- Gallery
- Contains a variety of catalogs of reusable files that can be applied to Web pages. The file types available include images, wallpaper, Web art, sound files, and style sheet files.
- Page Data
- Allows you manage data from a variety of sources such as WebSphere Data Objects, JavaBeans, and Web Services, which can be configured and dropped onto a JSP page.
- Palette
- Contains expandable drawers of drag and drop objects. Allows you to drag objects, such as tables or form buttons, onto the Design or Source page.
- Problems
- Shows list of errors, warnings, and information about an operation. For example, if there are errors when validating the code in an HTML file, the errors will appear in this list.
- Properties
- Provides tabbed pages that allow you to update properties for tags selected in files open in the active Web editor. Changes to propertiy value text fields are reflected in the edited file immediately when cursor focus is changed, or when you press the Enter key. In addition, changes to any of the controls in the Properties view are immediately reflected in the edited file.
- Quick Edit
- Allows you to edit small bits of code, including adding and editing actions assigned to tags. You can drag and drop items from the Snippets view into the Quick Edit view.
- Servers
- Lists servers defined for the project and their status.
- Snippets
- Contains expandable drawers of drag and drop code snippets. For instance, you can add JavaScript macros that become part of the user interface (UI), like a script to display the date and time when the page was last updated. If you are working in a JSP file, you can add common JSP code. You can drag and drop code snippets into the Design and Source pages, as well as the Quick Edit view.
- Styles
- Provides guided editing for cascading style sheets and individual style definitions for HTML elements.
- Tasks
- Shows a list of "to do" items that you create and to which you assign priorities. To create a task, right click in the list and select Add Task from the pop-up menu.
- Thumbnails
- Shows thumbnails of the images in the selected project, folder, or file. This view is especially valuable when used with the Gallery view to add images from the artwork libraries supplied by Rational Developer to your page designs. When used with the Gallery view, thumbnail also displays the contents of a selected folder. You can drag and drop from this view into the Project Explorer view or the Design or Source page of Page Designer.
There are other views in this perspective that you might find useful. To add more views, select Window > Show View from the menu bar. You can close, resize, or move any of the views.
Related concepts
Web application overviewWorkbench integration with Web editors
Related tasks
Working in the Design pageWorking in the Source view