Exercise 1.1: Creating a Web project
 Show
Me
Show
Me
 Show
Me
Show
MeThe first step in working on your Web site is to create a Web project. The Web project is the container that holds all of your Web resources. If you are creating a Web site that will not have any dynamic resources, in other words, your site consists of flat HTML files, then you can create a static Web project. This type of Web project is useful only for very simple site structures. In most cases, you will want to create a dynamic Web project, so that you have the flexibility to use the Rational® Software Development Platform tools to their fullest potential.
In this tutorial, we will work with a dynamic Web project.
- Click File > New > Project. The New Project window opens.
- Click the Show All Wizards
checkbox.
- Click Web to expand the list of Web wizards, then click Dynamic Web Project. Click Next. The New Web Project wizard opens.
Note: A Confirm Enablement dialog will open if you have not enabled Web development. Click OK to enable the Web Development capabilities.
- Type a name for the Web project in the Project name field. For this tutorial, name your project ClassifiedsTutorial.
- Accept the default value for the Project location field. The Project location determines where your project is stored on your file system.
- For this tutorial, you do not need to configure any advanced options. If you want to look at the options that you can configure, click Show Advanced. Learn more about configuring advanced options. Accept the default configuration values, then click Finish.
- Click Web to expand the list of Web wizards, then click Dynamic Web Project. Click Next. The New Web Project wizard opens.

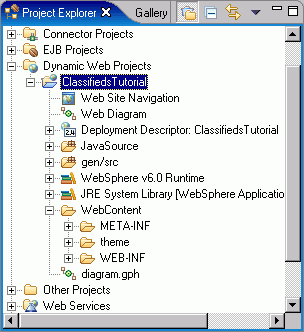
Learn more about the Project Explorer view and the generated folder structure for Web projects.
Now that you have a basic dynamic Web project created, you are ready to begin Exercise 1.2: Designing the structure of your Web site.
target="_blank">Terms of use | Feedback